Minify Cache Settings
The Minify option in W3 Total Cache is a feature designed to improve website performance by reducing the size of your website’s CSS, JavaScript (JS), and HTML files. Minification involves removing unnecessary characters, such as whitespaces, comments, and line breaks, from these files without altering their functionality. The goal is to optimize the code and make it more compact, resulting in faster loading times for your web pages.
General Settings
Rewrite URL Structure
The “Rewrite URL Structure” setting in the Minify options of W3 Total Cache controls how the URLs for CSS and JavaScript (JS) files are structured when they are embedded in your web pages. When this setting is enabled, it utilizes a more sophisticated and user-friendly URL structure, commonly referred to as “fancy” links. However, if this option is disabled, the plugin uses GET variables instead.
Disable Minify for Logged-in Users:
The “Disable Minify for Logged-in Users” setting provides website administrators with the option to control whether minification should be applied to pages for users who are logged into the WordPress site. When this setting is enabled, authenticated users—those who have logged in to the site—won’t receive minified versions of the pages they visit.
Minify Error Notification:
Keep track of minify cache creation errors with this option.
HTML & XML Settings
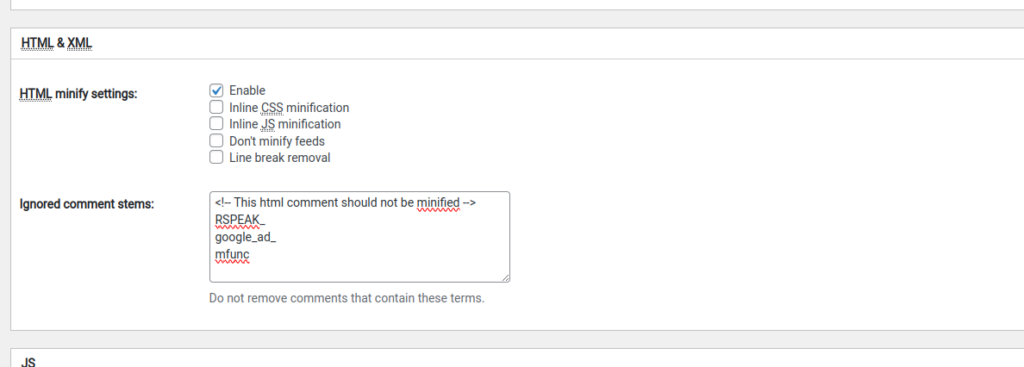
HTML Minify Settings
The HTML Minify Settings play a crucial role in optimizing the loading speed of your website’s HTML content. This feature is designed to reduce the size of HTML files by removing unnecessary characters, whitespace, and comments, ultimately leading to faster page load times.
Ignored Comment Stems
The Ignored comment Stems setting allows you to selectively preserve specific comments within your HTML, CSS, or JavaScript files during the minification process. Comments in code are often used for documentation, explanations, or even conditional logic, and preserving specific comments can be important for various reasons, such as maintaining compatibility with certain scripts or tools.
The field is set up not to remove comments configured by Google Adwords and screen readers out of the box. You can add your own HTML comments that you would like to remain visible after minification directly to this text area on a new line.
As a result the HTML comment tag <!-- This html comment tag should not be minified --> will not be removed in the HTML minification process.
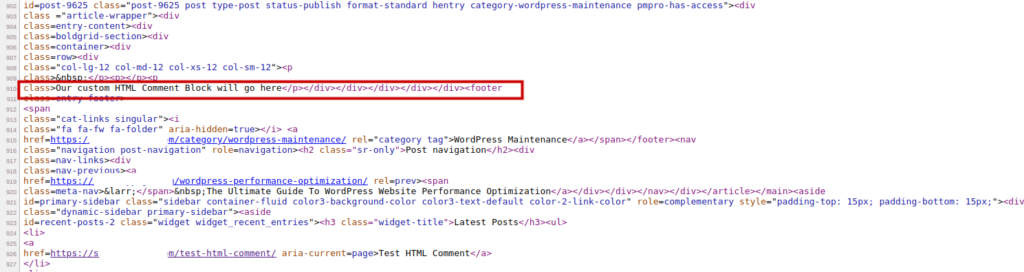
Before Ignoring HTML Comment Stem:
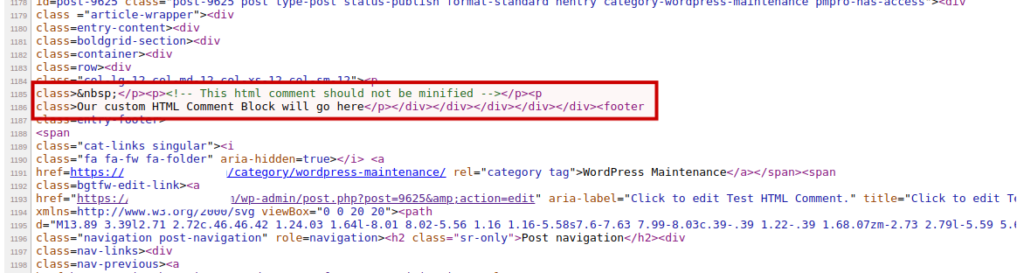
After Ignoring HTML Comment Stem:
Notice after adding the html comment stem to the Ignored HTML Comment Stems text area the file retains the comments stems after minification.
