A WordPress website can display many types of content, from text to videos to live social media feeds. When you want to display content from other websites on yours, you can use an Embed Block. You can embed content in WordPress like audio, video, as well as content from YouTube, Twitter, Spotify and more right from the editor.
Embeds have been part of WordPress since version 2.9. Most of the embeds work through a protocol called oEmbed that allows one website to provide the HTML code for embedding content on another website. For the most part, WordPress does this for you when you drop the content on to the page/post. However, we will be demonstrating how to use the WordPress Gutenberg editor Embed Block.
Looking for an alternative to the Gutenberg Editor? Try our WordPress Page Builder that uses a different approach to WordPress Blocks to help build your website with ease! Otherwise, here are the steps needed to continue this tutorial using WordPress with the current WordPress Editor:
How to Embed Content in WordPress Using an Embed Block
Please follow the directions below to add embedded content within the WordPress editor. The Embed Block only needs the URL and will do everything else for you. The Embed Block gives you alignment options otherwise not available, making it easier to align the content on the page for example.
- Open the page or post you wish to edit.
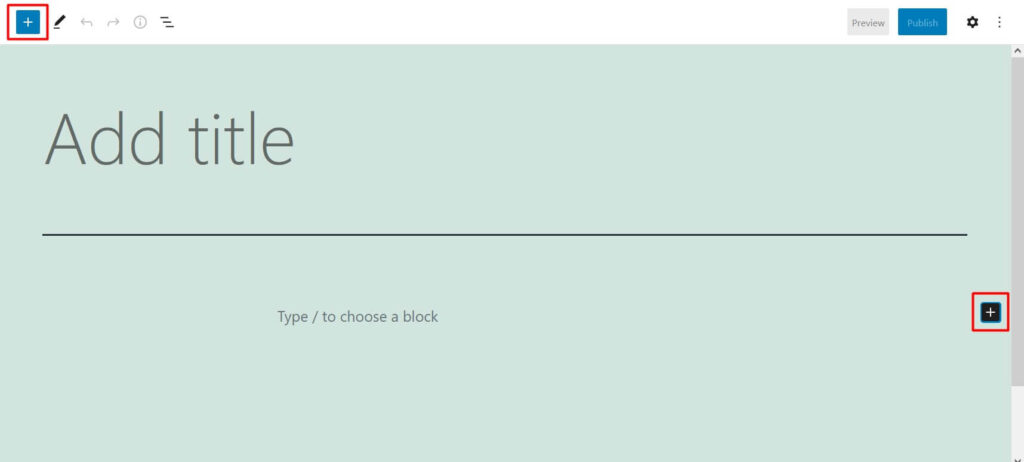
- Click the add block button. There are two add block buttons, each is a + (plus) icon. One is above the title and one on the right side of the editor at the bottom of the page.

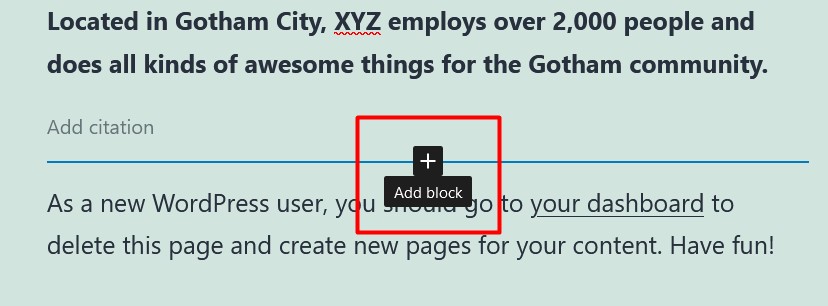
- You can also add your embed block in-between blocks already on the page. Move your mouse above an existing block and you will see the black + Add Block button.

