Tagged: Crio, Page Headers
- AuthorPosts
- August 9, 2023 at 2:49 pm #100616
Monica
GuestI need to put the logo on the right side of the title in the header but only found the options to put over the title. What do I have to do? Thanks
August 9, 2023 at 3:49 pm #100636Brandon C
ParticipantHi Monica,
Thanks for reaching out with your Crio Pro WordPress theme questions!
If you don’t see the header option you’re looking for in the WordPress Customizer you always have the option to build out a custom page header using Crio’s Custom Page Headers block templates. Crio’s custom page headers use the same drag and drop functionality of the BoldGrid Post and Page Builder which makes it really easy for you to create your page header exactly how you want it.
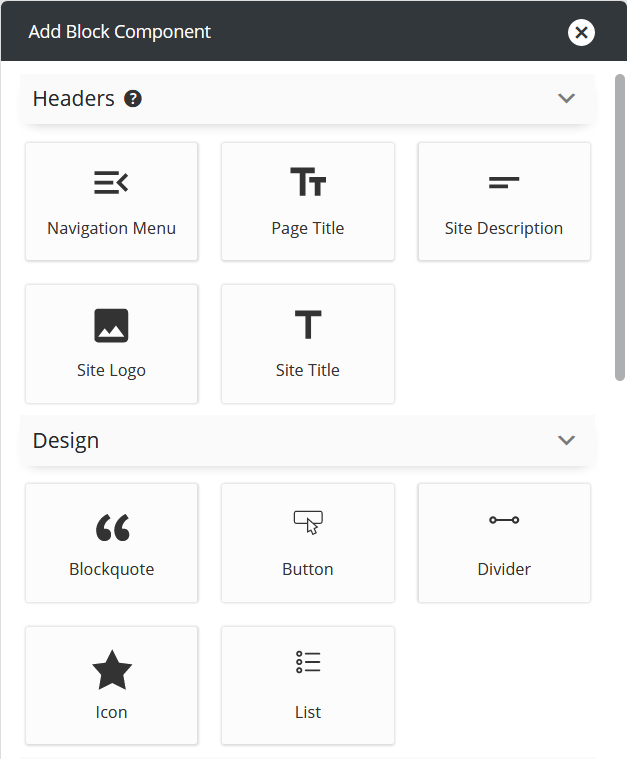
You can use the column/row structure to place your elements which will allow you to place the logo on the right side of your site title exactly the way you wish. The page header template comes with its own BoldGrid Block Components that makes easy to place header elements.
 .
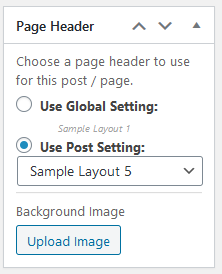
.After creating your page header template you can either set it globally from the WordPress Customizer Design > Header > Page Headers or use it on individual post and pages by setting the header in the Post and Page Builder editor.

I really hope this helps Monica! Please let us know if you have any further questions on setting up and implementing your Crio Page Header.
- AuthorPosts
- The topic ‘How do I place the logo on the right side of the title in my Crio Header’ is closed to new replies.
 .
.