Widgets are a normal part of WordPress that can be accessed through the Widgets menu in the Appearance section. In BoldGrid menus and the normal WordPress menu, Widgets can also be found in the Customize menu. Using Widgets in the Gutenberg editor is done through the blocks that you can add to your post or page. There are only three widgets in the current menu available through Gutenberg (version 1.8.1). We will show you how you can add a widget with Gutenberg and describe the blocks that they have available.
Looking for an alternative to the Gutenberg Editor? Try our WordPress Page Builder that uses a different approach to WordPress Blocks to help build your website with ease! Otherwise, here are the steps needed to continue this tutorial using WordPress with the current WordPress Editor:
How to Add a Widget with the Gutenberg Editor
Using the Gutenberg editor to add widgets to your content involves adding blocks to your content. For more information on adding blocks, please see Understanding blocks in the Gutenberg editor. Follow the steps below to add a widget to your page or post.
- Log in to the WordPress Administrator Dashboard
 Go to your existing page or post and click on Edit. Otherwise, add a new page or post.
Go to your existing page or post and click on Edit. Otherwise, add a new page or post.  Type in the title if you are working on a new page or post.After the title is added, take your pointed and move it to the bottom center portion of the Title box.
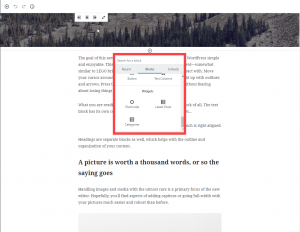
Type in the title if you are working on a new page or post.After the title is added, take your pointed and move it to the bottom center portion of the Title box.  You should see a small plus sign in a circle appear. Alternatively, you can also click on the circled plus sign in the top left-hand portion of the window. Clicking on the plus sign will bring up the pop-up window for the blocks. Click on Blocks, then scroll down the list until you see Widgets.
You should see a small plus sign in a circle appear. Alternatively, you can also click on the circled plus sign in the top left-hand portion of the window. Clicking on the plus sign will bring up the pop-up window for the blocks. Click on Blocks, then scroll down the list until you see Widgets. - Select one of the three widgets that you wish to add. Note that if you want to use a widget type that is not available, you can still add them through the Administrator Menu – Widgets section.
- Shortcode – code written with Blocks
- Latest Posts – lists the latest posts from your site
- Categories – displays the categories created in your site
- Once you have selected and added your widget, click on Publish or Update in the top right corner to save your changes.
This completes the tutorial on adding Widgets using the Gutenberg editor. For further information about using Widgets, please see Using Widgets in the WordPress Customizer.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.