- AuthorPosts
- August 25, 2017 at 12:57 am #23792
Anonymous User
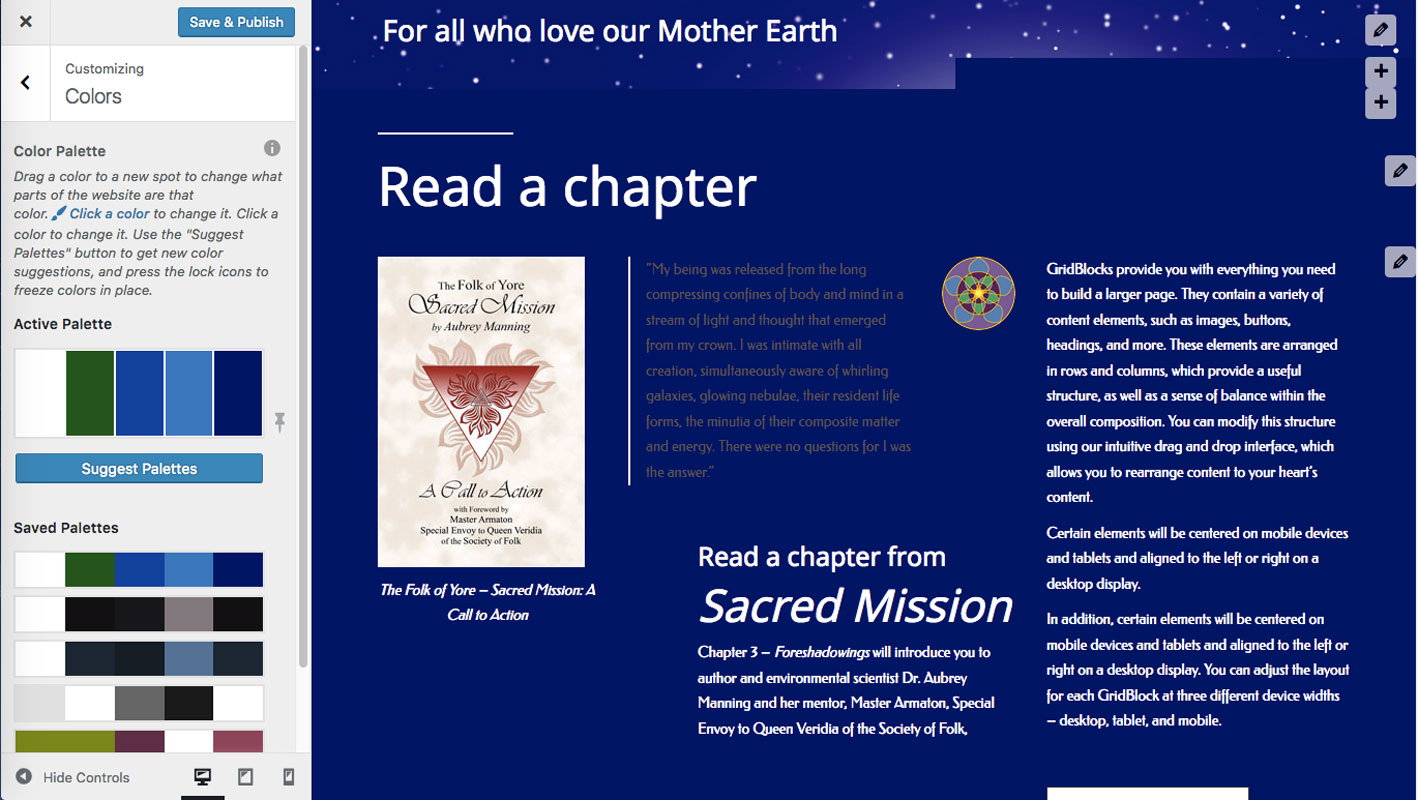
MemberI started with the Resolve inspiration and created a custom color palette as seen in the attached image which is a screenshot of the website page in question after going to “Dashboard” then clicking on “Customize/Colors”. I want to lighten the dark gray text next to the vertical white line to the right of the book cover. This color appears in text elsewhere on our website which I would like to lighten similarly. This shade of dark gray doesn’t appear in the active palette. How was it “chosen?” I don’t recall doing it. More importantly, how do I get to it in order to make a change?
 August 25, 2017 at 10:17 am #23794
August 25, 2017 at 10:17 am #23794JohnPaul B
MemberHello TheFolk11,
Most likely the text color was set in the “Editor” when the text was added. I recommend highlighting the pencil over to the right to determine which one allows you to edit the area you want to lighten. Then, click the pencil and a pop-up menu will ask if you want to “Edit the page.” Click the Go there now button. You will then be in the page Editor. If you are seeing the page code, switch to the “Visual” tab.
If you are not seeing the section, it may have been added as a widget. You should be able to edit that by clicking Customize, then Widgets. Roll your mouse over the area links (such as Below Site Title, Above Site Title, and Footer Center ) to see if one includes your text area. Click the one that corresponds to your text and you should then see the widget listed. Click it to bring it up in an editor.
Thank you,
John-Paul
August 25, 2017 at 2:31 pm #23793TheFolk11
MemberHi Carlos. It is, indeed, the best possible answer: it resolved the issue! I’m very pleased with this forum, BoldGrid, and InMotion Hosting. This is the 3rd question I’ve had answered in the last few days. Each time I posted in the evening and a response came the next morning. Kudos to all for excellent products and service.
- AuthorPosts
- The topic ‘How do I change text color in a block of text?’ is closed to new replies.