The Allowed Tags in the Comment form lets your users know what HTML tags are available to help create more verbose and rich comments on your website. But sometimes you do not want to show users this information and would prefer to hide it from view. This guide demonstrates how to remove that section.
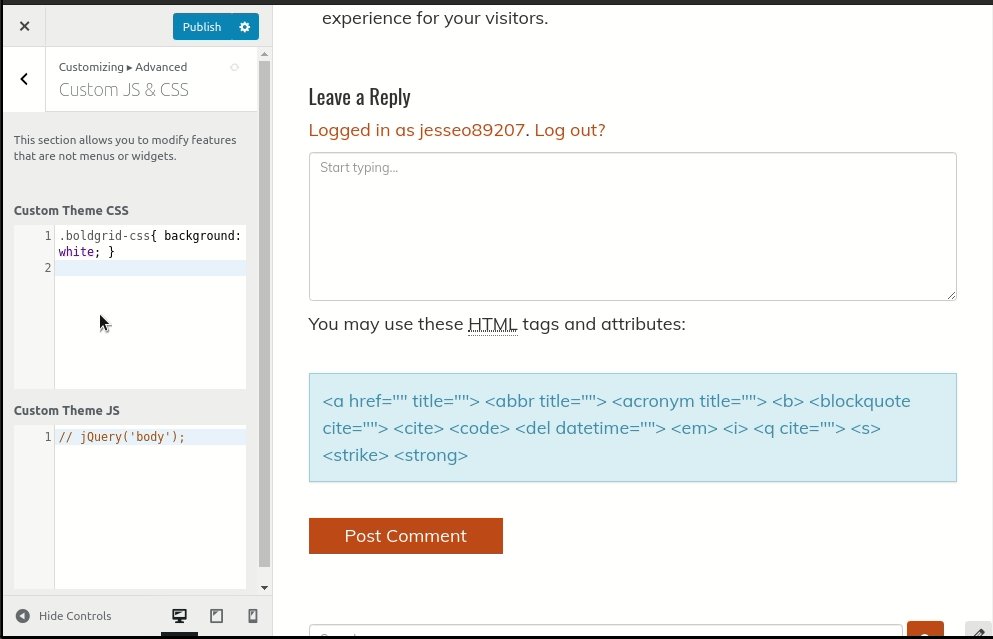
The best way to hide that message is to use the custom CSS option available in your website’s Customizer. Navigate to Customize -> CSS/JS Editor.
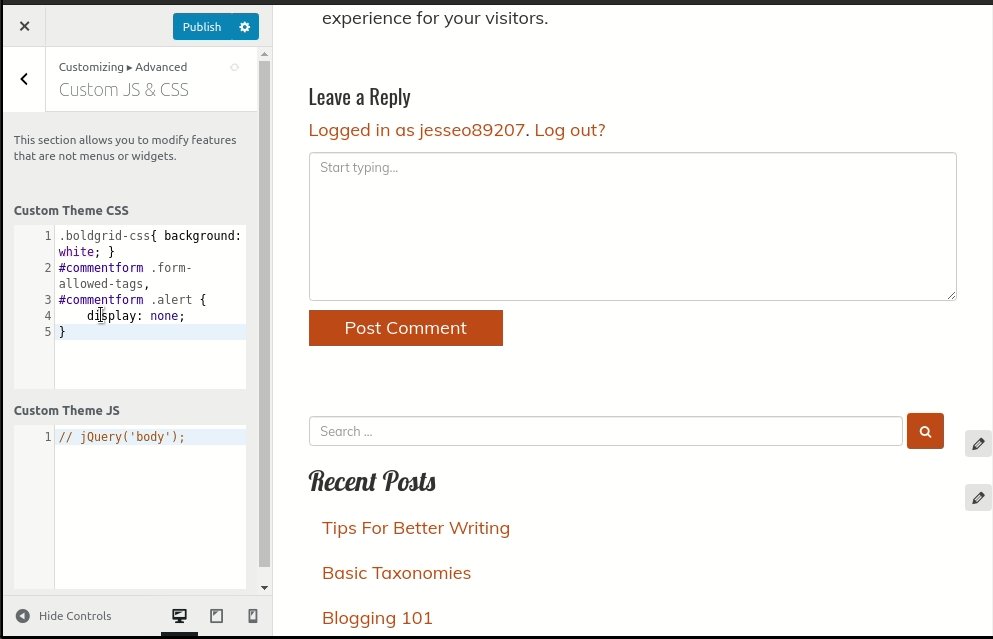
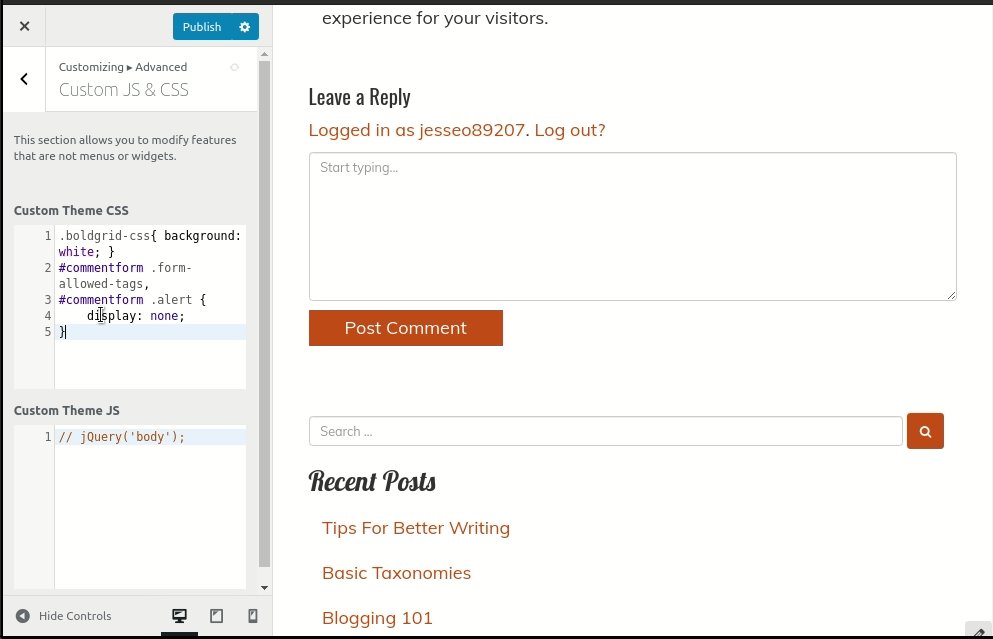
Paste the following code snippet into your Custom Theme CSS, which will target the Allowed Tags section in your comment form and hide it on your pages.
