Editing Sections with Post and Page Builder
WordPress Page Builder
The largest container of content in BoldGrid’s Post and Page Builder system (i.e. the BoldGrid Editor Plugin), “Sections” hold a page’s rows, columns, and elements. More accurately, sections contain rows, rows contain one or more columns, and columns contain elements (text, images, buttons, and icons).

 “Clone” creates a duplicate of the existing section. “Delete” removes the entire section, including its contents. You also have the option to expand or shorten the width of the section with “Section Width.” If you prefer to move this section lower or higher on the page, choose “Move Up” or “Move Down.” You can also add a new, empty section from this menu, as well.
“Clone” creates a duplicate of the existing section. “Delete” removes the entire section, including its contents. You also have the option to expand or shorten the width of the section with “Section Width.” If you prefer to move this section lower or higher on the page, choose “Move Up” or “Move Down.” You can also add a new, empty section from this menu, as well.
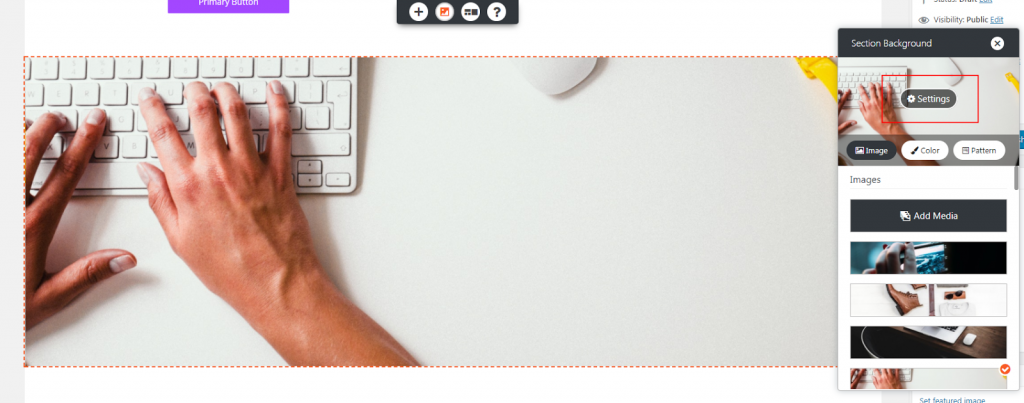
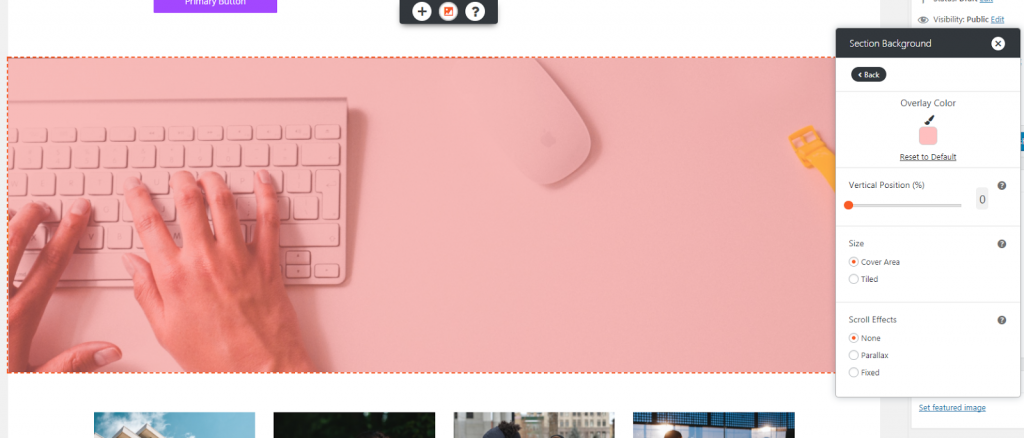
 In the “Settings” menu, you can overlay a color, adding a hue or tint atop the image (we used a salmon color in this example). You can also change the vertical position, as we did below in order to show you more of the mouse and keypad in this image.
In the “Settings” menu, you can overlay a color, adding a hue or tint atop the image (we used a salmon color in this example). You can also change the vertical position, as we did below in order to show you more of the mouse and keypad in this image.
 For “Size,” you can choose to cover the area or make it tiled. We recommend covering the area for images that should span the width of the page, while using tiled backgrounds for smaller images or patterns.
Finally, you can add “Scroll Effects” to your background image section. BoldGrid pre-selects “None,” meaning that if you scroll down a page, that section will scroll up and out of sight. “Parallax” effect makes the background move at a slower rate to the foreground, creating a 3D effect as you scroll down the page. Applying a “Fixed” effect to the background makes the image move with you throughout the page. To view these effects, save your draft and hit preview outside the Post and Page Builder.
This guide will help you with editing sections using our Post and Page Builder. Dive in to start creating a beautiful, professionally designed website today!
For “Size,” you can choose to cover the area or make it tiled. We recommend covering the area for images that should span the width of the page, while using tiled backgrounds for smaller images or patterns.
Finally, you can add “Scroll Effects” to your background image section. BoldGrid pre-selects “None,” meaning that if you scroll down a page, that section will scroll up and out of sight. “Parallax” effect makes the background move at a slower rate to the foreground, creating a 3D effect as you scroll down the page. Applying a “Fixed” effect to the background makes the image move with you throughout the page. To view these effects, save your draft and hit preview outside the Post and Page Builder.
This guide will help you with editing sections using our Post and Page Builder. Dive in to start creating a beautiful, professionally designed website today!
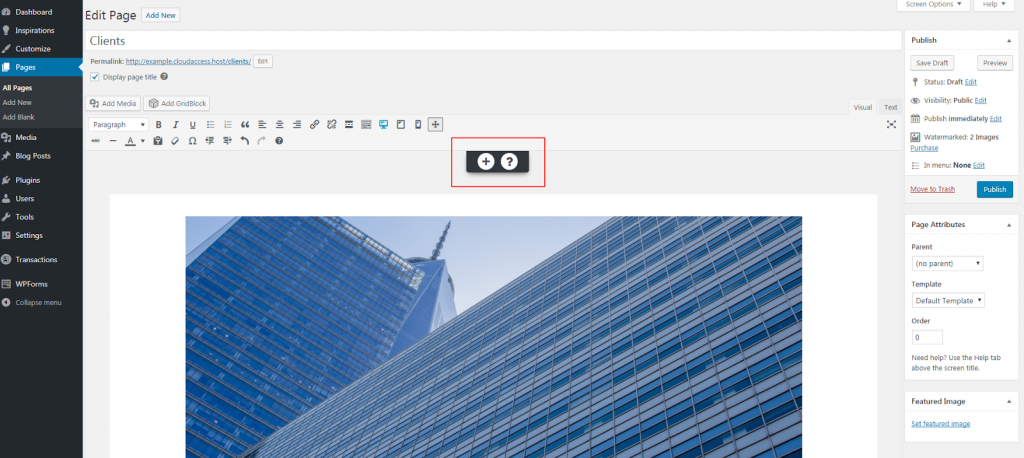
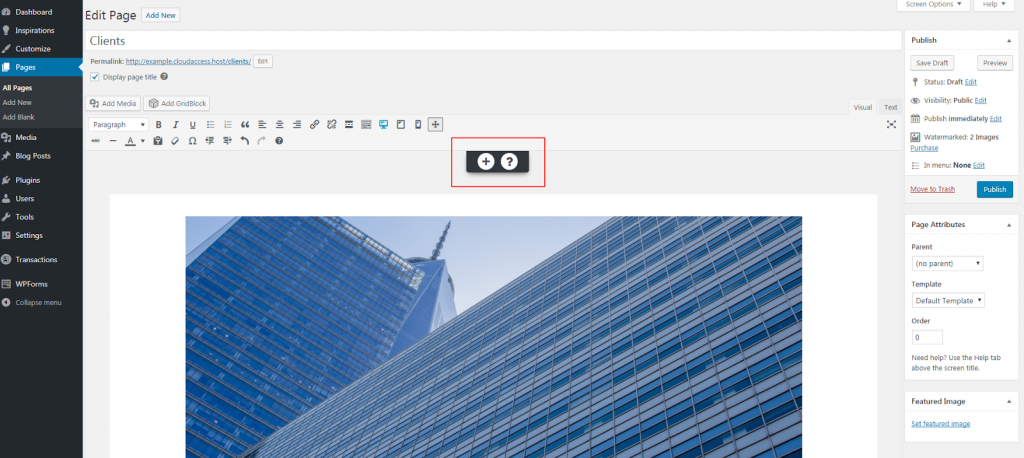
To start editing sections with BoldGrid’s Post and Page Builder, click on the plus sign (or “Add Item”) from the toolbar at the point of the page you intend to edit. Then choose “Add Section” to the page.

Adding a New Section
When you add a new section, arrows will appear at the top and bottom that allow you to expand or collapse it to your desired size. You will also see the “move” symbol with arrows pointing in four directions, allowing you to move that section to a different space on your page whenever you need.Organizing the Section
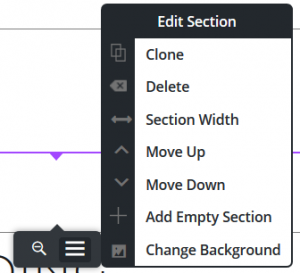
To start organizing your section, find the hovering section editing menu. It looks like a black box at the bottom of your section with a four-pointed arrow button (“Move”) next to a three-lined menu button (“Edit Section”). Select the three-lined “Edit Section” button and a pop-out menu will appear. That menu provides the following options: “Clone” creates a duplicate of the existing section. “Delete” removes the entire section, including its contents. You also have the option to expand or shorten the width of the section with “Section Width.” If you prefer to move this section lower or higher on the page, choose “Move Up” or “Move Down.” You can also add a new, empty section from this menu, as well.
“Clone” creates a duplicate of the existing section. “Delete” removes the entire section, including its contents. You also have the option to expand or shorten the width of the section with “Section Width.” If you prefer to move this section lower or higher on the page, choose “Move Up” or “Move Down.” You can also add a new, empty section from this menu, as well.
Customizing Backgrounds
If you choose “Change Background” from this menu, you can customize it in various ways. Click on “Image” to add your own media or choose from BoldGrid’s included bank of images. Click on “Settings” at the top to make further customizations. In the “Settings” menu, you can overlay a color, adding a hue or tint atop the image (we used a salmon color in this example). You can also change the vertical position, as we did below in order to show you more of the mouse and keypad in this image.
In the “Settings” menu, you can overlay a color, adding a hue or tint atop the image (we used a salmon color in this example). You can also change the vertical position, as we did below in order to show you more of the mouse and keypad in this image.
 For “Size,” you can choose to cover the area or make it tiled. We recommend covering the area for images that should span the width of the page, while using tiled backgrounds for smaller images or patterns.
Finally, you can add “Scroll Effects” to your background image section. BoldGrid pre-selects “None,” meaning that if you scroll down a page, that section will scroll up and out of sight. “Parallax” effect makes the background move at a slower rate to the foreground, creating a 3D effect as you scroll down the page. Applying a “Fixed” effect to the background makes the image move with you throughout the page. To view these effects, save your draft and hit preview outside the Post and Page Builder.
This guide will help you with editing sections using our Post and Page Builder. Dive in to start creating a beautiful, professionally designed website today!
For “Size,” you can choose to cover the area or make it tiled. We recommend covering the area for images that should span the width of the page, while using tiled backgrounds for smaller images or patterns.
Finally, you can add “Scroll Effects” to your background image section. BoldGrid pre-selects “None,” meaning that if you scroll down a page, that section will scroll up and out of sight. “Parallax” effect makes the background move at a slower rate to the foreground, creating a 3D effect as you scroll down the page. Applying a “Fixed” effect to the background makes the image move with you throughout the page. To view these effects, save your draft and hit preview outside the Post and Page Builder.
This guide will help you with editing sections using our Post and Page Builder. Dive in to start creating a beautiful, professionally designed website today!