Editing Rows and Columns in BoldGrid
WordPress Page Builder
With BoldGrid, you organize the content — contained in “Sections” — into “Rows” and “Columns.” Just as in a spreadsheet, Rows run horizontally and Columns run vertically. You can have more than one Row within a Section, and each Row contains one or more Columns. Using BoldGrid’s Sections, Rows, and Columns makes arranging the layout of almost every part of your page or post fast and easy.
 When you click on a Row, you will see a few different toolbars pop up with a variety of editing options. The blue toolbar you see on the left-hand side is for editing Columns. The black one below the selected Row is for editing the Section. The yellow one on the right is where you can make edits to your Row.
When you click on a Row, you will see a few different toolbars pop up with a variety of editing options. The blue toolbar you see on the left-hand side is for editing Columns. The black one below the selected Row is for editing the Section. The yellow one on the right is where you can make edits to your Row.
 Clicking on the part of the toolbar with the three horizontal lines (sometimes called a “hamburger”) displays various editing options in a list menu format.
Clicking on the part of the toolbar with the three horizontal lines (sometimes called a “hamburger”) displays various editing options in a list menu format.
 “Clone” exactly duplicates the Row and its contents, even if the contents are blank. Alternatively, if you want to create another blank Row, you can simply select “Add Empty Row” lower on the list of options. “Delete” removes that Row in its entirety, while “Clear Contents” removes the content but leaves the Row itself. “Add Column” creates a new Column to the right of the selected Row. Finally, “Drag as Content” allows you to drag that Row and drop it within another Row or Column.
