In this Google PageSpeed Experiment, we’re testing W3 Total Cache’s Delay Scripts tool to understand its impact on website performance.

We want to find out exactly how this feature helps enhance page load times so we have set up two websites, a control website and an experimental website.
+14 Points
In this test, using the Delay Scripts feature alone added +14 points for a 26% increase on mobile devices to the Google PageSpeed Performance score! Read the documentation to learn how to use the Delay Scripts tool.
Upgrade to W3 Total Cache Pro and improve your PageSpeed Scores today!
Control Website
For our control website, we created a brand new WordPress installation. For this experiment we’re using the Twenty Twenty-Four WordPress theme, a live chat plugin, and three active code snippets that pull in a weather widget, custom chart and a Google Calendar.
The purpose of adding these plugins and snippets is to generate different JS files on the site. This will help us test the “Delay Scripts” tool when we set up our “Experimental Website”.
Control Website: https://wordpress-speed-test.com/042624-site1/
Experimental Website
We duplicated our Control Website onto a new sub-folder to create a new Experimental Website that mirrors the original one.
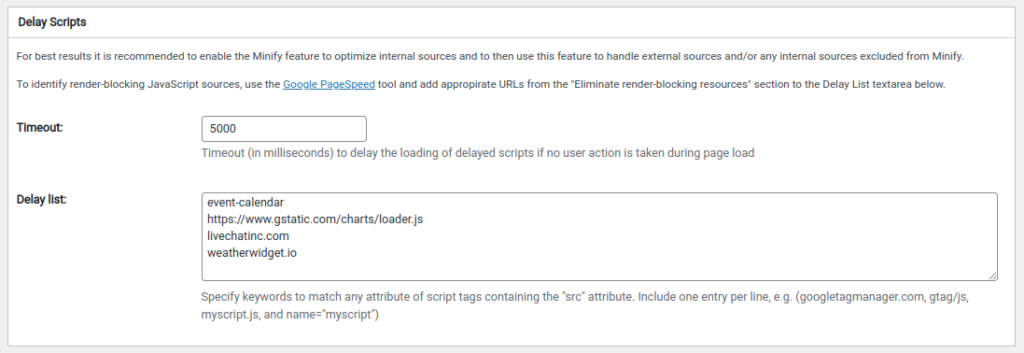
We also installed W3 Total Cache Pro, enabled the Delay Scripts tool and used it to delay these four scripts for 5 seconds:
– event-calendar
– https://www.gstatic.com/charts/loader.js
– livechatinc.com
– weatherwidget.io

Experimental Website: https://wordpress-speed-test.com/042624-site2/
Why We chose These Scripts To Delay
A strategic deferral of non-essential scripts helps improve Google PageSpeed scores and creates a more responsive and user-friendly website. Delaying scripts can significantly enhance website performance by optimizing load times and reducing the initial burden on the main thread. For the experiment we chose to delay following scripts because of their commonality and the fact that none are essential immediately upon page load:
- Live Chat – We chose the live chat script from livechatinc.com because it’s not essential immediately upon page load. Users don’t typically need access to the chat widget the moment they land on the page, so delaying its load allows the main content to appear faster, improving the initial user experience.
- Weather Widget – Similarly, the weather widget script from weatherwidget.io is not a critical part of the page’s core functionality. Since this information can be loaded a few seconds after the rest of the page, delaying the weather widget script ensures that essential content is prioritized, further enhancing load times and overall site performance.
- Google Calendar Script – We chose the Google Calendar script because although it may be essential for displaying upcoming events or schedules, but its immediate presence upon page load is not critical.
- Custom Chart Script – the custom chart script, while providing valuable data visualization, can be deferred to prioritize the loading of essential content.
By delaying these scripts, we optimize load times and ensure a smoother user experience, particularly during the critical moments of initial page load.
62% Decrease
In this test, the Delay Scripts feature displayed a 62% decrease in Time Third-Party Code Blocked The Main Thread For on mobile screens and 37.5% on larger screens in the Google PageSpeed score results! Read the documentation to learn how to use the Delay Scripts tool.
Upgrade to W3 Total Cache Pro and improve your PageSpeed Scores today!