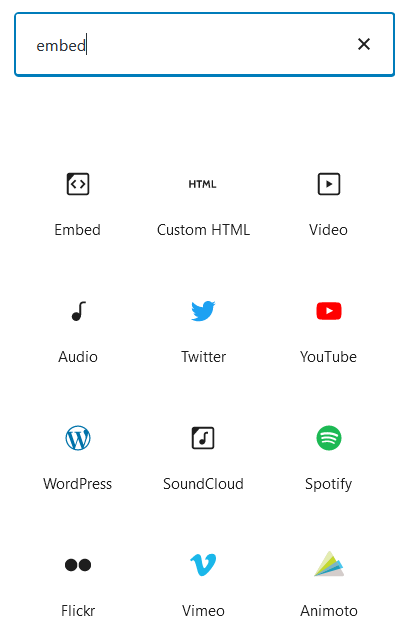
- You will see a pop-up window appear with a search field at the top. Search for embed to see the available types.

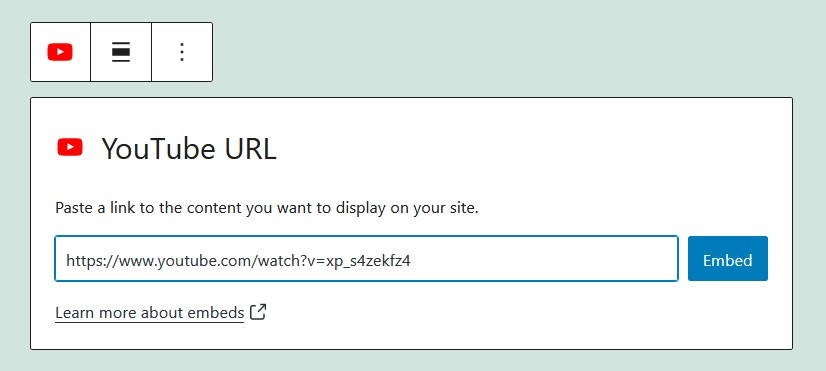
- In the list of embed blocks available, click the block you wish to use. WordPress adds the block to the page and then you can add your link to it. This link can be found from the source – the main URL of the page.

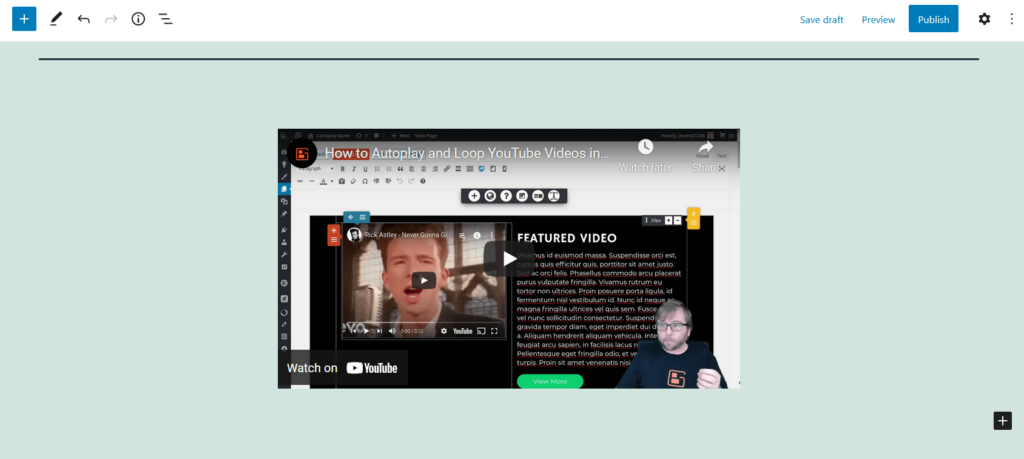
- After clicking the blue Embed button, the Block will save and should convert from a text link to an image or iframe, like shown here.