“Clone” exactly duplicates the Row and its contents, even if the contents are blank. Alternatively, if you want to create another blank Row, you can simply select “Add Empty Row” lower on the list of options. “Delete” removes that Row in its entirety, while “Clear Contents” removes the content but leaves the Row itself. “Add Column” creates a new Column to the right of the selected Row. Finally, “Drag as Content” allows you to drag that Row and drop it within another Row or Column.
 Here, you can choose to add an existing image from your site’s “Media Library,” or upload a new one.
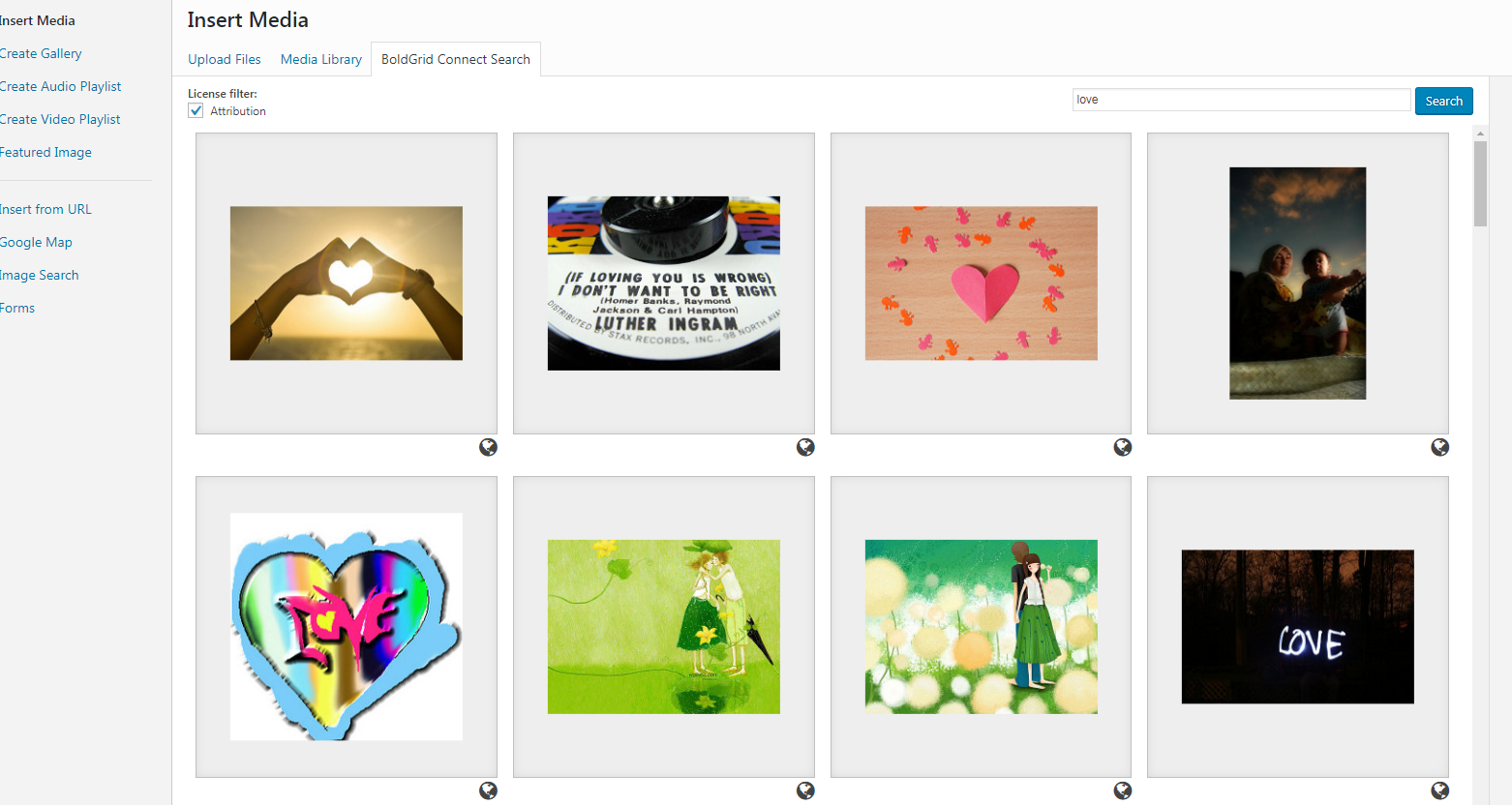
Alternatively, if you click on “Insert Media,” you will see a new tab titled “BoldGrid Connect Search.” Here you can browse images from the BoldGrid image repository. You can also select “Image Search,” to locate images related to a specific search query.
Here, you can choose to add an existing image from your site’s “Media Library,” or upload a new one.
Alternatively, if you click on “Insert Media,” you will see a new tab titled “BoldGrid Connect Search.” Here you can browse images from the BoldGrid image repository. You can also select “Image Search,” to locate images related to a specific search query.
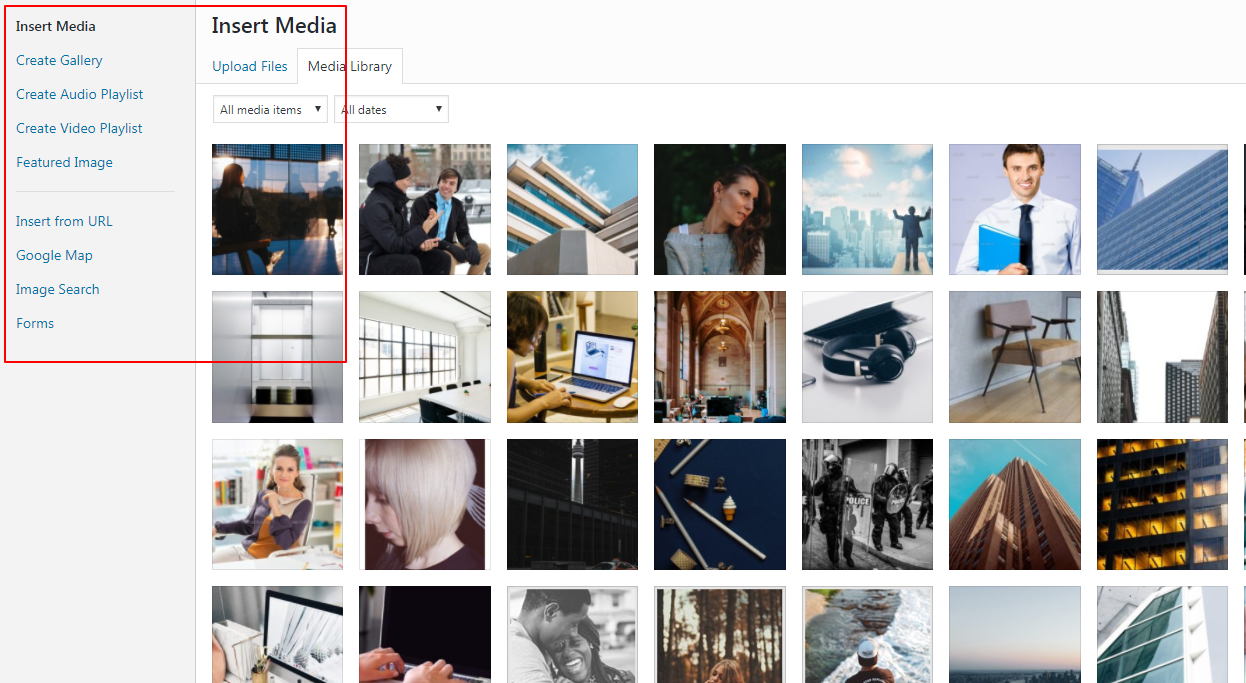
 From within the Insert Media popup, you can also create galleries, audio or video playlists, or set your featured image. Inserting a URL of an image from the web will give you the same options to edit as any other image, like the caption, alt text, alignment and link options.