Desktop Mobile
Performance
Performance score
| Standard site | W3TC Optimized | Difference |
|---|
| 94.25 | 97.75 | +3.5 | +3.71% |
| | |
Points per Metrics
First Contentful Paint
| Standard site | W3TC Optimized | Difference |
|---|
| 10 points | 10 points | 0 points | 0% |
| No change. |
Largest Contentful Paint
| Standard site | W3TC Optimized | Difference |
|---|
| 21.25 points | 23 points | +1.75 points | +8.24% |
| | |
Total Blocking Time
| Standard site | W3TC Optimized | Difference |
|---|
| 30 points | 30 points | 0 points | 0% |
| No change. |
Cumulative Layout Shift
| Standard site | W3TC Optimized | Difference |
|---|
| 25 points | 25 points | 0 points | 0% |
| No change. |
Speed Index
| Standard site | W3TC Optimized | Difference |
|---|
| 8.25 points | 10 points | +1.75 points | +21.21% |
| | |
Metrics
First Contentful Paint
| Standard site | W3TC Optimized | Difference |
|---|
| 0.6 s | 0.58 s | -0.02 s | -4.17% |
| | |
Largest Contentful Paint
| Standard site | W3TC Optimized | Difference |
|---|
| 1.35 s | 1.13 s | -0.23 s | -16.67% |
| | |
Total Blocking Time
| Standard site | W3TC Optimized | Difference |
|---|
| 12.5 ms | 17.5 ms | +5 ms | +40% |
| | |
Cumulative Layout Shift
| Standard site | W3TC Optimized | Difference |
|---|
| 0.02 | 0 | -0.02 | -94.03% |
| | |
Speed Index
| Standard site | W3TC Optimized | Difference |
|---|
| 1.53 s | 0.98 s | -0.55 s | -36.07% |
| | |
Diagnostics
Largest Contentful Paint element
| Standard site | W3TC Optimized | Difference |
|---|
| 1360 ms | 1120 ms | -240 ms | -17.65% |
| | |
Potential savings from render-blocking resources
| Standard site | W3TC Optimized | Difference |
|---|
| 227.5 ms | 190 ms | -37.5 ms | -16.48% |
| | |
Potential savings by serving images in next-gen format
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Time third-party code blocked the main thread for
| Standard site | W3TC Optimized | Difference |
|---|
| 40 ms | 25 ms | -15 ms | -37.5% |
| | |
Potential savings from unused CSS
| Standard site | W3TC Optimized | Difference |
|---|
| 13 KiB | 13 KiB | 0 KiB | 0% |
| No change. |
Potential savings from unused JavaScript
| Standard site | W3TC Optimized | Difference |
|---|
| 295 KiB | 96.25 KiB | -198.75 KiB | -67.37% |
| | |
Potential savings if Minifying CSS
| Standard site | W3TC Optimized | Difference |
|---|
| 3 KiB | 3 KiB | 0 KiB | 0% |
| No change. |
# of static assets without an effecient cache policy
| Standard site | W3TC Optimized | Difference |
|---|
| 31 | 15 | -16 | -51.61% |
| | |
JavaScript execution time
| Standard site | W3TC Optimized | Difference |
|---|
| 0.33 s | 0.15 s | -0.18 s | -53.85% |
| | |
Main-thread work
| Standard site | W3TC Optimized | Difference |
|---|
| 0.9 | 0.43 | -0.48 | -52.78% |
| | |
# of long main-thread tasks
| Standard site | W3TC Optimized | Difference |
|---|
| 1.67 | 1.33 | -0.33 | -20% |
| | |
Initial server response time
| Standard site | W3TC Optimized | Difference |
|---|
| 477.5 ms | 227.5 ms | -250 ms | -52.36% |
| | |
# of large layout shifts
| Standard site | W3TC Optimized | Difference |
|---|
| 6 | 1 | -5 | -83.33% |
| | |
# of user timings
| Standard site | W3TC Optimized |
|---|
| 0 | Passed audit |
# of animations found
| Standard site | W3TC Optimized |
|---|
| 0 | Passed audit |
Network payload
| Standard site | W3TC Optimized | Difference |
|---|
| 1308.5 KiB | 762.75 KiB | -545.75 KiB | -41.71% |
| | |
DOM size
| Standard site | W3TC Optimized | Difference |
|---|
| 593 | 261.25 | -331.75 | -55.94% |
| | |
# of chains found
| Standard site | W3TC Optimized | Difference |
|---|
| 19 | 16 | -3 | -15.79% |
| | |
Defer offscreen images
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Minify JavaScript
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Properly size images
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Efficiently encode images
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Enable text compression
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Preconnect to required origins
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Preload key requests
| Standard site | W3TC Optimized | Difference |
|---|
| 0 | 0 | 0 |
| No change. |
Preload Largest Contentful Paint image
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Avoid multiple page redirects
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Use video formats for animated content
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Remove duplicate modules in JavaScript bundles
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Avoid serving legacy JavaScript to modern browsers
| Standard site | W3TC Optimized | Difference |
|---|
| 0 | 0 | 0 |
| No change. |
Largest Contentful Paint image was not lazily loaded
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Avoids document.write()
| Standard site | W3TC Optimized | Difference |
|---|
| 0 | 0 | 0 |
| No change. |
Image elements have explicit width and height
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Has a <meta name="viewport"> tag with width or initial-scale
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Uses passive listeners to improve scrolling performance
| Standard site | W3TC Optimized |
|---|
| 0 | Passed audit |
All text remains visible during webfont loads
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Performance
Performance score
| Standard site | W3TC Optimized | Difference |