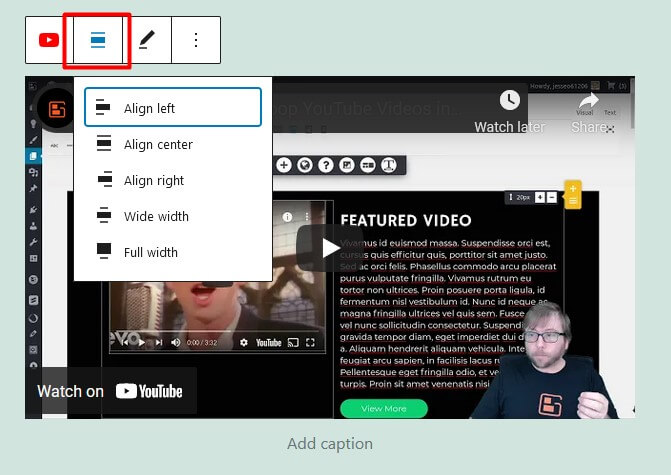
- Click the alignment button to change how it appears on the page, if desired

- Click on Save Draft, or Publish in the top right corner of the page.
How to Embed Content Using a Custom HTML Block
You can also embed content using a Custom HTML Block. To use this method you will need the full embed code from the source website – not just the URL of the content.
- Open the page or post you wish to edit
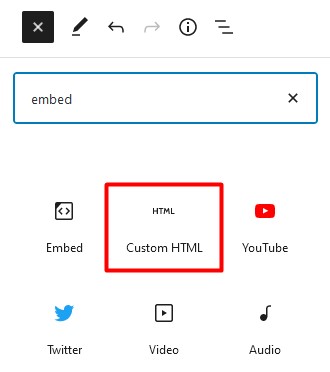
- Click the Add Block button and search for Embed – click Custom HTML.

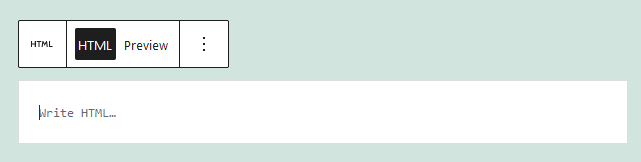
- An empty block now shows on the page.

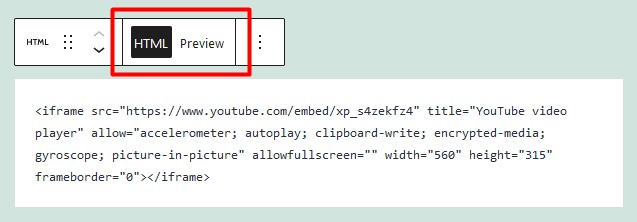
- Paste your embed code into the Custom HTML Block. You can switch between HTML and visual mode (Preview) from the toolbar above the block.

How to Embed Social Media Content in WordPress
We will now show you how to embed content from specific social media sites.
How to Embed a YouTube Video in WordPress
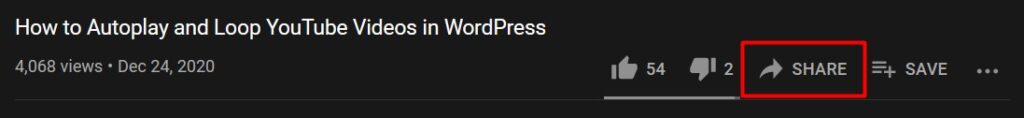
- Start by finding your video on YouTube and click the Share link below the video.

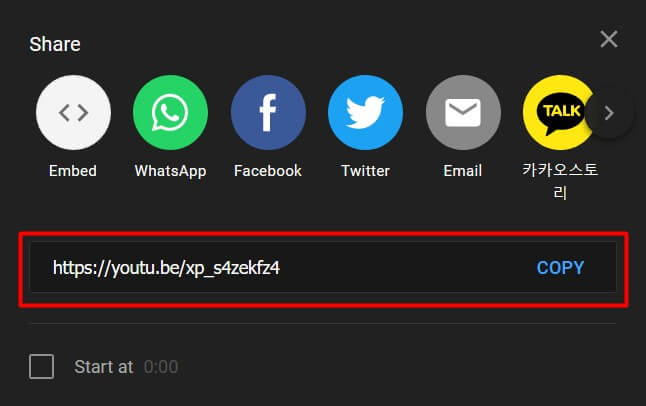
- After clicking Share you will see the panel shown here. Copy the URL from here.

