- AuthorPosts
- May 24, 2019 at 12:55 pm #30196
joshcoen1
GuestWhen I mouse over my navigation menu, the item title shows up (like a tooltip) after a second of hovering. Most people maybe wouldn’t wait even a second to click, so this wouldn’t matter too much. But on menu items where there are child items (drop-down), and visitors might take an extra second to decide where they want to go, this tooltip blocks the first choice. I assume there’s a way to turn this feature off? I hope!

- This topic was modified 1 year, 10 months ago by
BoldGrid Support.
May 24, 2019 at 8:03 pm #30197carlosd
GuestHello Josh,
Thanks for posting your question regarding hiding the hover over tooltip on menus that contain sub-menu items. I’m sorry for the duration of time to get back to you; I appreciate your patience.
Unfortunately, BoldGrid does not have a setting for this specifically. (Consider sending this in as a “feature request“; our developers are always looking for ways to improve the BoldGrid experience!)
What I learned as a possible solution, in the meantime, would disable all hover over, but it’s the only way to manipulate this through the CSS. Using the Customizer Custom CSS Editor, enter this code in addition to your existing code:
pointer-events: none;
I hope this helps!
Sincerely,
Carlos D.
May 24, 2019 at 9:58 pm #30200joshcoen1
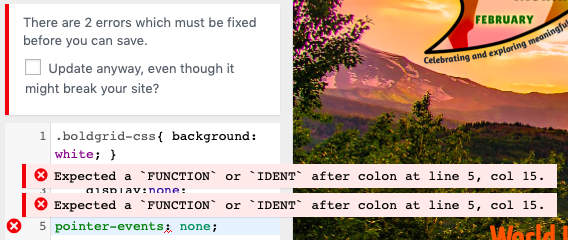
GuestCarlos, thank you for the insight into that. I definitely will put in the feature request. Not knowing what else in this theme uses the hover feature, I’m now a little hesitant to turn it all off with the code. However, I did try what you recommended and it gave me a warning that there are errors and if I continue, I may break something. See the image. So I tried adding a curly bracket to end it and got the same error, except only one this time (versus the two you see in the screenshot). I can probably live with the hover thing for now.

- This reply was modified 1 year, 10 months ago by
BoldGrid Support.
June 3, 2019 at 7:57 pm #30203Tim El
GuestHey Josh Cohen,
I wanted to let you know that we received your request for adding this feature to BoldGrid Theme Framework v1 based themes. The full details of the issue and the solutions are available in our GitHub issues. If you’re in need of this feature before an update gets pushed out, I’ve packaged the code into a plugin, which can be installed and activated in your WordPress Dashboard:
Direct Download:
bgtfw-allow-nav-menu-link-title-attributes.zipThe way that the tooltip you’re seeing should work is:
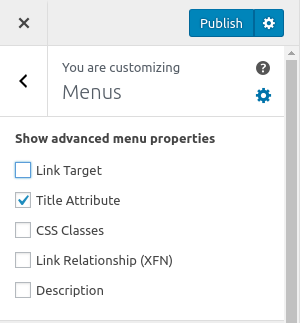
- Make sure you have Title Attributes enabled for the menus in the customizer by clicking the settings icon in the top right of the Menus section, and selecting the checkbox for Title Attribute:

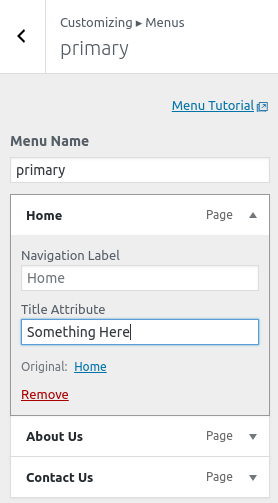
- When you go to edit your menu items, you should see the Title Attribute field displayed. Whatever you enter in this field is what should be added to the link’s title attribute, which is the tooltip that you’re referring to popping up. This for example adds “Something Here” on hover of the Home menu item in my primary menu.

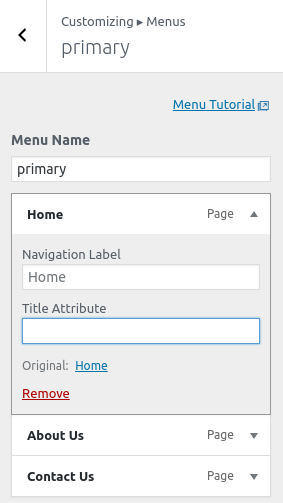
- Leaving the Title Attribute field empty, the tooltip you’re referring to will no longer be displayed since the title attribute isn’t applied to the nav menu item link:

Josh I’d also like to say thanks for using BoldGrid! Not just using it, but also taking time from your day to let us know about the feature you found lacking in your experience while using it. We really appreciate you providing your insight and suggestions for features to help make BoldGrid even better for everyone!
– tim
- This reply was modified 1 year, 10 months ago by
BoldGrid Support.
June 9, 2019 at 9:57 am #30204joshcoen1
GuestThank you so much for this, Tim! I still have a little ways to go before launching this site, so I will hold off on installing this plugin in hopes that the official update will cover it by the time I’m ready. But if I need it sooner, I’m so happy you guys created and posted this fix!
- This topic was modified 1 year, 10 months ago by
- AuthorPosts
- The topic ‘How to hide the tooltip?’ is closed to new replies.