|---|
| 54.25 | 68.5 | +14.25 | +26.27% |
| | |
Points per Metrics
First Contentful Paint
| Standard site | W3TC Optimized | Difference |
|---|
| 7.25 points | 7.25 points | 0 points | 0% |
| No change. |
Largest Contentful Paint
| Standard site | W3TC Optimized | Difference |
|---|
| 2.75 points | 4.75 points | +2 points | +72.73% |
| | |
Total Blocking Time
| Standard site | W3TC Optimized | Difference |
|---|
| 13.75 points | 22.25 points | +8.5 points | +61.82% |
| | |
Cumulative Layout Shift
| Standard site | W3TC Optimized | Difference |
|---|
| 24.5 points | 25 points | +0.5 points | +2.04% |
| | |
Speed Index
| Standard site | W3TC Optimized | Difference |
|---|
| 6.75 points | 9.75 points | +3 points | +44.44% |
| | |
Metrics
First Contentful Paint
| Standard site | W3TC Optimized | Difference |
|---|
| 2.45 s | 2.3 s | -0.15 s | -6.12% |
| | |
Largest Contentful Paint
| Standard site | W3TC Optimized | Difference |
|---|
| 6.3 s | 5.75 s | -0.55 s | -8.73% |
| | |
Total Blocking Time
| Standard site | W3TC Optimized | Difference |
|---|
| 430.25 ms | 342.5 ms | -87.75 ms | -20.4% |
| | |
Cumulative Layout Shift
| Standard site | W3TC Optimized | Difference |
|---|
| 0.05 | 0 | -0.05 | -100% |
| | |
Speed Index
| Standard site | W3TC Optimized | Difference |
|---|
| 4.78 s | 2.75 s | -2.03 s | -42.41% |
| | |
Diagnostics
Largest Contentful Paint element
| Standard site | W3TC Optimized | Difference |
|---|
| 6322.5 ms | 5720 ms | -602.5 ms | -9.53% |
| | |
Potential savings from render-blocking resources
| Standard site | W3TC Optimized | Difference |
|---|
| 997.5 ms | 830 ms | -167.5 ms | -16.79% |
| | |
Potential savings by serving images in next-gen format
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Time third-party code blocked the main thread for
| Standard site | W3TC Optimized | Difference |
|---|
| 802.5 ms | 305 ms | -497.5 ms | -61.99% |
| | |
Potential savings from unused CSS
| Standard site | W3TC Optimized | Difference |
|---|
| 13 KiB | 13 KiB | 0 KiB | 0% |
| No change. |
Potential savings from unused JavaScript
| Standard site | W3TC Optimized | Difference |
|---|
| 295.25 KiB | 96.5 KiB | -198.75 KiB | -67.32% |
| | |
Potential savings if Minifying CSS
| Standard site | W3TC Optimized | Difference |
|---|
| 3 KiB | 3 KiB | 0 KiB | 0% |
| No change. |
# of static assets without an effecient cache policy
| Standard site | W3TC Optimized | Difference |
|---|
| 31 | 15 | -16 | -51.61% |
| | |
JavaScript execution time
| Standard site | W3TC Optimized | Difference |
|---|
| 2.08 s | 0.8 s | -1.28 s | -61.45% |
| | |
Main-thread work
| Standard site | W3TC Optimized | Difference |
|---|
| 4.13 | 1.55 | -2.58 | -62.42% |
| | |
# of long main-thread tasks
| Standard site | W3TC Optimized | Difference |
|---|
| 12.25 | 8.75 | -3.5 | -28.57% |
| | |
Initial server response time
| Standard site | W3TC Optimized | Difference |
|---|
| 487.5 ms | 212.5 ms | -275 ms | -56.41% |
| | |
# of large layout shifts
| Standard site | W3TC Optimized |
|---|
| 4.75 | Passed audit |
# of user timings
| Standard site | W3TC Optimized |
|---|
| 0 | Passed audit |
# of animations found
| Standard site | W3TC Optimized |
|---|
| 0 | Passed audit |
Network payload
| Standard site | W3TC Optimized | Difference |
|---|
| 1308.5 KiB | 763 KiB | -545.5 KiB | -41.69% |
| | |
DOM size
| Standard site | W3TC Optimized | Difference |
|---|
| 593 | 347.25 | -245.75 | -41.44% |
| | |
# of chains found
| Standard site | W3TC Optimized | Difference |
|---|
| 19 | 16 | -3 | -15.79% |
| | |
Defer offscreen images
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Minify JavaScript
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Properly size images
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Efficiently encode images
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Enable text compression
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Preconnect to required origins
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Preload key requests
| Standard site | W3TC Optimized | Difference |
|---|
| 0 | 0 | 0 |
| No change. |
Preload Largest Contentful Paint image
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Avoid multiple page redirects
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Use video formats for animated content
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Remove duplicate modules in JavaScript bundles
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Avoid serving legacy JavaScript to modern browsers
| Standard site | W3TC Optimized | Difference |
|---|
| 0 | 0 | 0 |
| No change. |
Largest Contentful Paint image was not lazily loaded
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Avoids document.write()
| Standard site | W3TC Optimized | Difference |
|---|
| 0 | 0 | 0 |
| No change. |
Image elements have explicit width and height
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Has a <meta name="viewport"> tag with width or initial-scale
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Uses passive listeners to improve scrolling performance
| Standard site | W3TC Optimized |
|---|
| 0 | Passed audit |
All text remains visible during webfont loads
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
W3 Total Cache
You haven't seen fast until you've tried PRO
Full Site CDN + Additional Caching Options
Advanced Caching Statistics, Purge Logs and More