- Paste the URL into the block and click the blue Embed button.

- Your video will now display in the WordPress editor.

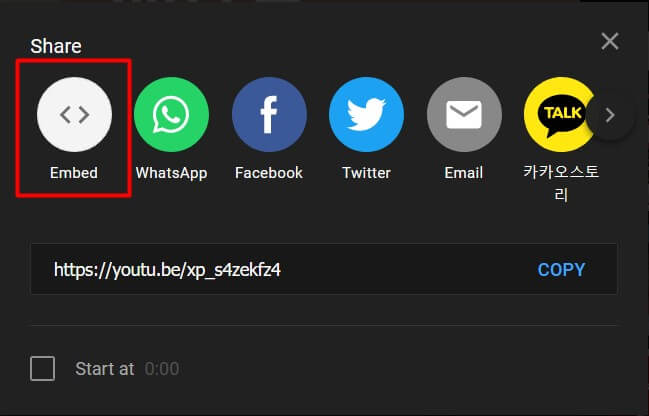
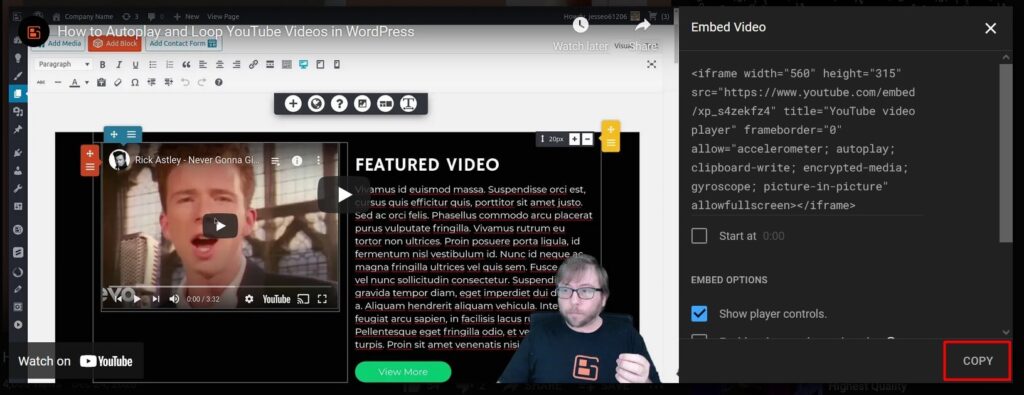
- If you’d prefer to use a Custom HTML Block, click the Embed button on YouTube like shown here.

- On the right side of the panel below the code is a copy button.

- Paste this code into the Custom HTML Block.

How to Embed a Tweet in WordPress
- Find the tweet you wish to embed and click on the tweet itself.
- To use the Twitter Embed Block, you will need to copy the URL in your browser window, an example is shown below. Simply paste this link in the Embed Block and you’re good to go!

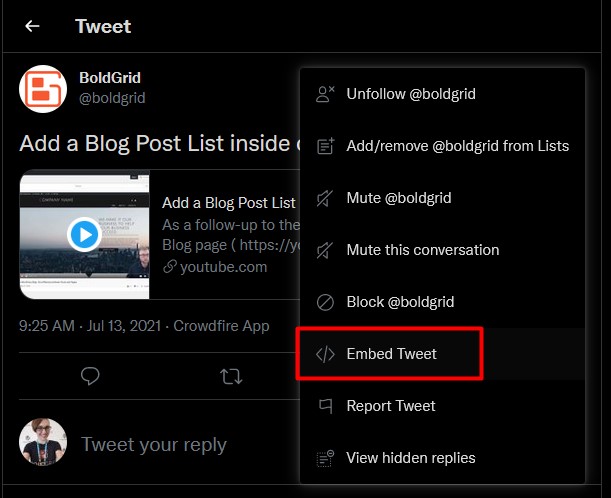
- If you’d like to use the Custom HTML Block, you will need to use the actual embed code from Twitter. On the right side of the tweet is a menu icon of three dots – click this menu.