From within the Insert Media popup, you can also create galleries, audio or video playlists, or set your featured image. Inserting a URL of an image from the web will give you the same options to edit as any other image, like the caption, alt text, alignment and link options.



Identifying Sections, Rows, and Columns
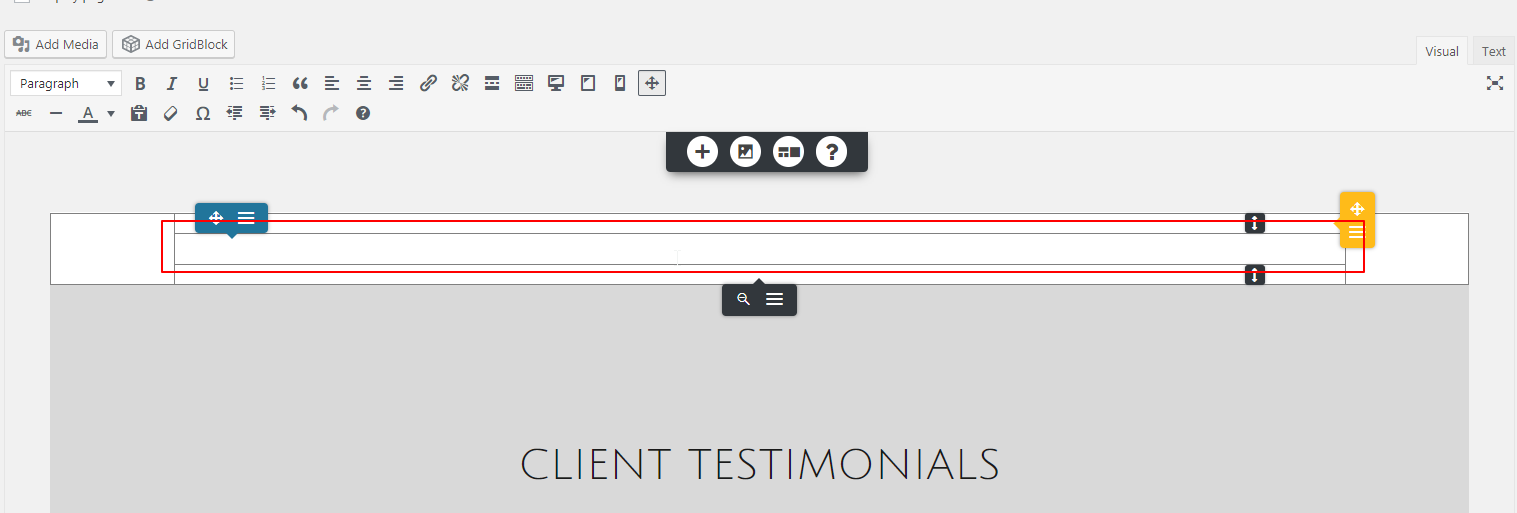
Below, we have added a new Section at the top of a page. Within that Section, we have also added a Row and Column. We have highlighted the Row in red. The Row currently contains only one Column, so they occupy the same area. When you click on a Row, you will see a few different toolbars pop up with a variety of editing options. The blue toolbar you see on the left-hand side is for editing Columns. The black one below the selected Row is for editing the Section. The yellow one on the right is where you can make edits to your Row.