JS Settings
JS Minify Settings
The “JS Minify Settings” in W3 Total Cache is a feature designed to optimize the loading speed of JavaScript (JS) files on your WordPress website. Minification involves the process of compressing and simplifying JS code by removing unnecessary characters, such as whitespace, comments, and line breaks, without altering the functionality of the code. Enabling JS minification can significantly reduce the file size of JS resources, leading to faster page load times.
JS Minify Method
The “JS Minify Method” setting in W3 Total Cache allows you to choose how JavaScript (JS) files on your WordPress website should be minified. Minification is the process of compressing and optimizing code by removing unnecessary characters, such as whitespace, comments, and line breaks. The minify method you select can impact the organization and delivery of your JS files.
Combine & Minify – This method combines multiple JS files into a single file and then applies the minification process to the combined file. Combining files reduces the number of HTTP requests made by the browser, which can improve page load times. Minifying the combined file reduces its overall size, enhancing performance.
Minify Only – This method applies the minification process to individual JS files without combining them. Each JS file is minified individually, allowing for more granular control over the optimization process. Individual files may be loaded in parallel, which can be advantageous for certain scenarios.
Combine Only – This method combines multiple JS files into a single file without applying the minification process. Similar to the “Combine and Minify” method, combining files reduces the number of HTTP requests made by the browser. JS files are combined but not minified, preserving the original formatting and comments in the code.
Minify Engine Settings
W3 Total Cache’s “Minify Engine Settings” refer to the options available for embedding minified JavaScript (JS) files within the HTML document. This setting provides control over where in the HTML the minified JS files should be placed—either before the closing </head> tag or after the opening <body> tag. Additionally, it allows you to specify how the scripts are embedded, influencing their loading behavior.
The choice of embed type can impact how quickly your page loads and renders, depending on the specific requirements of the scripts. Consider the dependencies between different scripts when choosing the embed type. Some scripts may require others to be loaded before they can execute correctly. Always Test the selected embed type thoroughly to ensure compatibility with the functionality of your website.
HTTP/2 Push
HTTP/2 Push is aimed at improving the performance of your website by proactively sending certain resources to the browser before the browser specifically requests them. The primary goal of enabling HTTP/2 Push for JS resources is to expedite the loading of JavaScript files. By proactively pushing critical resources to the browser, HTTP/2 Push contributes to faster page load times and a better user experience. This is particularly beneficial for critical resources needed for the initial rendering of a page.
Compatibility – Ensure that your server, content delivery network (CDN), and the client’s browser support and are configured for HTTP/2. Regularly test and monitor the impact of HTTP/2 Push on your website’s performance.
CSS Settings
CSS Minify Settings
Optimizes the loading speed of CSS (Cascading Style Sheets) files on your WordPress website. CSS minification involves compressing and optimizing the CSS code by removing unnecessary characters, such as whitespace, comments, and line breaks. The goal is to reduce the overall size of CSS files, leading to faster page load times.
Minifying CSS files significantly reduces their size, leading to quicker downloads and improved loading times. Smaller CSS files contribute to faster rendering of web pages, enhancing the overall user experience.
Minify Method
CSS Minify Methods refer to different approaches for optimizing the loading of CSS (Cascading Style Sheets) files on your WordPress website. CSS minification involves compressing and simplifying the CSS code by removing unnecessary characters, such as whitespace, comments, and line breaks, without altering the functionality of the styles. The plugin provides various methods to achieve this optimization such as:
- Combine & Minify
- Minify Only
- Combine Only
The choice of method depends on factors such as the structure of your CSS files, the need for granular control, and the desire to combine files for reduced HTTP requests.
Minify Engine Settings
Allows you to configure how the minification process is applied to your HTML, CSS, and JavaScript files. These settings provide detailed controls over how minified files are generated, and they play a crucial role in optimizing the loading speed of your WordPress website.
@import Handling
The “@import handling” setting pertains to how the plugin manages CSS files that are imported using the @import rule in your stylesheets. The @import rule allows you to include external CSS files within another CSS file. This setting provides options for handling these imported CSS files during the minification process.
HTTP/2 push
The “HTTP/2 Push” setting in W3 Total Cache is designed to leverage the capabilities of the HTTP/2 protocol for optimizing the delivery of resources on your WordPress website. HTTP/2 is a modern protocol that improves the efficiency of data transfer between the server and the browser. The “HTTP/2 Push” feature specifically aims to send certain files to the browser proactively, before they are explicitly requested.
The primary goal of HTTP/2 Push is to proactively send specific files, such as CSS, JavaScript, or other critical resources, to the browser before the browser requests them. By sending essential files in advance, HTTP/2 Push helps reduce the latency associated with waiting for resource requests and responses, contributing to faster page load times.
Advanced Settings
Update External Files Every
The “Update External Files Every” setting allows you to specify the interval between the download and update of external files in the minify cache. This setting applies to external JavaScript (JS) and CSS files that are included or referenced in your website but are hosted on external servers or content delivery networks (CDNs).