- Next, click Embed Tweet.

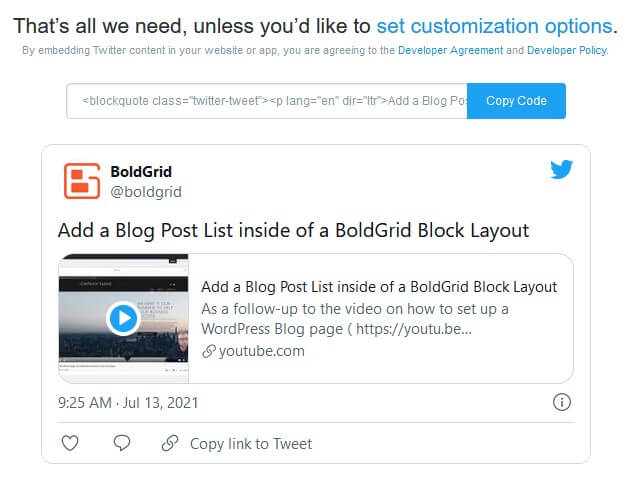
- You will see a screen like this, with a blue Copy Code button. Copy and paste this code into a Custom HTML Block.
How to Embed Facebook and Instagram Posts in WordPress
As of October 24, 2020, Facebook made the decision to remove basic embed support. This affects both Facebook and Instagram content. The blocks no longer appear as an option within the WordPress Gutenberg editor. You now need a Facebook developer account and an app ID.
With the latest version of WordPress, the easiest way to incorporate social media content on your website is with a social media plugin.
How to Embed Google Maps in WordPress
You can add a Google map to your website using a map block plugin. WordPress Core doesn’t have built-in functionality to embed Google maps so a plugin is needed. We have outlined the steps below to add a map block plugin directly from the editor. Many websites have maps to help guide customers to the correct location.
- Click an add block button.

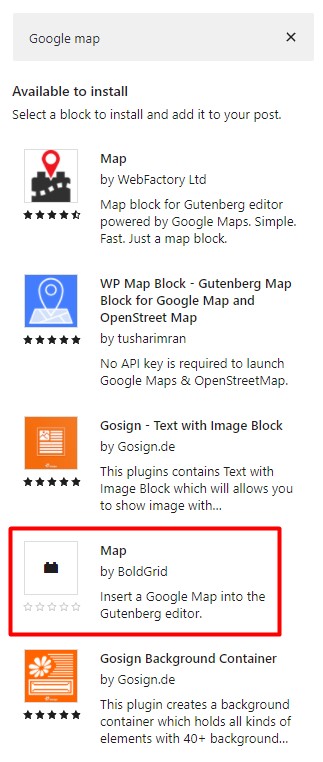
- Search for Google map and choose a map plugin from the list. We’ve selected BoldGrid’s but you can test others as needed.

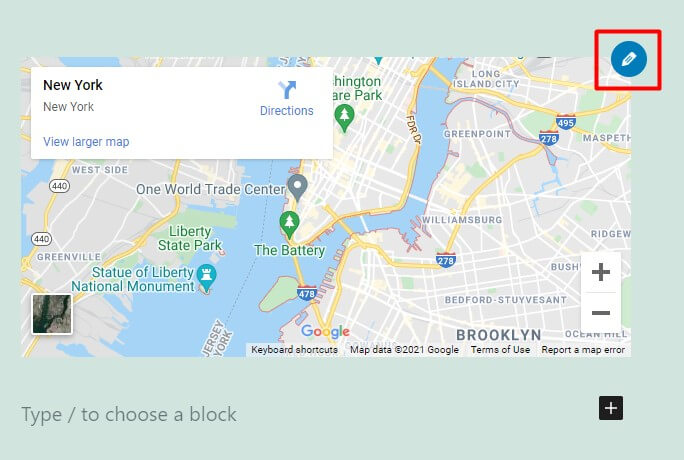
- A Google map will now appear in the editor. Click the blue pencil icon and open the settings to change the map location.

