- AuthorPosts
- February 13, 2019 at 12:56 pm #29760
doriachiropractic
GuestI have been trying to customize the Monument Fitness Inspiration. I changed the basic appearance in terms of colors fonts page names etc. However, after I publish, the Header went from being at the top of the page to being on the side. This is not what I want as my business name is long and needs to be spread out horizontally, not on the side on the left. I don’t understand why it looks one way on my editor and another upon publication. Is this a glitch with this particular inspiration? Some margin change I need to check and adjust? I don’t want it on the side and want it back on top. This is my first time using Boldgrid-someone please help before I pull out all of my hair!
Thanks in advance.
February 13, 2019 at 2:14 pm #29761arnelc
GuestHello Lynn,
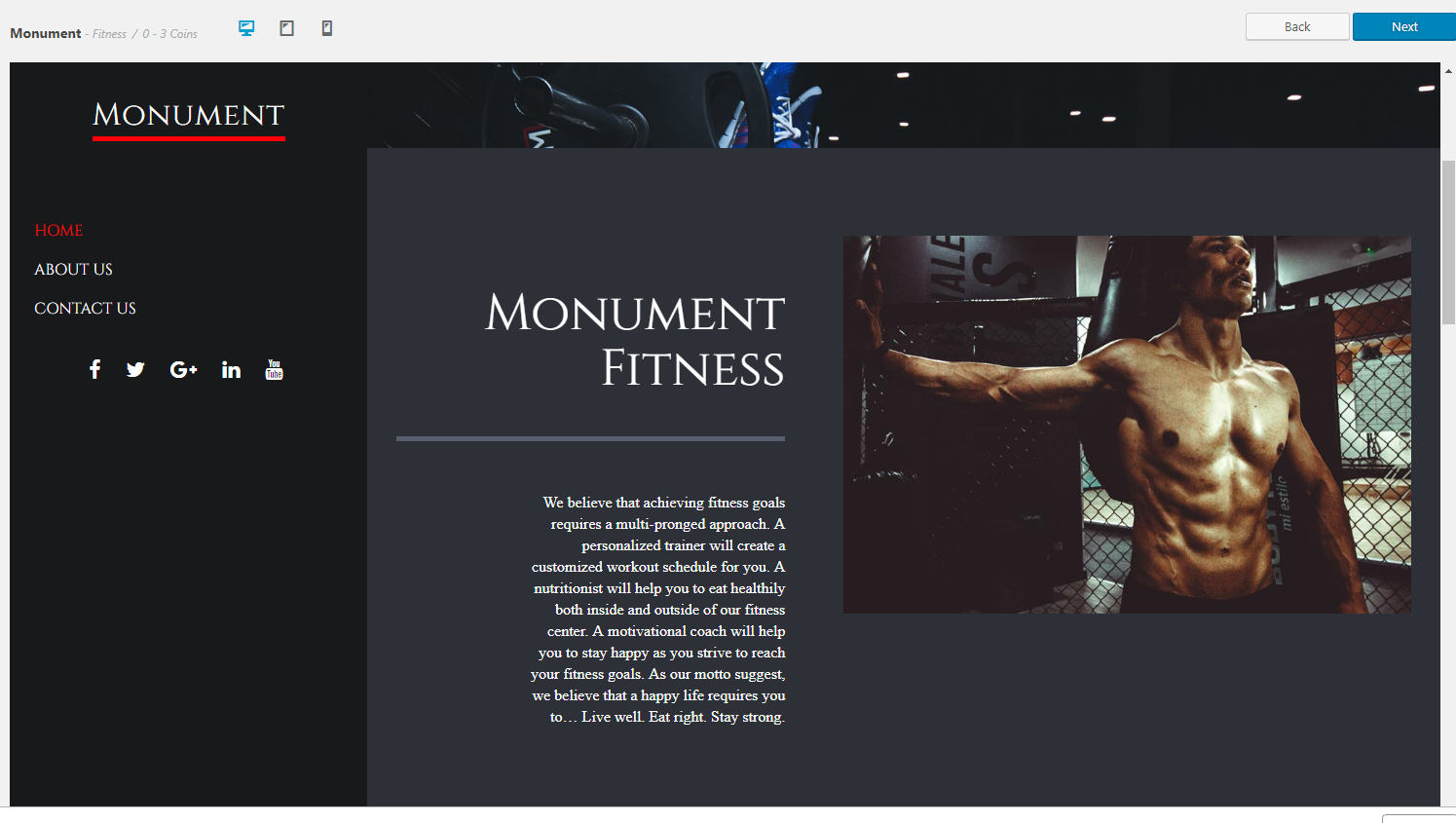
Sorry for the frustration you’re having with the header of your Monument Fitness inspiration. I took a look at it in one of my test sites and this is what I saw:

These inspirations are formatted using responsive design techniques, so they are preset into a particular format in order to allow for the site to be displayed in varying screen sizes. This particular inspiration has a column header to the left, a background image under the body that is fixed. You can see a portion of it (the blue sneaker) under the right side of the page. So, in this case, the Inspiration does not allow you to have a banner header across the top of the screen. You would have to add custom code and fundamentally change the design of the theme. You can see the allowed areas for adding a widget by going to Customize and then hovering over the options in the menu.
My recommendation would be to use a different Inspiration that supports the banner header at the top of the page. Apologies that we don’t have a direct way of using the banner header in this particular Inspiration. If you have any further questions, please let us know.
Kindest regards,
Arnel C.- This reply was modified 1 year, 10 months ago by
BoldGrid Support.
- This reply was modified 1 year, 10 months ago by
- AuthorPosts
- The topic ‘Header moves from top to side when publishing, how do I fix this?’ is closed to new replies.