- AuthorPosts
- August 21, 2020 at 1:13 pm #26051
Nathan
GuestHello, I am working on a site and am trying to add a header image. However, every image I try is cutoff. I just uploaded an image that was resized to 1920×1080 as suggested it’s still cutoff. I have tried all of the different options (full height, do not resize, etc) and it’s still cutting off the header. What can I do to get it to display the full header image? Also, Is there an option somewhere to change the width of my page content (it’s full width and i’d like to make it centered at ~ 80% width) Thanks
August 21, 2020 at 2:32 pm #26055Jesse Owens
KeymasterHi Nathan-
I took a look at the site you sent over privately, I can see that you’re using the Hydra theme.
Hydra depends on the call-to-action widget at the top to feature the background image, and since you’ve removed it we’ll need to use a little Custom CSS to make sure the bottom doesn’t get cut off.
First, in your Customize > Background menu, set the Background Image Size to Scaled to Fit.
Then, navigate to Customize > Advanced > Custom JS & CSS and add a rule to your Custom Theme CSS similar to the following:
.main { padding-top: 20vw; }This will adjust the padding based on the “view width” (vw) of the device, so your entire image should be visible at all device sizes.
For your second question, Hydra is a “contained” theme by default, which means it will have padding on the left and right. That said, it looks like the individual blocks on your home page have been set to full-width manually.
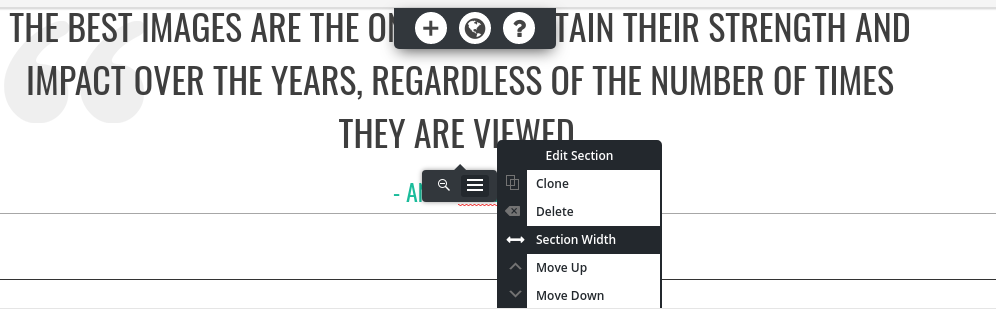
Edit your home page, and use the gray Edit Section popover, and select Section Width for each one of your blocks, and set it to 80%.
Alternatively, if you’re comfortable using HTML, you can switch over to the text editor and use Ctrl-F and search for container-fluid, and replace each instance of that with just container.
- AuthorPosts
- The topic ‘Header Image Cutoff’ is closed to new replies.