- AuthorPosts
- February 3, 2020 at 2:49 am #30767
davidmulholland
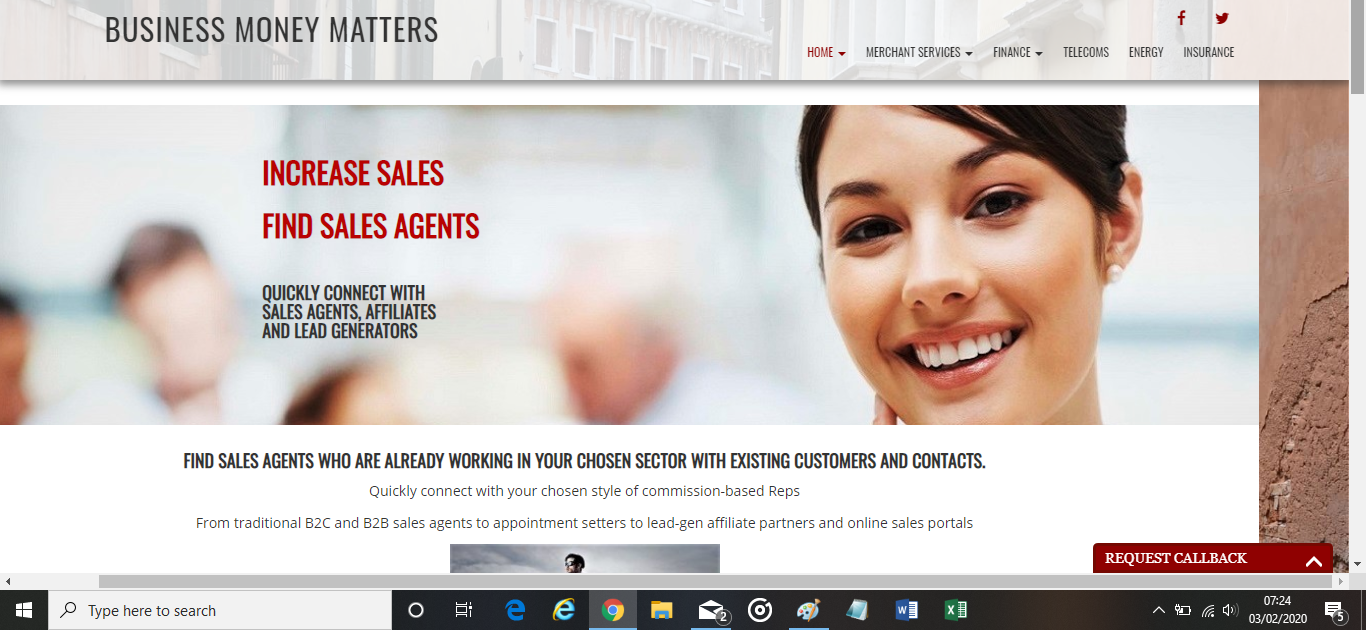
GuestHi Guys, this is happening again and I can find the problem. I thought it might have been the banners I had placed on the page (that’s another story as I cant get some of the centralised), but I removed them and it was still the same problem. As you can see from the SS there are scroll bars along the bottom which means the page is not too wide as you can see that the background is also showing on the right
This is the page I sent but who knows if others are similar?
