- AuthorPosts
- March 18, 2019 at 5:01 pm #29920
erbkon
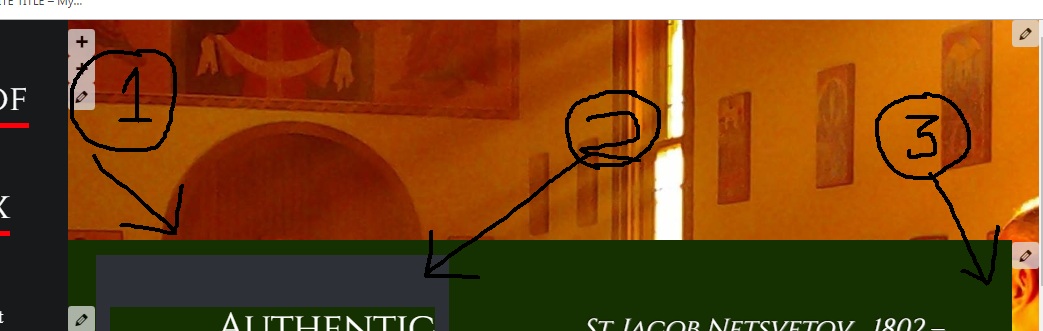
GuestHi, I am new to Boldgrid and having some serious problems formatting my pages. Attached is a snapshot showing 3 of them. The tutorials I have found have been of little help. My “Inspiration” was Monument.
- The background image on my Home landing page is mostly getting blocked because the first section is too high up in the page. Advice on how to make this appear lower down would be great.
- Within the section I have columns that display a grey background. I have clicked on every component I can and set the background to my desired shade of green, but the grey persists. Any tips on where I can remove it and/or change it to a desired color?
- The width of the section should run all the way to the right of the page, but as can be seen here it just stops. Some sections lower down do go to the right, but this one I can’t seem to find a way to scale properly.
Any and all tips are appreciated! JK

- This topic was modified 1 year, 10 months ago by
BoldGrid Support.
March 19, 2019 at 3:22 pm #29921christopherm
GuestThanks for submitting a question! We can only provide answers based on function and operation of the BoldGrid tools and are not equipped to advise with regard to aesthetics or the look of a site. For question #2, however, have you checked to make sure that gray does not appear in the selected color palette? For questions #1 and #3, custom CSS modifications made in the Customizer will be able to accomplish your desired effects. You can test CSS in your browser to make sure you’re targeting the right selectors.
- AuthorPosts
- The topic ‘Formatting problems in Boldgrid’ is closed to new replies.