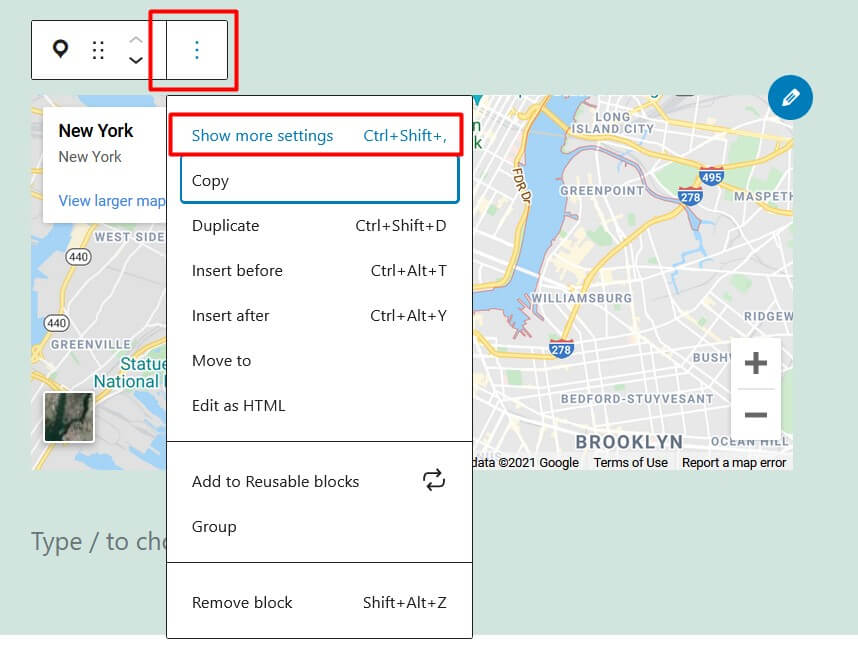
- Click the menu button with 3 vertical dots, like shown below, then click Show more settings.

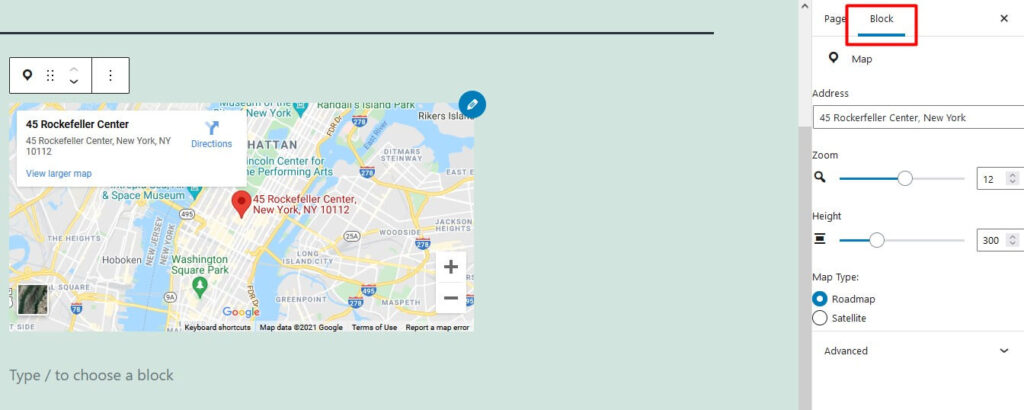
- From here you can change the map address using the panel on the right side of the screen. Make sure you are on the Block tab at the top, otherwise you will not see the correct options.

- Enter your desired address and then adjust the zoom level, height, and map type as needed.
- Publish the page to save your changes.
You now have an understanding of how to embed content in the WordPress Gutenberg editor. You can still always just drag and drop content into the page as was the case in the classic editor. If the content is supported by WordPress, the content would automatically be added. Check out the documentation provided by WordPress for more details on the oEmbed protocol.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.




















