- AuthorPosts
- August 8, 2017 at 4:51 pm #23922
Anonymous User
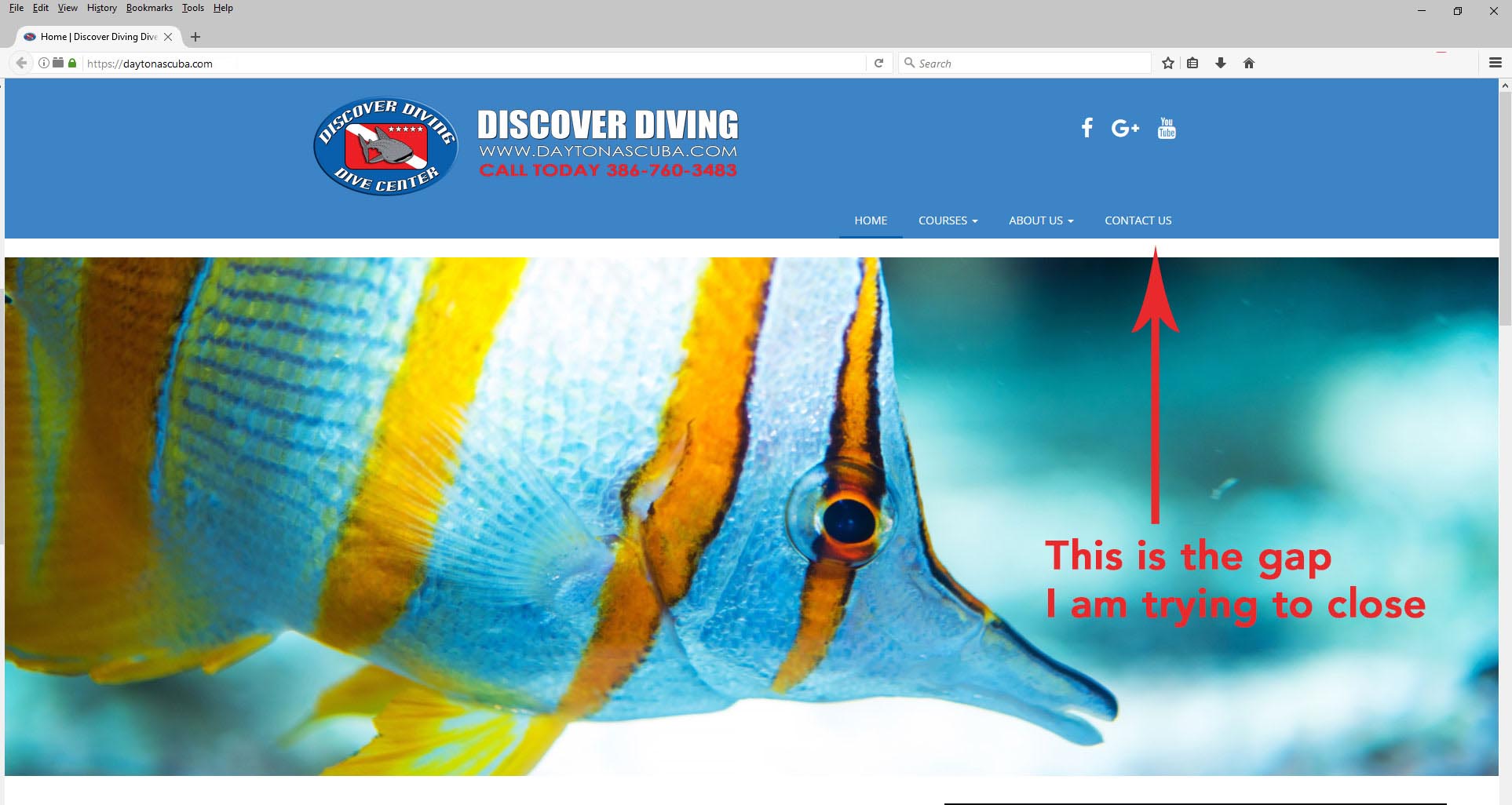
MemberI am building a website in BoldGrid and on the homepage there is a space between the header and the slider that I would like to remove. You may see the problem here: https://daytonascuba.com/
I understand this may be a custom CSS code issue but I do not know the code to close that gap. Can you help me?August 8, 2017 at 5:39 pm #23924BoldGrid Support
KeymasterHi ikatdigital,
Thank you for your question about modifying the space between your header and slider. The CSS alterations are a bit intricate. However, finding the elements and adjusting them to your liking can be simplified using Google Chrome’s Developer Console. This is how you can manipulate the CSS live and eventually decipher that code.
All you have to do is navigate to your Home page in Google Chrome. Simply right click on the “element” you want to adjust. In this case, the margin. Select “Inspect Element” from the menu that is displayed. This will launch the Google Developer Console in the browser. Following their instructions, you can modify the CSS/HTML live to pin point the correct code to add to the CSS Editor in BoldGrid.
In BoldGrid, if you go to Customize > Custom Theme CSS and click on Open Editor, you will be able to add custom CSS in that section. The margin for the content (Slider) can be reduced using the following code:
.entry-content { margin-top: -0.5em !important; }I hope this helps!
Sincerely,
Carlos E
- This reply was modified 4 years, 8 months ago by
Jesse Owens.
August 9, 2017 at 12:33 am #23923Anonymous User
MemberHi Carlos,
Works perfect! Thank you very much!
Sincerely,
ira
July 20, 2020 at 6:33 pm #25291Nikki
GuestHi! I was able to use this code to remove the space under my header on my homepage, but it still appears when I access the site via web. Any idea how I can help this?
Thank you!
NK
July 20, 2020 at 6:35 pm #25293Jesse Owens
KeymasterHi Nikki-
I checked out your website that you sent privately, and I’m not seeing the same white gap as the original poster.
Are you looking to reduce the space below your “Become a Patron” call-to-action, or some other place?
If you were seeing a white space before, I also noticed that your site is using WP Super Cache, which might have caused you to see an older version of the page after you fixed it.July 20, 2020 at 7:00 pm #25294Nikki
GuestJesse, you’re right. I looked on a private safari tab and the space is gone. Thanks!
July 20, 2020 at 7:01 pm #25296Jesse Owens
KeymasterGlad to hear it Nikki! Let us know if you have any more questions.
- This reply was modified 4 years, 8 months ago by
- AuthorPosts
- The topic ‘Remove space under header on home page’ is closed to new replies.