When you click on a Row, you will see a few different toolbars pop up with a variety of editing options. The blue toolbar you see on the left-hand side is for editing Columns. The black one below the selected Row is for editing the Section. The yellow one on the right is where you can make edits to your Row.
Editing Options for Rows
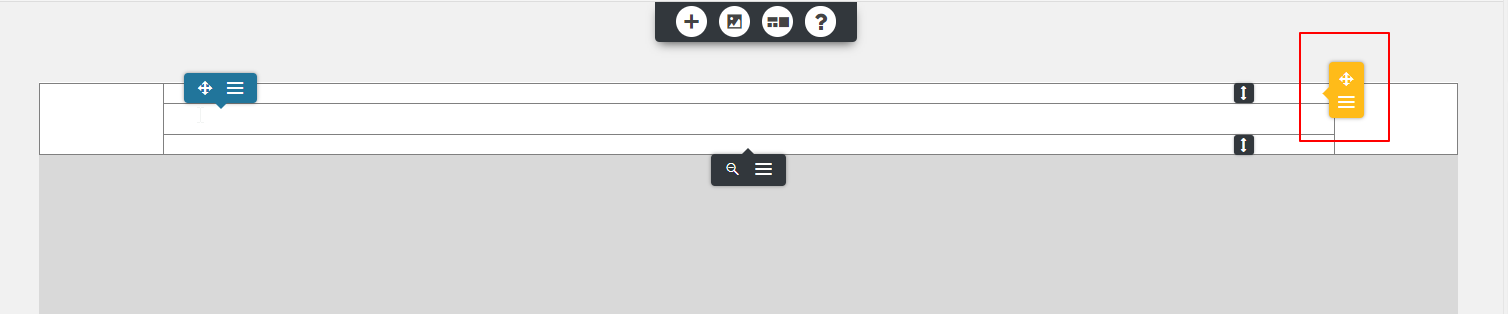
Using the yellow toolbar, you can easily edit or drag-and-drop your Row. The four-pointed arrow allows you to move the Row into different Sections by selecting it with your left-side mouse button and dragging it to change positions. Clicking on the part of the toolbar with the three horizontal lines (sometimes called a “hamburger”) displays various editing options in a list menu format.
Clicking on the part of the toolbar with the three horizontal lines (sometimes called a “hamburger”) displays various editing options in a list menu format.
 “Clone” exactly duplicates the Row and its contents, even if the contents are blank. Alternatively, if you want to create another blank Row, you can simply select “Add Empty Row” lower on the list of options. “Delete” removes that Row in its entirety, while “Clear Contents” removes the content but leaves the Row itself. “Add Column” creates a new Column to the right of the selected Row. Finally, “Drag as Content” allows you to drag that Row and drop it within another Row or Column.
“Clone” exactly duplicates the Row and its contents, even if the contents are blank. Alternatively, if you want to create another blank Row, you can simply select “Add Empty Row” lower on the list of options. “Delete” removes that Row in its entirety, while “Clear Contents” removes the content but leaves the Row itself. “Add Column” creates a new Column to the right of the selected Row. Finally, “Drag as Content” allows you to drag that Row and drop it within another Row or Column.
Editing Options for Columns
Columns make up the other component of a Section. Columns nest within Rows. You can have multiple Columns within a Row. Columns contain the page or post’s content itself, such as text, buttons, icons, images, and more. We call these types of content “Elements.” You can find the editing options for Columns in the blue toolbar to the right with the four-pointed arrow. As you can see, the editing options for Columns look almost the same as the ones for Rows. However, you will see some new options towards the bottom of the list.Working with Media in Columns
One of these new options, “Insert Media” brings you to a page that looks something like this: Here, you can choose to add an existing image from your site’s “Media Library,” or upload a new one.
Alternatively, if you click on “Insert Media,” you will see a new tab titled “BoldGrid Connect Search.” Here you can browse images from the BoldGrid image repository. You can also select “Image Search,” to locate images related to a specific search query.
Here, you can choose to add an existing image from your site’s “Media Library,” or upload a new one.
Alternatively, if you click on “Insert Media,” you will see a new tab titled “BoldGrid Connect Search.” Here you can browse images from the BoldGrid image repository. You can also select “Image Search,” to locate images related to a specific search query.
