- AuthorPosts
- November 20, 2018 at 5:07 pm #29342
keenan
GuestI followed these instructions: https://www.boldgrid.com/support/designers-developers/how-to-create-a-child-theme-to-customize-your-wordpress-website/
After changing the appropriate lines to “wedge” for the Boldgrid Wedge theme and activating, the site is blank.
I’ve created hundreds of child themes in my WordPress developer career, but this is my first time using Boldgrid. Whats the catch?
November 20, 2018 at 5:39 pm #29343christopherm
GuestDo you have any debug information available? A clear error message may indicate whether the issue is in the theme files themselves or somewhere else.
November 20, 2018 at 5:58 pm #29344keenan
GuestI’ve enabled WP_DEBUG but theres nothing. Just a white screen.
functions.php (after opening PHP tag):
function bgi_enqueue_styles() {
$parent_style = ‘boldgrid-wedge’;
wp_enqueue_style( $parent_style, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array( $parent_style ) );
}
add_action( ‘wp_enqueue_scripts’,’bgi_enqueue_styles’);style.css:
/*
Theme Name: Wedge Child
Theme URI: https://www.boldgrid.com
Description: BoldGrid Wedge Child Theme
Author: BoldGrid Support
Author URI: https://www.boldgrid.com
Template: boldgrid-wedge
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags:
*/November 21, 2018 at 12:57 pm #29349arnelc
GuestI followed the directions and I was able to make the Wedge Child show. You can see it on my test site here: https://arnel-io.com/wp1831. You can view the source and see that it is the child version of the Wedge theme. Remember that the theme you’re creating must be loaded and referenced correctly.
Here are the steps I followed.
- Create Child Directory using the File Manager. The Child folder lives in the /wp-content/themes/ folder with the other themes. I named the folder “wedge-child.”
- In the File Manager, I clicked on New File. I named the file functions.php. I copied the following code and modifed the “$parent_style” to reference the Wedge theme I had already loaded. The instructions state “Setting ‘parent-style’ as a dependency will ensure that the child theme stylesheet loads after it.” This is just a fancy way of saying that the parent style requires the Wedge theme to be present when the child loads.
<? function boldgrid_enqueue_styles() { $parent_style = 'boldgrid-wedge'; wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts','boldgrid_enqueue_styles' ); ?>
- Next, I created another new file and named it style.css. I then edited that file and pasted in the next code provided from the tutorial.
/* Theme Name: Wedge Child Theme URI: https://www.boldgrid.com Description: BoldGrid Wedge Child Theme Author: BoldGrid Support Author URI: https://www.boldgrid.com Template: boldgrid-wedge Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: */
- I edited the code to match the Wedge theme.
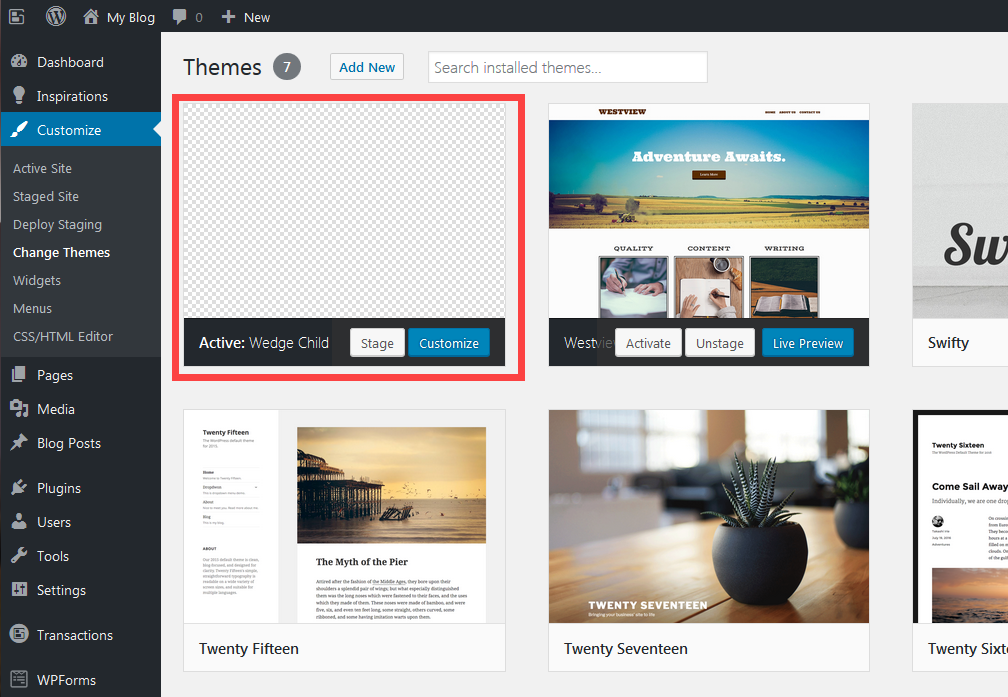
- Finally, I logged into my WordPress Administrator and then used the Customize>Change themes option to load the Wedge Child theme.

At this point I tested the child theme and it does appear for me. Can you please double-check everything and make sure that you are using the current versions of the theme and WordPress? The WordPress installation I used in testing this was a current WordPress installation (4.9.8) and the latest versions of all the BoldGrid plugins. Apologies for the bullets from the unordered list – I tried to put it in order with an ordered list, but the editor wasn’t being nice, so I switched it. If you have any further questions please let us know!
- This reply was modified 1 year, 10 months ago by
BoldGrid Support.
- AuthorPosts
- The topic ‘Followed Child Theme instructions for Wedge theme, but site is blank’ is closed to new replies.