https://businessmoneymatters.co.uk/find-sales-agents/
 February 4, 2020 at 2:28 pm #30768
February 4, 2020 at 2:28 pm #30768support
GuestHi David,
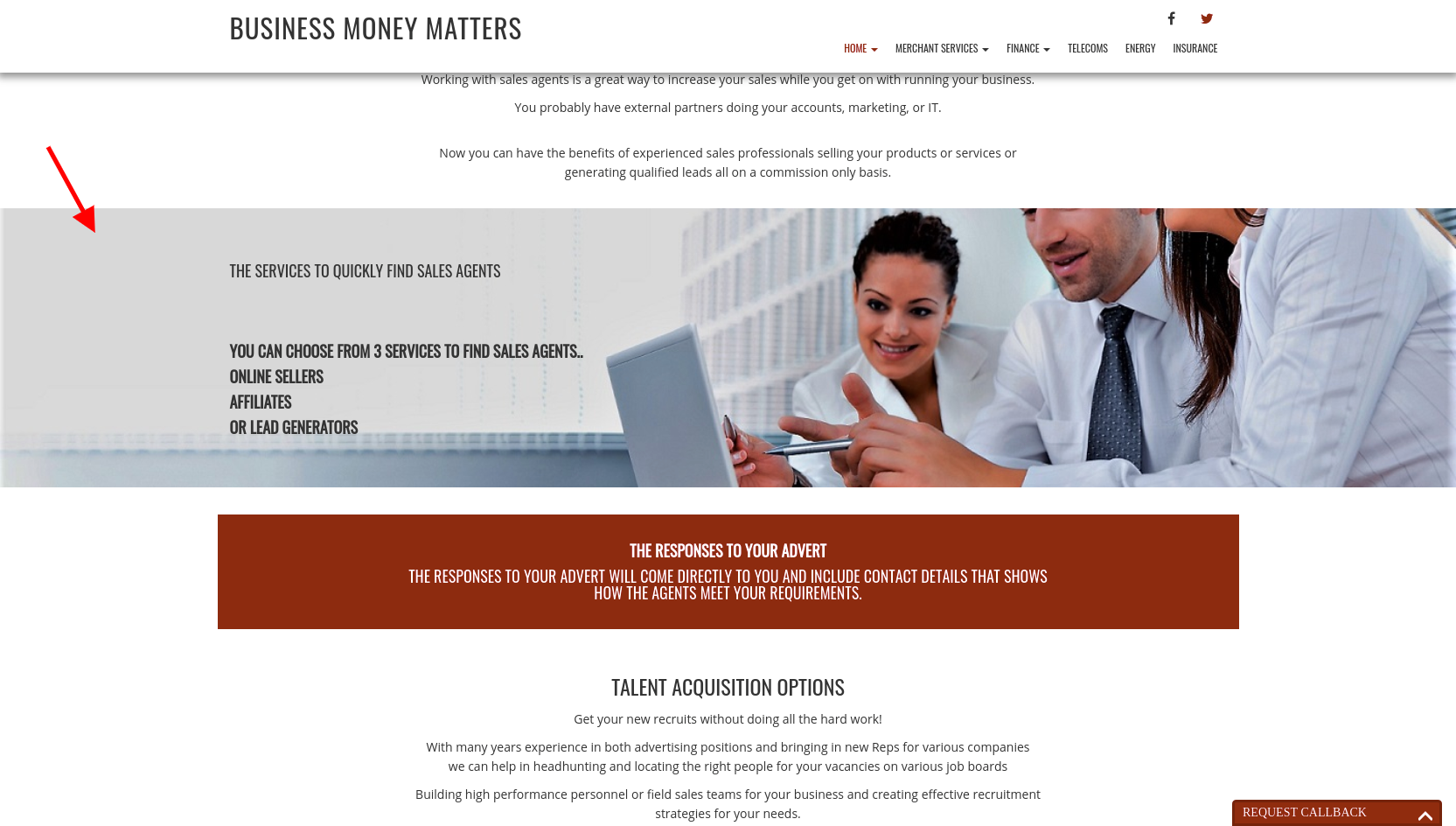
On the Find Sales Agent page one of your blocks with the blocker class has some inline styles that are giving it an absolute position which is pushing that element outside of the viewport making the page wider than expected.

Try either removing the blocker class from that block or changing the inline style rules to remove the absolute positioning.
I hope that helps you get your design working as expected and please let us know if there is anything else that we can do to help.
- This reply was modified 1 year, 10 months ago by
BoldGrid Support.
February 6, 2020 at 4:22 am #30769davidmulholland
GuestThis is for some reason happening on the mobile version of the home page but not the desktop? I did spot one of those blocker class texts and removed it but it didn’t help?
February 7, 2020 at 3:18 pm #30770support
GuestHi David, one other thing you might want to check is the margin settings on your various page elements. Something with large margin values could be getting pushed ‘off screen’ and creating that horizontal scroll on mobile.
- This reply was modified 1 year, 10 months ago by
- AuthorPosts
- The topic ‘Some of my pages are too wide’ is closed to new replies.