Anita says:
Hi! Why is it impossible to embed Instagram content and how could this problem be resolved? Either with Gutenberg or BoldGrid
Thank you!
Joseph says:
Sorry to hear about the frustration embedding your Instagram content Anita, I know how upsetting it can be when something doesn’t work as expected.
On October 24, 2020 Facebook disabled the oEmbed end point in their API that was previously used to embed Instagram content in WordPress websites. WordPress leadership reached out to Facebook to reconsider, but it appears that the decision was final. There are now a bunch of new hoops you have to jump through in order to embed Instagram content on your website, but some WordPress plugin developers out there were able to create some workarounds to the new API restrictions.
I hope that one of the solutions in that article helps you get your content working as expected and please let us know if there is anything else that we can do to help!
Margaret says:
I thought “embed” meant an embed code. That’s all I have – not an URL?
Joseph says:
Hi Margaret!
WordPress allows you to embed all kinds of content with the Gutenberg editor! The example used in our article is for embedding a YouTube video which has a built-in integration with WordPress that only requires a URL, but not all embeds require a URL to work. What sort of embed are you trying to implement on your website? If you generated a bunch of HTML code to use for your embed then you should be able to get that set up on your page by using the Custom HTML widget available through the Gutenberg Blocks interface instead of using one of the integrated embed options.
Please let us know if there is anything else that we can do to help Margaret!
Aroop says:
Hi there. I embedded an online payment form. It shows in the editor and preview mode but not in the live website. I also tried adding this form as a HTML block. Same issue works in preview and while accessing it through my wordpress dashboard but not in the live website.
Jesse says:
Hello Aroop-
It’s tough to speculate what might be going wrong without a little more information. Are you using a plugin that provides the payment form?
One good thing to check is your browser’s error console (Ctrl-Shift-J in Chrome and Firefox) to see if you can spot any errors.
My first guess would be that the iframe is violating your website’s origin referrer policy- for example if your site uses `https` in the dashboard, but only `http` on the front-end it could be blocked, or if you have a security plugin that has set your website to only display content from the same origin. Here’s a little more info on referrer policies.
If you’d like for us to take a closer look, start a new Support Forum topic and we’ll be happy to help.
Aroop says:
Hi, I am not a developer and nobody in the team is so pl bear with us! Phew 🙂 We built the website using Ocean WP theme and Elementor. We tried adding the payment gateway https://home.iatspayments.com/ to our “donate” page. For this, we used Gutenberg editor with the embed block for iATS and elementor. While the form from iATS and Elementor elements worked fine on preview, the iATS form doesn’t show in our live website. So, we re-added the iATS as a html block. Same issue. It shows in preview but not in the live website. Then we removed Elementor and rebuilt the page only using Gutenberg, with both as an embed and HTML block for iATS. It shows in preview perfectly but doesn’t show in the real website. Please help!
Jesse says:
Hi Aroop-
If you can, I still recommend checking out your browser’s error console on your “donate” page so we can get an idea what might be going on. Here’s a quick video on how to use the error console:
https://youtu.be/fGSQoiQd6Yk
If you’re not comfortable checking your error console, we’re happy to help if you can share the website URL. If you’re not comfortable posting it publicly, you can start a new support forum thread where you can share it privately with us so we can take a closer look.
Aroop says:
Hi Jesse.
I tried checking the donate page console. It has mixed tags issues in yellow but not read. Pl note that the SSL certificate was just added to the site. I checked the mixed tags too and it’s for the images used, not for the form. The strange part is when my colleague logs into the WP dashboard and checks the same page. She is unable to see the form. I am able to, not sure if it’s cos i created the page. Both of us cleared our cache and tried as well. She isn’t able to view it in preview mode either. I am not sue if i mentioned but i built the website using elementor & oceanwp theme. for this particular page, i thought it might be elementor so i built it using the gutenberg editor as well. but it still doesn’t show. Please help!
Jesse says:
Hi Aroop-
Check out the reply I sent to your Support Forum post, it looks like iATS has an official WordPress plugin that should take care of this for you.