 From within the Insert Media popup, you can also create galleries, audio or video playlists, or set your featured image. Inserting a URL of an image from the web will give you the same options to edit as any other image, like the caption, alt text, alignment and link options.
From within the Insert Media popup, you can also create galleries, audio or video playlists, or set your featured image. Inserting a URL of an image from the web will give you the same options to edit as any other image, like the caption, alt text, alignment and link options.
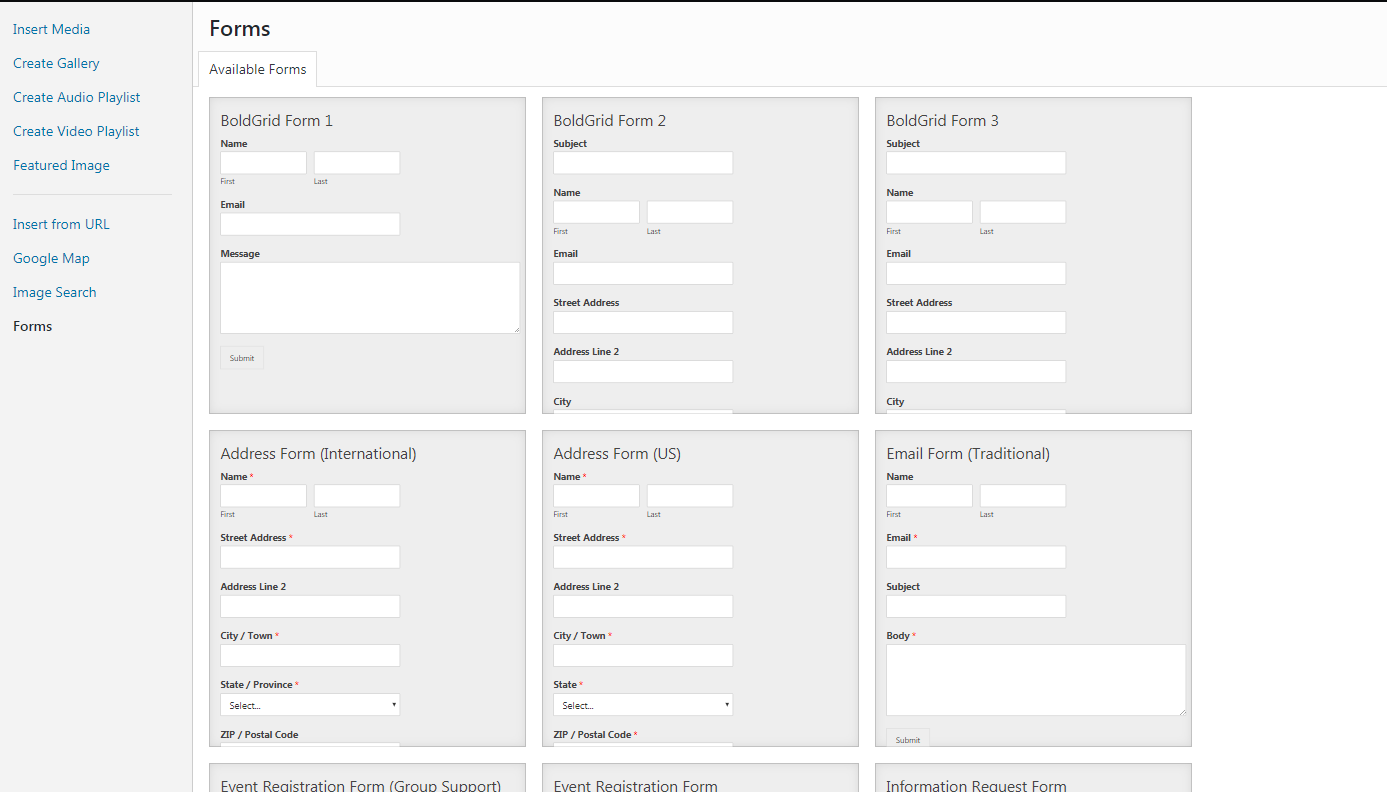
 You can also use this feature to insert other types of media, like Google Maps or forms. Google Maps can prove useful for helping customers locate storefronts, providing direction to event locations, or showing other useful neighborhood information. Forms allow you to capture information from site visitors, including contact details, opinions, and other data. You can also add forms without opening the “Insert Media” options by simply clicking “Insert Form” from the Column Options Menu.
