Customizing Colors in BoldGrid
BoldGrid Tutorials
When designing your WordPress website, you must carefully consider your color palette. The colors on your website should resonate with both your brand and your audience. They help establish your authority, create attraction, and keep visitors coming to your site. Our drag-and-drop website builder makes customizing colors in BoldGrid easy. You can adjust your colors across your entire site all at once versus one page at a time.

To see how quickly you can change colors, login to your WordPress admin menu and click on “Customize” from the left-hand sidebar. This will bring you to the BoldGrid Customizer menu you see below, where you can click “Colors” to view your options.
BoldGrid Color Palette
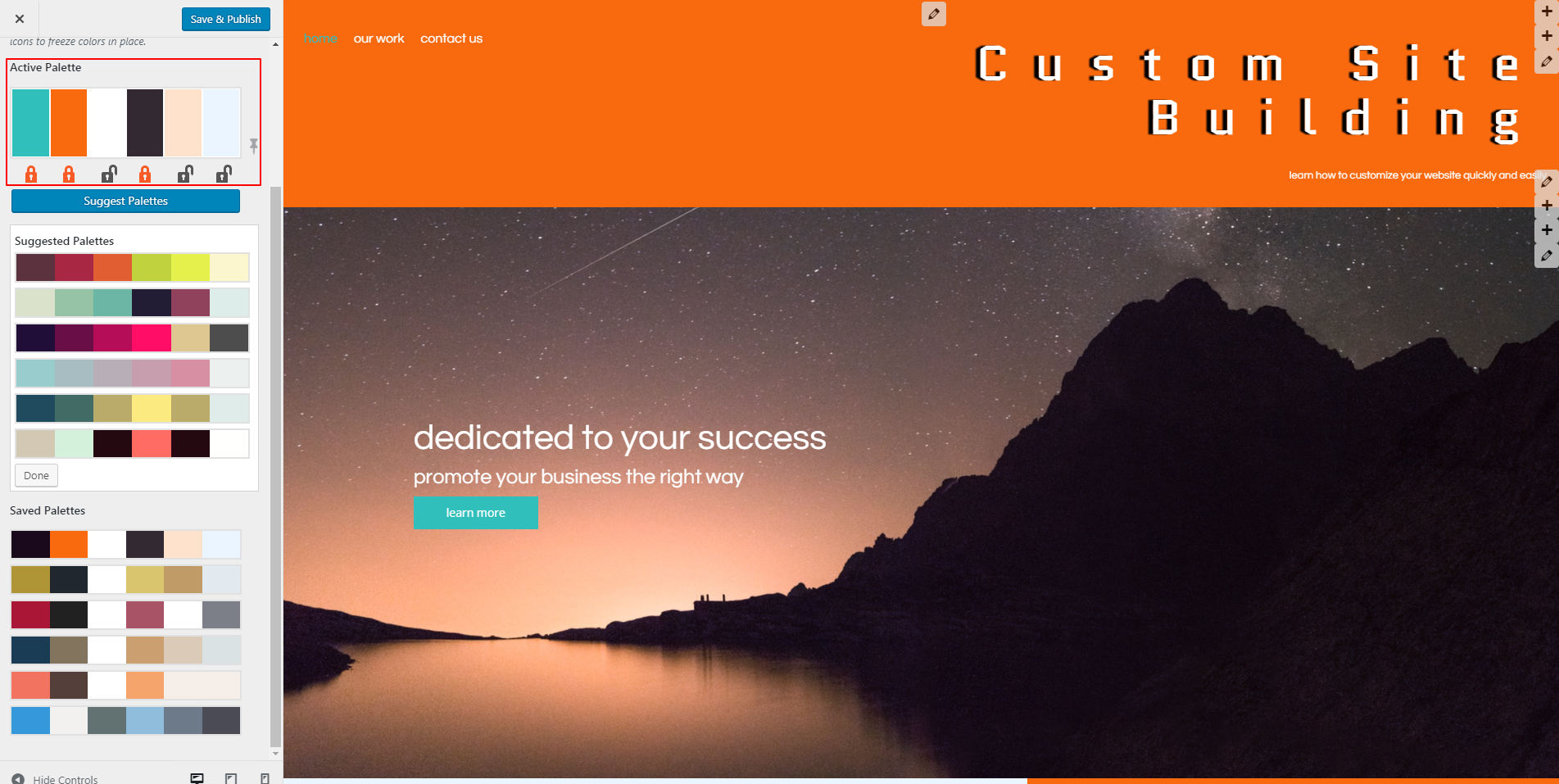
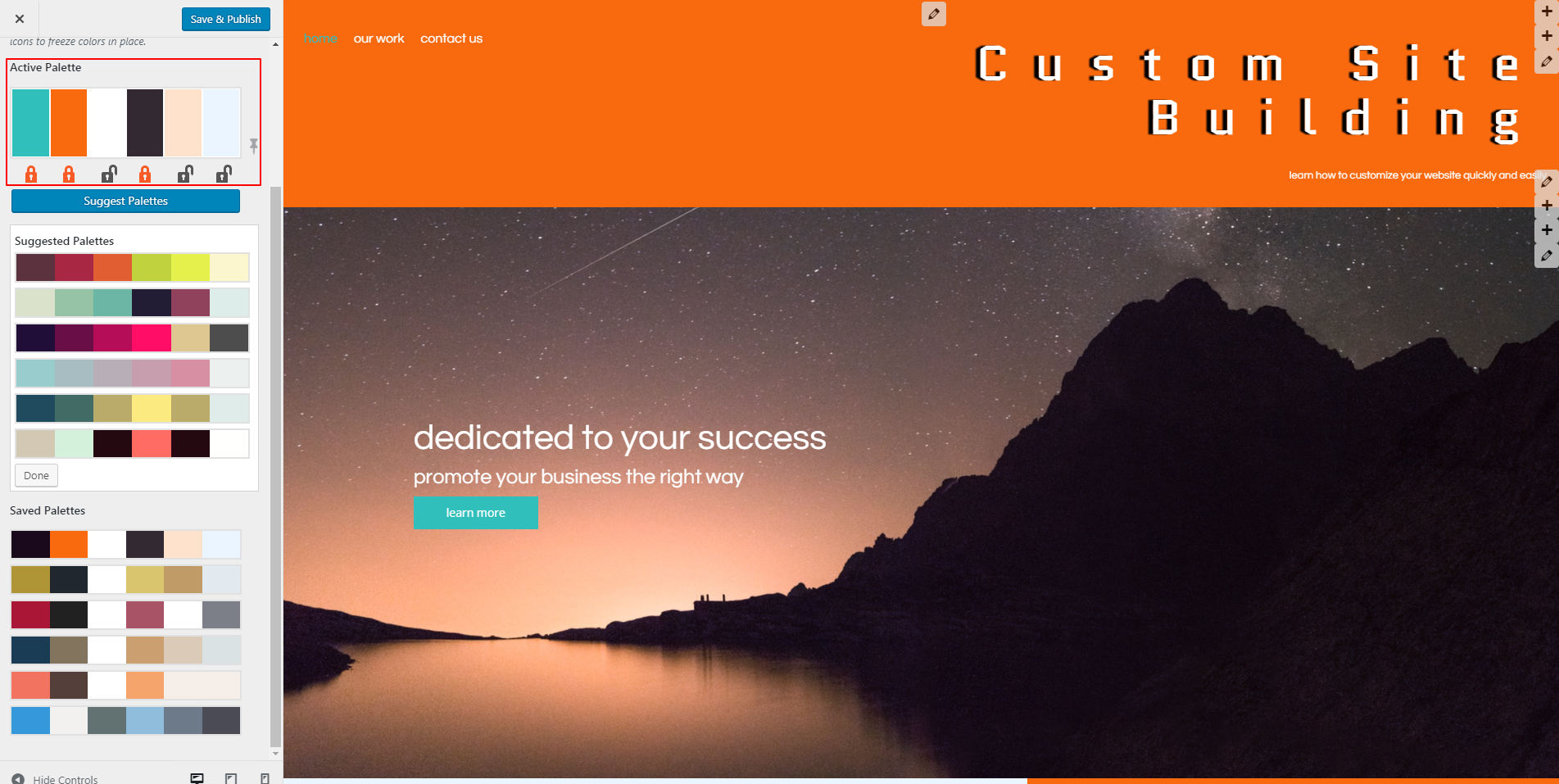
The “Active Palette” contains the preselected colors designed to complement each other within this “Inspiration” or theme. Below, you can see six colors chosen for this site’s palette. To change a color, click on one of those six blocks. On the left side of the Customizer, you can either enter a color value or use the color picker. The color value (also known as a “hexadecimal value” or “hex code”) will begin with a “#” followed by numbers and/or letters. We recommend using this when you have a specific color in mind that aligns with your brand or product. If you do not have a specific color in mind, you can also use the color picker to roughly pick one that works for you. The color you choose will replace the block on the “Active Palette” and will make appropriate changes across your website. You can change each block in your color palette, and can customize the saturation and transparency of each by moving the sliders on the right side and below the color picker. When satisfied with the new color palette, click on the thumbtack to the right of the Active Palette to “Save Palette.” Saving the Palette will add it to your list of saved palettes so you can revert back if you change your mind, or just have it on hand.Suggested Color Palettes
BoldGrid can help you adjust color palettes even quicker by clicking on “Suggest Palettes” or choosing a saved palette on the bottom left side of the Customizer. Choose “Suggest Palettes” to see six new suggested palettes from which you can choose. Note the opened locks below each of the active color boxes. If you like one or more of the colors in the active palette, you can lock those colors in by clicking on the open lock (closing it).
By doing this and then clicking on “Suggest Palettes,” BoldGrid will provide new suggestions based on the colors you locked. If you found a suggested palette you like, click “Done” to save it as the active palette and to add it to your list of Saved Palettes.
When ready to see these colors change across your website, click “Save and Publish” at the top of the Customizer menu.