WordPress has made it easy for you to create image galleries in pages and posts. You can quickly create a gallery without anything but the base WordPress functionality – no plugin needed! We will walk you through the steps for creating image galleries in the steps below.
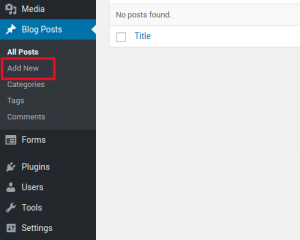
 Before you begin, you will need to make sure that you have some pictures loaded into the media library. Upload some, or use the BoldGrid Connect Search to obtain some images before you begin the tutorial. Hover over Pages or Posts in the menu at left, then click on Add New.
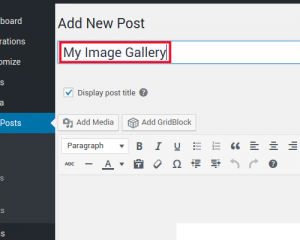
Before you begin, you will need to make sure that you have some pictures loaded into the media library. Upload some, or use the BoldGrid Connect Search to obtain some images before you begin the tutorial. Hover over Pages or Posts in the menu at left, then click on Add New.  Type in a new title for your new page or post.
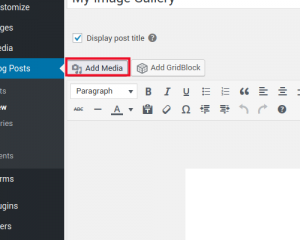
Type in a new title for your new page or post.  Next, click on Add Media.
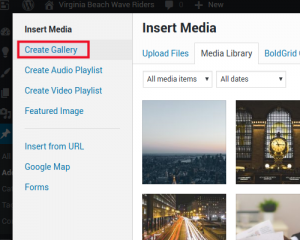
Next, click on Add Media.  When the Media Library appears, click on Create Gallery in the top left corner.
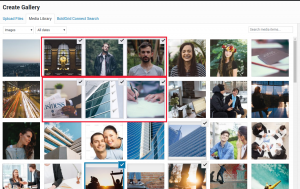
When the Media Library appears, click on Create Gallery in the top left corner.  Select the images that will be part of your image gallery. You can select multiple images and each image thumbnail will get a checkmark in the top right corner after being selected. You will also see a smaller thumbnail listing of the images appear at the bottom as they are selected. You may also upload images at this point, but you will need to select them in order to make them part of the gallery you are creating.
Select the images that will be part of your image gallery. You can select multiple images and each image thumbnail will get a checkmark in the top right corner after being selected. You will also see a smaller thumbnail listing of the images appear at the bottom as they are selected. You may also upload images at this point, but you will need to select them in order to make them part of the gallery you are creating.  When the images have been selected, click on Create a New Gallery in the bottom right corner.
When the images have been selected, click on Create a New Gallery in the bottom right corner.  Once you create the Gallery, the Edit Gallery interface will appear. You can cancel the gallery creation, edit the gallery, or finalize it by clicking on Insert Gallery in the bottom right-hand corner.
Once you create the Gallery, the Edit Gallery interface will appear. You can cancel the gallery creation, edit the gallery, or finalize it by clicking on Insert Gallery in the bottom right-hand corner.
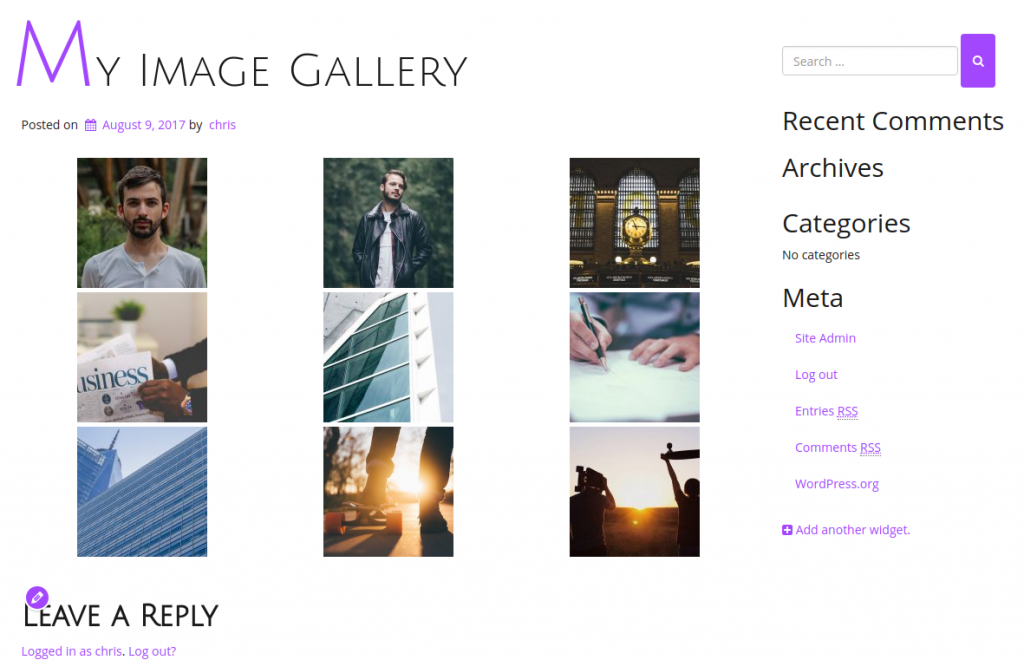
After you have added the gallery to your post, you can view it in your BoldGrid site in order to see how it operates. You will see a post with several images that you can click on to see the image in a larger size. Congratulations, you now know how to create an image gallery!
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.








Robbie says:
So in my situation the images are in a single column right in the center of the page VS balanced spanning across multiple rows. For the life of me I cant find layout options.
Brandon says:
Hi Robbie,
Sorry to hear you’re having a bit of trouble, if you can start a new forum topic and include the URL of your site we can definitely take a look to see what can be done.
TERRY says:
I tried this. it takes ay more real estate than I want. In my case the images are supporting a product, and not the main focus. Is there a way to make these more of a thumbnail “row” which gets enlarged to a bigger picture when clicked? It would be really nice if that bigger picture opened in a galley with a slide viewer navigation (next or prev image).
Thanks
Brandon says:
Hi Terry, I think you might be able to tackle the bulk of your concerns with some Custom CSS and maybe a few applications to theVisual editor. You can start a new Support Forum thread with a link to your site if you’d like us take a look and see if we can come up with a resolution for you.
Kim says:
How do I edit an existing gallery after it has been created. For instance, if I want to add additional photos or change the number of columns.
Jesse says:
Hello Kim-
To edit the gallery, click anywhere inside the gallery and look for the Edit (Pencil) icon above it:
