- AuthorPosts
- July 4, 2020 at 2:09 am #31052
bookelegantnights
GuestThis is only happening on one page. My ‘shop’ page that lists my packages shows the empty sidebar even when the page is live leaving a huge gap on the side and making the page display incorrectly. How can I disable this inactive widget? Nothing is in it.
July 6, 2020 at 6:53 pm #31053support
GuestThank you for contacting us, our team is happy to help you get that sidebar hidden on your shop page!
If you are using our Crio theme to design your website then the easiest way to remove that sidebar is to use the Customizer options. The WooaCommerce Shop page uses the same sidebar settings as Blog pages in Crio and you can use some of the steps in this guide from our support center to disable to sidebar for your shop pages.
I hope that helps you get the design you need for your shop and please let us know if there is anything else that we can do to help!
July 8, 2020 at 9:04 pm #31054bookelegantnights
GuestI am using the wedge theme so these steps aren’t working for me. I also checked the woocommerce area and didn’t see anything about the sidebar there. Any other steps?
July 9, 2020 at 3:24 pm #31055Jesse Owens
GuestHello,
Using the Wedge Theme (or other BoldGrid Version 1 Themes), there is a way to accomplish this, but it does take a little bit of advanced work. Here’s how to do it:
- Install and activate the Code Snippets Plugin.
- Add a new snippet using the Snippets -> Add New menu item.
- Paste the following code into the new Snippet:
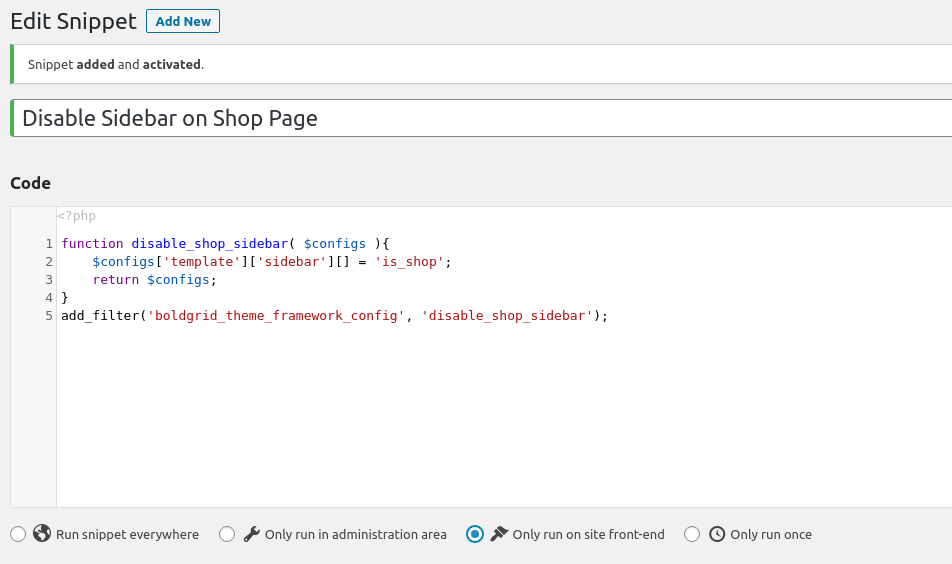
function disable_shop_sidebar( $configs ){ $configs['template']['sidebar'][] = 'is_shop'; return $configs; } add_filter('boldgrid_theme_framework_config', 'disable_shop_sidebar'); - Click the option for Only run on site front-end.
- Click Save Changes and Activate.
You should end up with a code snippet that looks exactly like this:

Once you’ve followed these steps carefully, your shop page will no longer have a sidebar. Please note that if there is any typo in the code snippet, it could cause a fatal error on your website, and you’ll need to enable Code Snippets Safe Mode to recover your site.
I hope this helps! If you have any trouble, please let us know, we’re happy to help.
- This reply was modified 1 year, 9 months ago by
BoldGrid Support.
- AuthorPosts
- The topic ‘empty sidebar widget issue’ is closed to new replies.