You can also use this feature to insert other types of media, like Google Maps or forms. Google Maps can prove useful for helping customers locate storefronts, providing direction to event locations, or showing other useful neighborhood information. Forms allow you to capture information from site visitors, including contact details, opinions, and other data. You can also add forms without opening the “Insert Media” options by simply clicking “Insert Form” from the Column Options Menu.

Changing Column Position
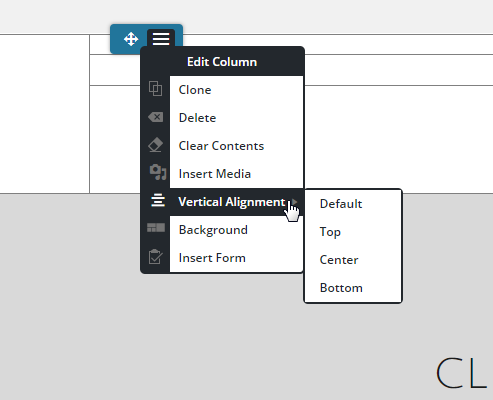
“Vertical Alignment” on the Column Options Menu opens a drop-down list of options for changing the Column’s vertical position within the Row. When working with a Row containing multiple Columns, this option allows you to determine where the content of each Column should align relative to the Row.
Styling a Column
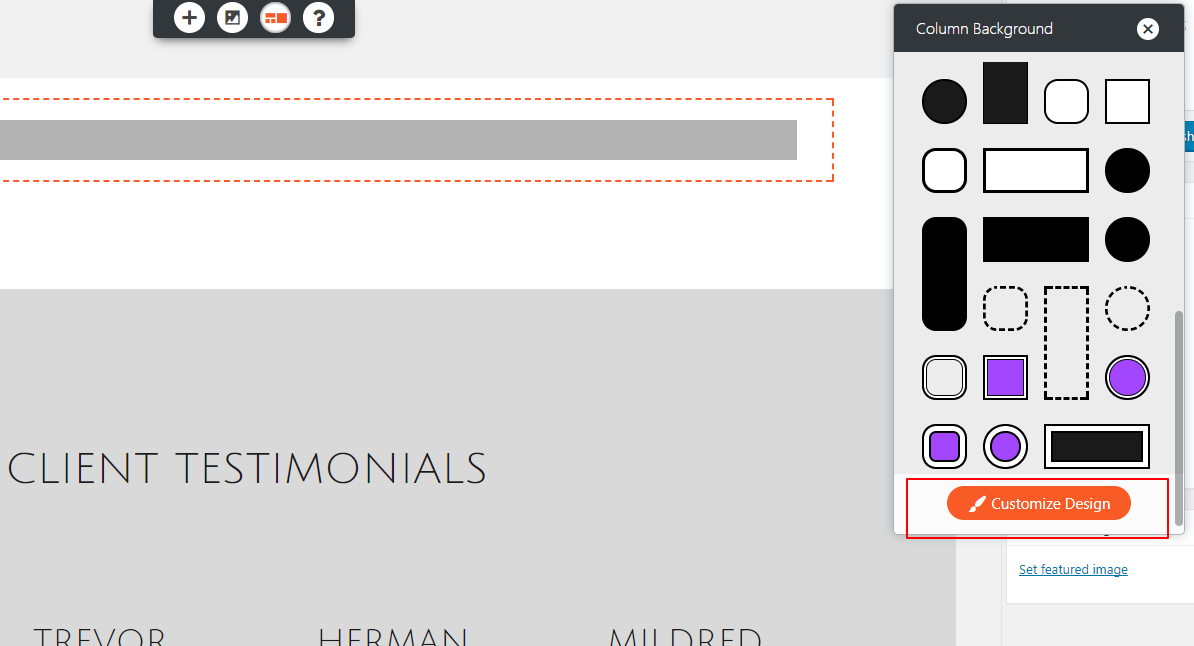
Clicking on “Background” in the Column Options Menu opens the “Column Background” options. Here, you can choose from a variety of pre-existing background designs, or create your own. “My Designs” contains your current page’s theme, “Sample Designs” contains other options we have designed for you, and “Customize Design” lets you build your own background for the Column.