- AuthorPosts
- July 26, 2017 at 4:44 pm #23974
Anonymous User
MemberI have a bilingual site (and Tagline) where the 2nd language is in a different colour than the first. Easy to do for page text. Any way I can access & and edit the HTML text for the Tagline to add a second colour. Thx… gord
July 26, 2017 at 8:24 pm #23976BoldGrid Support
KeymasterHello gordrr,
Thanks for your question!
From my understanding, you’re displaying two languages on one site at the same time. Each language is in a different color to make it easier for someone to read their preferred language.
The easiest way to accomplish this would be to use the CSS Editor in the WordPress Customizer. You would use an :after pseudo-element. In this selector you are able to add a content property, along with any other CSS properties. This will allow you to set your alternative tagline’s text, change the color, font-size, and control where it’s placed in relation to the parent element, ie the actual tagline.
This CSS would create “This is the second language tagline.” below the standard tagline:
.site-description:after {
content: “This is the second language tagline.”;
color: red;
display: block;
padding: 1em 0;
}If that doesn’t quite cut it for you, then the next solution is to modify the theme. When you modify a theme’s template files, you will want to create a child theme, so your changes don’t get lost during updates!
Luckily, you don’t have to look around and find the right template part to modify just to change that markup as we have provided the ability to do that using the BoldGrid Theme Framework Configurations. You could add the following code to your child theme’s functions.php file – make sure you replace both instances where it has “your_child_theme_name” with your actual child theme’s name:
function your_child_theme_name_config( $config ) {
// Adds our custom tagline markup to be used.
$config[’template’][’tagline’] = ‘<h3 class=”site-description %1$s“>%2$s</h3>’ .
‘<h3 class=”site-description %1$s“>This is the second language tagline.</h3>’;
return $config;
}
add_filter( ‘boldgrid_theme_framework_config’, ‘your_child_theme_name_config‘ );To explain the above code a bit – this is just using a WordPress filter for the configuration options. The markup you see is the HTML that makes up the tagline currently. Where you see %1$s – that gets replaced by CSS classes that get filtered or added by other code in the theme or in plugins. Where the %2$s is – that gets replaced with the tagline that is entered inside of the WordPress Customizer. The above example gives you two H3 elements, one with the tagline how it is today, and the second one saying “This is the second language tagline.”
You’ll want to make sure you have those two values in your HTML markup to ensure everything works properly, but you can change whatever else you need in terms of the elements, and structure to fit your needs.
Hopefully this will help you get your issue resolved. Let us know if you have any other questions gordrr!
July 26, 2017 at 9:52 pm #23975gordrr
MemberHi Tim,
Thanks for taking the time to send a detailed explanation of my options, code samples included. It’s been awhile since I’ve built websites, created/edited CSS files, written PHP code, etc. So will need a bit of time to get my feet wet in this arena once again. But no worries, this is a good opportunity to do that.
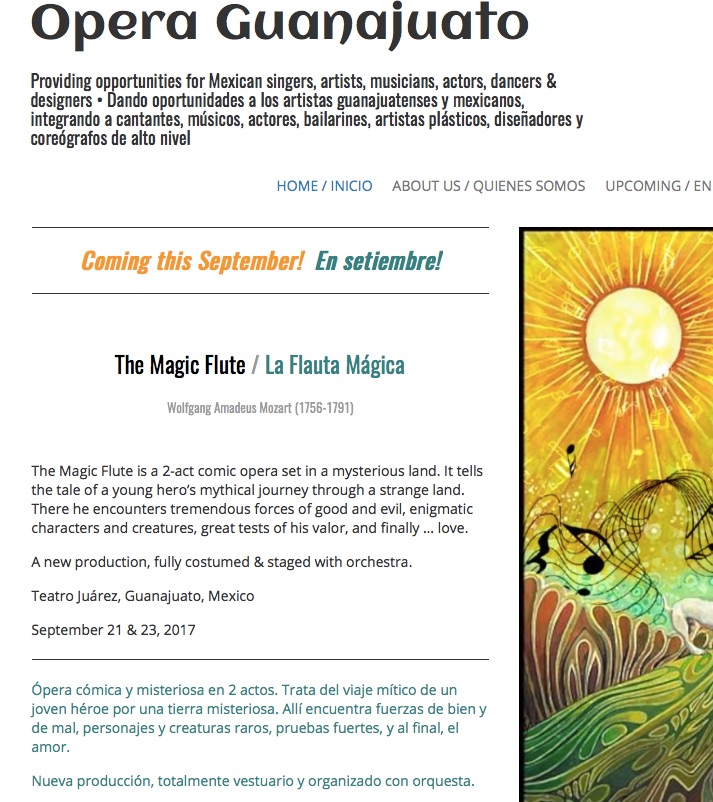
FYI, I’ve attached a PDF screenshot from the website’s Home page. Yes, you’re correct. As you can see, there’s a bilingual menu and bilingual content, the content using a teal colour for the Spanish text, making it easier for visitors to browse pages in the language of their choice.
Note that the tagline (below the Opera Guanajuato title) is also bilingual, although currently monochrome. For consistency, it would be nice to display the Spanish part of the tagline using teal colour. Hence my question as to accessing the tagline HTML.
I’ll have a more detailed look at your suggested approaches tomorrow. In the interim, perhaps you could just confirm – having now seen a website page – that your recommended options are still the best way to proceed.
Thanks/Gracias! … gord

- AuthorPosts
- The topic ‘Can I edit the HTML code for the site Tagline?’ is closed to new replies.