By configuring this setting appropriately, you can ensure that your website continues to utilize the latest versions of external files, contributing to optimal performance and functionality.
Garbage Collection Interval
The “Garbage Collection Interval” setting allows the user to define how frequently expired cache data is removed from the cache. This setting is part of the caching mechanism employed by the plugin and helps maintain the freshness of cached content while preventing the accumulation of outdated or irrelevant data.
Purpose of Garbage Collection Interval
Expired Cache Management:
- Cached data has a defined lifespan, and over time, it becomes stale or outdated.
- The garbage collection process ensures that expired cache entries are identified and removed, making room for fresh and up-to-date content.
Optimizing Disk Space:
- Regular garbage collection prevents the unnecessary accumulation of expired cache files, optimizing disk space on the server.
Performance Maintenance:
- Frequent garbage collection helps maintain optimal performance by ensuring that users are served the latest content and reducing the likelihood of delivering outdated or invalid information.
When configured properly you can strike a balance between efficient cache management, server load considerations, and the need to serve up-to-date content to your users. Regular garbage collection contributes to a well-optimized and high-performance caching system.
Never Minify the Following Files
The “Never Minify The Following Files” setting lets you to specify certain pages, JavaScript (JS) files, and CSS files that should be excluded from the minification process. Minification involves compressing and optimizing these files to reduce their size and improve loading times. However, there may be cases where you want to exclude certain files from this process.
Reasons to use “Never Minify”
Preserving Specific Files: Certain files, such as specific JS or CSS files, may contain code that is sensitive to minification. Excluding these files ensures that their formatting and structure remain intact.
Avoiding Minification Issues: Some JavaScript or CSS files may not be compatible with certain minification techniques. Excluding them prevents potential issues that may arise from the minification process.
Customizing Exclusions: This setting provides a way to customize and specify which files should not undergo the minification process, offering flexibility based on the requirements of your website.
By carefully configuring this setting, you can ensure that critical files maintain their integrity and compatibility, while still benefiting from the overall performance improvements brought by minification. Regularly review and update these exclusions as your website evolves to maintain optimal performance.
Rejected User Agents:
With the “Rejected User Agents” setting you can to specify certain user agents that will never receive minified content. User agents are identifiers sent by web browsers to web servers, providing information about the type and version of the browser being used. By specifying rejected user agents, you can control whether minified content should be served to specific browsers or user agents.
The main purpose of this setting is ensuring browser compatibility. Some browsers or user agents may not be fully compatible with minified content. By specifying rejected user agents, you can ensure that these browsers receive unminified content for better compatibility.
Include External Files/Libraries:
The “Include External Files/Libraries” setting allows you to specify external files or libraries that should be combined for optimization. This feature is part of the minification process, where multiple files are merged into a single file to reduce the number of HTTP requests and improve page loading times. By including external files and libraries in the minification process, you can streamline the delivery of resources on your website. When using this feature be sure to regularly review and update the list of included external files to adapt to changes in your website’s structure and external dependencies.
Use Regular Expressions for file name matching if file names vary.
This setting allows you to employ regular expressions (regex) in the “Include external files/libraries” field. This feature is particularly useful when the names of external script files vary, and you want to use a more flexible and pattern-based approach to match multiple files with similar characteristics.
Utilizing regular expressions for file name matching in the “Include External Files/Libraries” setting provides a flexible and dynamic approach to including external resources in the minification process. By crafting precise regular expressions, you can effectively match files with varying names based on specific patterns, adapting to changes in your external dependencies. Regularly test and refine your regular expressions to ensure accurate and optimal inclusion of external files.
Note(s)
Enable HTTP compression in the “Cascading Style Sheets & JavaScript” section on the Browser Cache Settings tab.
Enabling HTTP compression for Cascading Style Sheets (CSS) and JavaScript (JS) files is a performance optimization technique that reduces the file sizes before they are sent from the server to the browser. This setting is typically found in the “Browser Cache Settings” tab, specifically in the “Cascading Style Sheets & JavaScript” section. By compressing these files, you can significantly decrease the amount of data transferred over the network, resulting in faster page loading times.
Set the TTL of page cache files via the “Expires header lifetime” field in the “Cascading Style Sheets & JavaScript” section on the Browser Cache Settings tab.
Setting the Time-To-Live (TTL) for page cache files via the “Expires header lifetime” field in the “Cascading Style Sheets & JavaScript” section on the Browser Cache Settings tab is a crucial step in optimizing your website’s performance. The TTL determines how long the cached files will be considered valid by the browser before they are reloaded from the server.
Conclusion
Optimizing your WordPress site with W3 Total Cache’s Minify option is a key step towards a faster, more efficient website. By understanding and configuring these settings, you’ll ensure a seamless user experience while maintaining compatibility and efficiency.
W3 Total Cache
You haven't seen fast until you've tried PRO
Full Site CDN + Additional Caching Options
Advanced Caching Statistics, Purge Logs and More
Everything you need to scale your WordPress Website and improve your PageSpeed.