#commentform .form-allowed-tags,
#commentform .alert {
display: none;
}
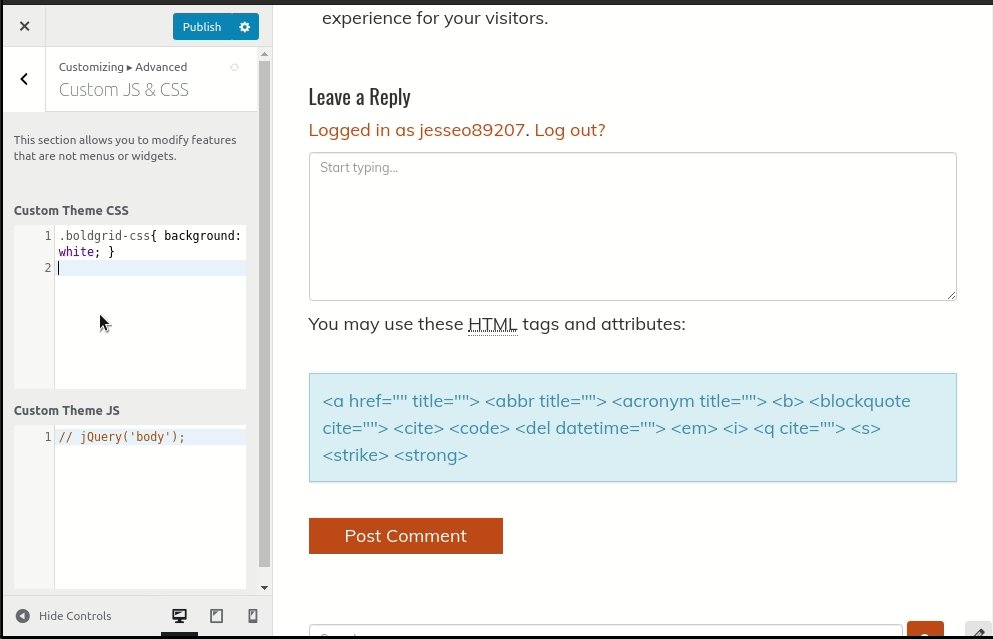
Congratulations, you now know how to hide the Allowed Tags notice on your comment form!
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.

Andie says:
hi, this is not working for me. In fact, other CSS code that I am trying to implement on my blog (such as code that will suppress the words “Posted on” where the date usually shows up) is also not working. Have there been changes since this post?
Jesse says:
Hi Andie,
This code should still be working, I’ve checked it on a few different BoldGrid Themes. May I ask which theme you’re using, or if you’re able to, can you post a link to one of your posts that has comments enabled?