- AuthorPosts
- February 20, 2018 at 5:54 am #22948
Anonymous User
MemberI’m nearly finished setting up my website, but have run into a brick wall when it comes to my blog page. I have created a new, blank page to flow my blog posts into (making the appropriate changes in my settings). However, it appears I don’t have any control over how the posts are laid out. When it comes to blog posts, am I beholden to the pre-loaded design that comes with the theme I selected?
February 20, 2018 at 4:27 pm #22951Christopher M
MemberHello Expertly Paul,
Thanks for submitting a question about styling the blog page. Are you hoping to change the look of the page that displays the blog posts or the actual single page that displays a single blog post?
In either case you are only limited to the various controls, sliders, and buttons available in the Customizer. While we are adding new features all the time, you can always customize your site with exact detail using the CSS and JS editors and via child themes. However, this requires a deeper knowledge of underlying theme code. The possibilities for what you can create are virtually limitless.
Best,
Christopher M.
March 8, 2018 at 6:24 am #22950telecetera
MemberWe have a very similar issue with blog posts.

This looks acceptable on a large screen, but not on a phone sized device.
There is an option in the Blog Posts editor to not display the header. This works in preview, but we cannot make it work outside the editor. We would in any case prefer to have headers, but get text normally wrapped and centered.
How can we change this header format?
March 8, 2018 at 11:04 am #22949JohnPaul B
MemberHello telecetera,
Since it looks like this is the “Site Title” of your theme, you should be able to customize your site title and logo so it displays better on both devices. We are happy to help you troubleshoot further, but will need some additional information. Can you provide a link to your site for testing? What specific theme are you using?
Thank you,
John-Paul
December 9, 2020 at 12:29 pm #32062zinavowebdesign
GuestThanks for sharing the best posts they very nice and very help us. You made a good site its very interesting one. I am very impressed with your job about this category that you did well.
December 11, 2020 at 4:31 pm #32130Emily Gale
GuestHi, I’m also feeling a bit frustrated that i cannot edit my blog page (different from home page). Obviously, i can edit how each blog post looks on it’s own, but not how they look on the page itself. I don’t like the look of the posts “hanging” above the transparent green background, is there a way to edit the background of the blog page? And a way to edit the background of the page that displays when a specific blog post is opened?
Thanks,
EmilyDecember 11, 2020 at 4:37 pm #32165Jesse Owens
KeymasterHi Emily-
I checked out your blog page, but it doesn’t look like any posts are published so I wasn’t able to see exactly what you mean by “hanging above,” but in the Florentine Theme, you’ll need to use Custom CSS to modify the blog page.
Since the last time this thread was updated, we have released a new Theme called Crio that gives you a lot more control over the appearance of your Blog page without using code.
That being said, we’re happy to help you create some Custom CSS for your theme if you can describe what you’re going for with the background and provide a link so we can take a look for you.
December 15, 2020 at 2:41 pm #32227Emily Gale
GuestHi again,
thanks for being so helpful at resolving my issues! I realized i was behind in some updates which is what was affecting some of my other issues. For the blog page though:
I added a bunch of nonsense items to my blog page just to get a better look at what’s what and figure out what it is i want to change. Here is what i’ve come up with to start:
1. i’d like that green transparent background to be the grey colour in my theme’s colour palette (i think it’s number 4), including the widget area. (but i still want the flower to be the background image showing just at the top of the page)
2. i’d like to be able to display the posts in a list with excerpts rather than an endless scrolling through every post. I’m imagining something similar to this website: https://creativemarket.com/blog?format=list
– feature image or thumbnail on the left
– title, author, date, and short description on the right
– categories displayed somewhere (i like the prominent way creative market does it – is something like that at all possible?)
– possibly with a light border around each post
– choosing between list and grid is definitely a cool feature, but not really sure what is possible here3. i’d like visitors to be able to choose a category at the top and have just the posts filed in that category shuffle around on this same page rather than have a whole new category page load – that or have the ability to edit how the category pages look too, but the load time is definitely a turn off if people want to check out what there is in the different categories at a glance
4. on the actual post pages:
– grey background
– remove date from above picture
– add a more prominently styled author, date, and categories below the title (more like an article i guess) again, similar to creative market https://creativemarket.com/blog/how-to-become-a-digital-nomad-10-designers-share-their-tools)
– remove theHTML options from the commenting area (I don’t think it’s relevant to my audience at all, and kinda clogs things up)If this is all too much to make work through CSS stuff, then what are my other options? Can i make the “posts” page unpublished and make a separate page with shortcodes or recent post widgets for displaying the posts?
If moving to crio is the best bet, can i do so without losing all that i’ve made so far or would it mean abandoning the florentine theme and starting over?
Thanks again for your help, website building is such a process (especially when you don’t really know what you are doing).
December 15, 2020 at 7:32 pm #32270Jesse Owens
KeymasterHi Emily-
Awesome, thanks for the detailed idea of what you’re looking for! I’ll try to answer each one in turn. A lot of these are going to be handled with Custom CSS. Navigate to Customize > Advanced > Custom JS & CSS to add any of the custom rules I’m about to list.
i’d like that green transparent background to be the grey colour in my theme’s colour palette (i think it’s number 4), including the widget area. (but i still want the flower to be the background image showing just at the top of the page)
Try this CSS Rule:
.blog.palette-primary .site-content, .single-post.palette-primary .site-content { background-color: #2f383d; }i’d like to be able to display the posts in a list with excerpts rather than an endless scrolling through every post.
