- AuthorPosts
- September 2, 2019 at 8:00 pm #30422
AIF
GuestI am trying to change the design of my page that has multiple blog posts on it. I would like to change the display of the blog titles on this page by moving them, and the link to the individual posts, below the post date. I cannot find a way to do this in the customizer. It seems to be considered part of the post, and therefore asks you to edit in posts section; however no such setting exist in that area either.
September 3, 2019 at 5:32 pm #30423Jesse Owens
GuestHello,
Thanks for the excellent question. This type of customization is generally accomplished by using a child theme, however, you can also accomplish it using some custom JavaScript.
The following example was made using the BoldGrid Swifty Theme, so your theme may have some different selectors. Copy this into your Customize -> Advanced -> Custom CSS & JS menu in the Custom Theme JS section:
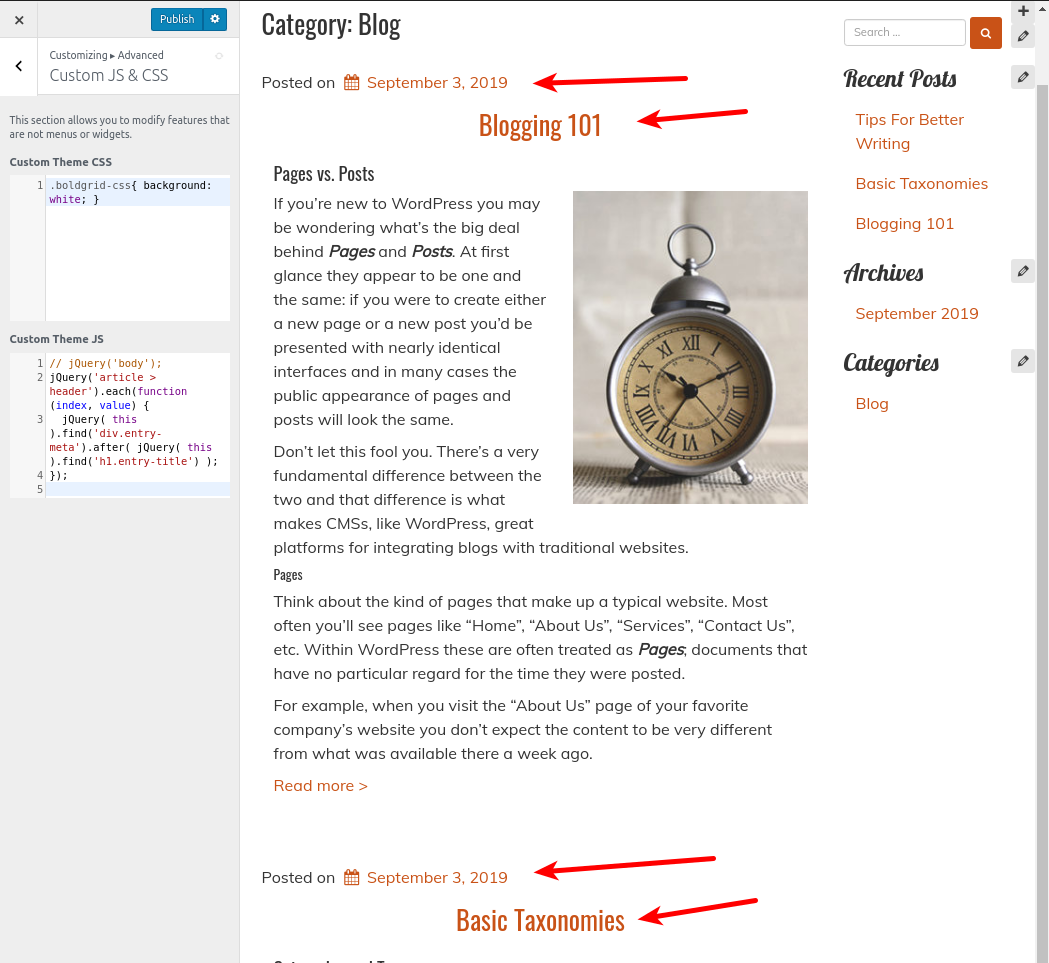
jQuery('article > header').each(function (index, value) { jQuery( this ).find('div.entry-meta').after( jQuery( this ).find('h1.entry-title') ); });This will swap the Entry Meta (date, author, etc) with the title to look like this:

If this doesn’t work as written, let me know which theme you’re using and I can adjust the CSS selectors for you. I hope this helps!
- This reply was modified 1 year, 10 months ago by
BoldGrid Support.
- This reply was modified 1 year, 10 months ago by
- AuthorPosts
- The topic ‘Design of multi-post blog page, titles and links’ is closed to new replies.