- AuthorPosts
- August 13, 2019 at 6:08 pm #30372
annaliseeo
GuestHi,
I cannot find any tab under customize or under fonts that specifically allows me to change the font and color for the links in my main text. Currently when I apply a link to a word, the text turns brown and then underlines when I scroll over it. I would like the text to remain the color I set my main text to. How can I change the visual settings of my links?
I am using Boldgrid through WordPress.
August 14, 2019 at 7:30 pm #30373Jesse Owens
GuestHello!
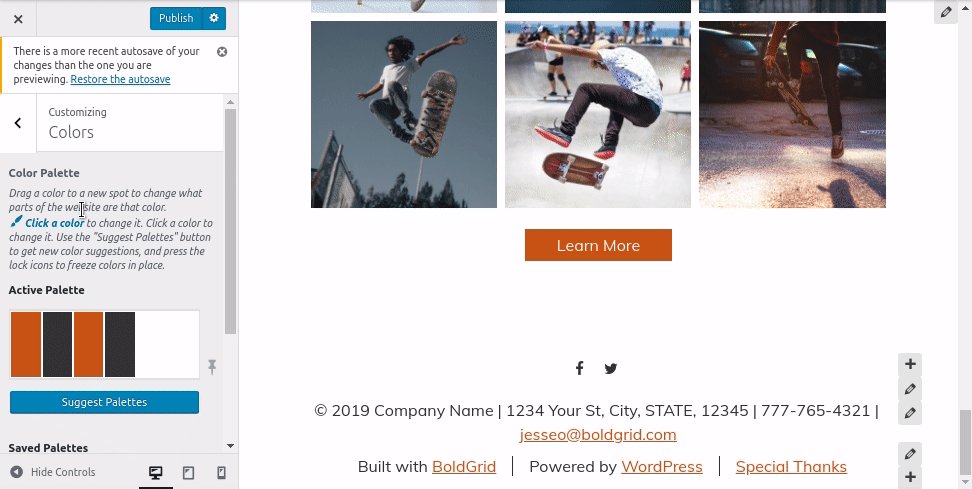
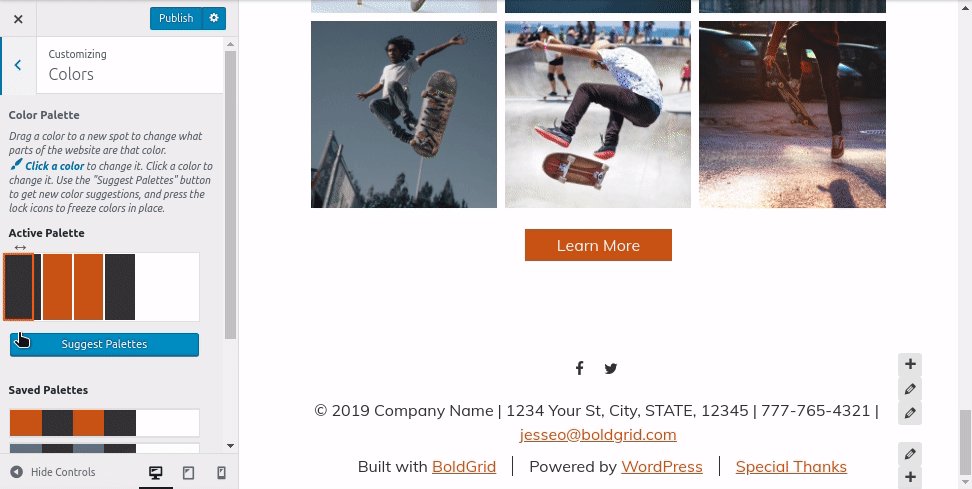
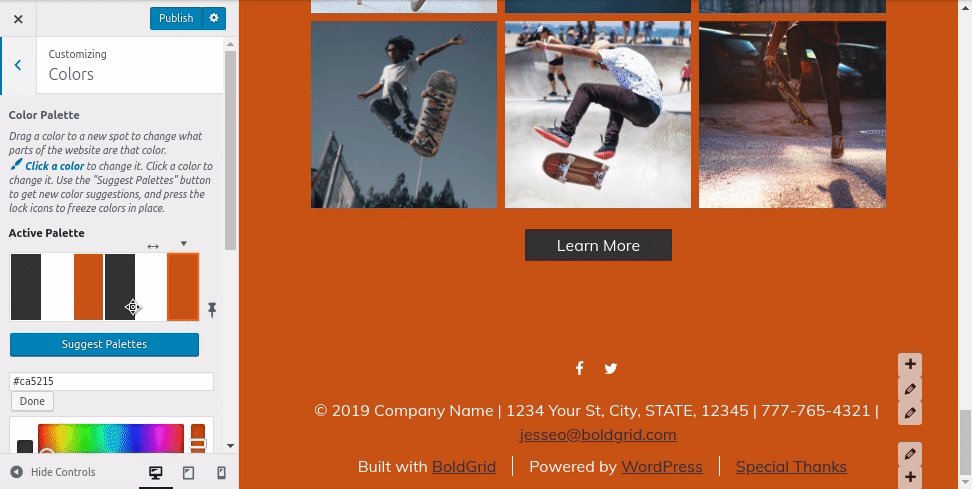
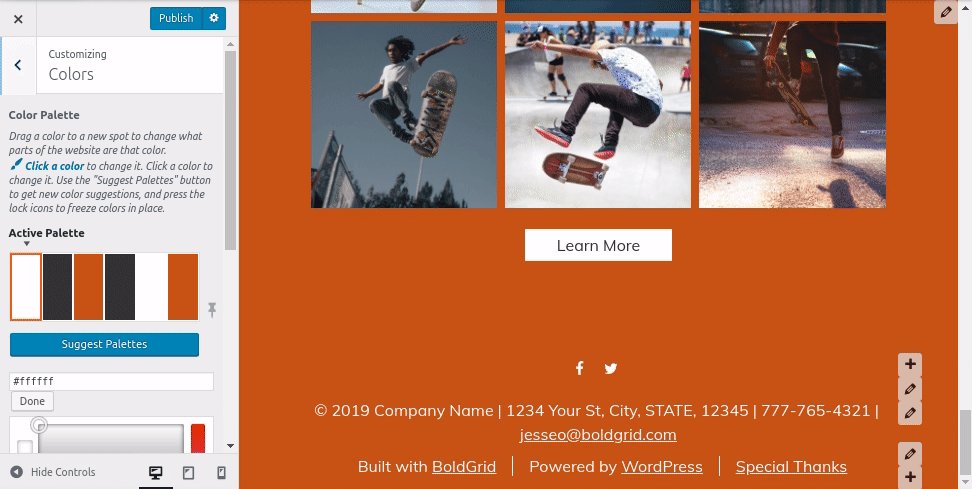
Thanks for the great question. All of the default colors, including links, are controlled with the Customize -> Colors menu. This helps make sure that your text and backgrounds are always consistent with each other and matching your business’ color scheme.

If you want to get more control over the link styles, especially if you’re looking to modify the hover style, you’ll want to use Custom CSS in the Customize -> Advanced -> Custom CSS & JS menu.
For example, if you want to make sure that all your links are always underlined, you could use custom CSS like thisa, a:hover { text-decoration: underline !important; }I hope this helps!
- This reply was modified 1 year, 10 months ago by
BoldGrid Support.
May 7, 2020 at 10:00 am #30374sam
GuestI have a similar problem, but I would like to have the color of the hyperlink be one of my custom colors, so that if I change the theme colors, the hyperlink color would change as well. Is there an easy way of doing this with custom CSS? I’m thinking somehow tying the link CSS to the custom-color-2 class…but not sure how to do that. Also, I’d only like the color change to happen in paragraphs, but putting in
.p a { color: #ff6666 !important ;}
doesn’t seem to produce any change at all
May 7, 2020 at 12:23 pm #30375sam
Guestah, that was a silly mistake. I should not have had the dot in front of ‘p’. This works perfectly:
p a { color: #ff6666 !important ;}
May 7, 2020 at 3:54 pm #30376support
GuestHi Sam, glad to hear you were able to get the code working! If you ever have any other questions in the future please do not hesitate to ask!
- This reply was modified 1 year, 10 months ago by
- AuthorPosts
- The topic ‘How to change the link font, color and reactivity in my main text’ is closed to new replies.