Two things are required to show excerpts rather than the full post.
First, you’ll need to change a setting in Settings > Blog (or Settings > Reading if you don’t have BoldGrid Inspirations active) and make sure that the option for For each post in a feed, include Summary instead of Full Text.
Then, in your actual post, make sure to include a Read More tag after your first paragraph to show WordPress where the summary should stop. It looks like this:
– feature image or thumbnail on the left
– title, author, date, and short description on the right
– categories displayed somewhere (i like the prominent way creative market does it – is something like that at all possible?)
– possibly with a light border around each post
– choosing between list and grid is definitely a cool feature, but not really sure what is possible hereA lot of the things you’re trying to do can be done more easily by using the Post List component in a separate page. Check out this short video I made for another user that has a quick overview of how to use it:
I also helped another user using a Post List block component move their featured images to the left-hand side like you described here, check out those instructions here.
Switching between the list and grid view would take a pretty significant amount of customizations, probably requiring some work in PHP and JavaScript. That might be more trouble than it’s worth.
i’d like visitors to be able to choose a category at the top and have just the posts filed in that category shuffle around on this same page rather than have a whole new category page load – that or have the ability to edit how the category pages look too, but the load time is definitely a turn off if people want to check out what there is in the different categories at a glance
I can see what you mean about the loading time. You might want to consider a caching plugin to help speed that up. Another good option is the Search and Filter Plugin, which adds a new widget to accomplish that in your sidebar.
Yet another possibility using the Post List block would be to add “sections” for different categories to your page, since those Post Lists will let you sort by category.
on the actual post pages:
– grey background
– remove date from above picture
– add a more prominently styled author, date, and categories below the title (more like an article i guess) again, similar to creative market
– remove the HTML options from the commenting area (I don’t think it’s relevant to my audience at all, and kinda clogs things up)Gray background: the code I provided in the first question will do this for you.
Remove the HTML options: Use the custom CSS found in this article.Your two questions about the Post Metadata are a little tougher. It’s easy enough to hide the date:
span.posted-on { display: none; } span.byline { text-transform: capitalize !important; /* Also add custom styling here */}But adding the categories to this section isn’t quite so straightforward. I’ll do a little more research to see if I can find a plugin that will meet this need for you.
If moving to crio is the best bet, can i do so without losing all that i’ve made so far or would it mean abandoning the florentine theme and starting over?
You’d keep all of your content, but some customizations would be lost, so this might not be the ideal solution for you at this stage. Feel free to try out Crio in Cloud WordPress to see if you like it without affecting your site.
January 8, 2021 at 11:54 am #32814Emily Gale
GuestHi Jesse,
thanks for this information and sorry for the long silence.
You mentioned potentially using a plug-in or using the post list widget to display my posts the way i want them. I would really love to be able to do this as I have found several plug-ins that look like they would incorporate all of the stylizing/functioning I want. Here is the problem I am facing:
In my theme, i have to have the “blog roll” that is automatic and not easily styled assigned to a page AND it has to be a page in the menu.
Is there a way that I can use a plug-in on a page that I build and have that be my blog page in the menu? WITHOUT having to have a second page in the menu for the automatic blog roll?
This would definitely make things easier, because I would be able to use any plugins or choose how to build my blog page so that it looks the way I want it to look.
Thanks,
EmilyJanuary 8, 2021 at 1:16 pm #32828Jesse Owens
KeymasterHi Emily-
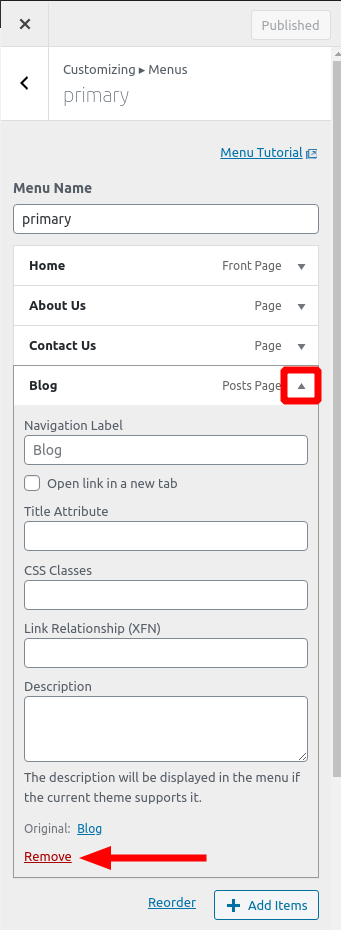
You’re not obligated to keep the default blog page in your menu. You can remove it by navigating to Customize > Menus, expanding the existing Blog menu item, and click the Remove button:

Then, you’re free to add another page with the posts list widget or another post displaying plugin to the menu, so you don’t have any duplicates.
January 18, 2021 at 11:18 am #33018Emily Gale
Guestah! thank you, this is what i was trying to figure out how to do for ages!!
Now i can design my blog page how i want it to be!
Emily
January 18, 2021 at 11:20 am #33041Jesse Owens
KeymasterGlad to hear it Emily! Let us know if you have any more questions, we’re happy to help.
- AuthorPosts
- The topic ‘How do I design how blog posts appear on the page?’ is closed to new replies.