- AuthorPosts
- September 1, 2020 at 4:00 pm #26333
Jim Cook
GuestI had a one page website designed by InMotion. But I can’t edit the header the way I want to. It seems to have a mind of its own. Here are some things I have ran into.
Why can’t I have a logo and a title in the header.
The page links are in a widget. I can not move them. they are in the middle of the page. I went to the menu page under appearance and placed 2 page links under another. You can still see them on the menu of the home page.
I have installed Woocommerce. Usually a shopping cart icon is placed in the upper right of the header. It is not there. I have reached out to InMotion about this but they want to charge me just to look at it. This doesn’t seem right to me. I would appreciate any help you could provideSeptember 1, 2020 at 6:25 pm #26346Jesse Owens
KeymasterHi Jim-
Sorry for the frustrations, we’ll be happy to lend a hand! I’ll try to tackle your questions one-by-one.
Why can’t I have a logo and a title in the header?
The theme is designed this way to avoid repetition, because typically a logo will include the site’s title in the graphic. Here’s a way you can work around this.
First, before you select your logo, enter the text you’d like to display in the “Tagline” field. Then add your logo and save your progress.
Next, navigate to Customize > Advanced > Custom JS & CSS and paste the following line into your Custom Theme CSS field:
h3.site-description.invisible { visibility: visible; }This will display anything you entered into the tagline right below your logo.
The page links are in a widget. They are in the middle of the page.
It looks like your site was set up with the menu in the “Header Bottom” menu area, which is centered by default. Navigate to Customize > Menus > Primary and look for the Menu Locations setting. If you set this to Primary Menu then it will be at the top-right, rather than centered below the header.
I… placed 2 page links under another. You can still see them on the menu of the home page.
Generally speaking, the menu remains the same across all your pages for a consistent navigation experience for your site’s visitors. There are ways you can accomplish this, such as the Conditional Menus plugin.
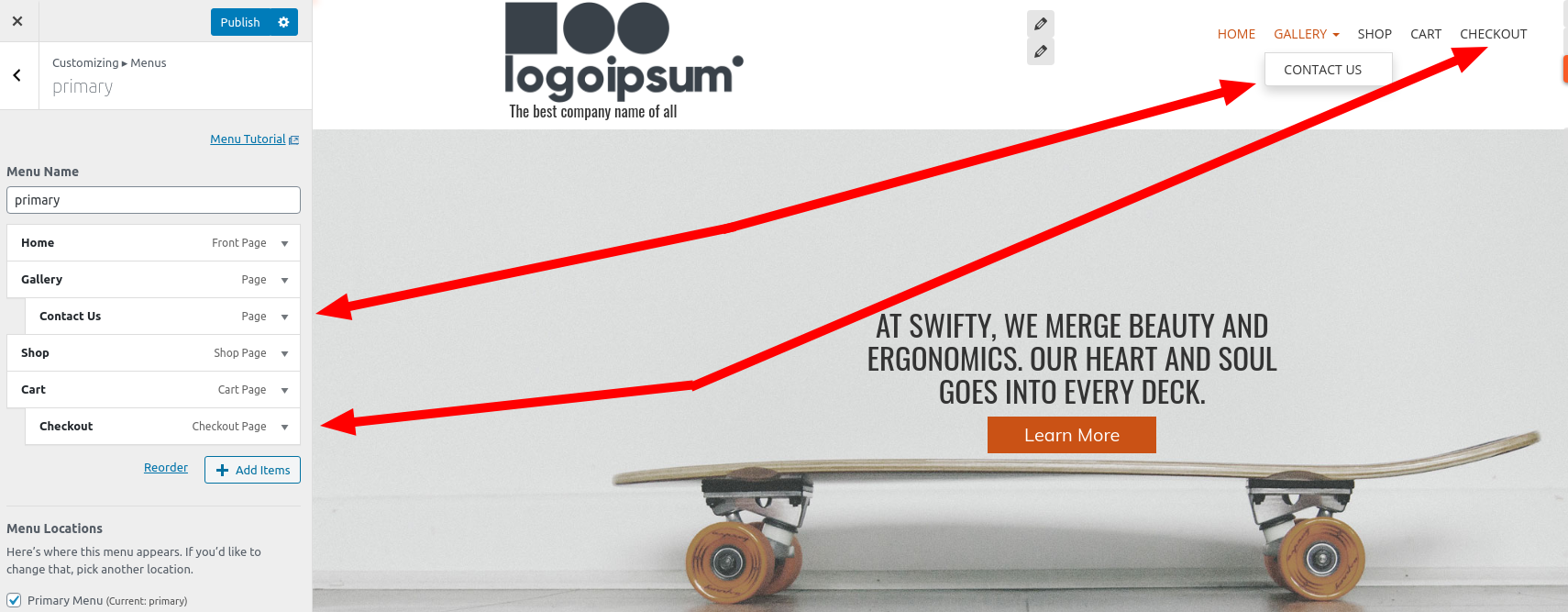
If you’re trying to create a drop-down style menu, where some page links only show “under” others, make sure that when you’re dragging them to the right spot, they show up as “indented” underneath the parent menu item. Keep in mind that WooCommerce special pages, like Cart, Checkout, and My Account won’t let you add them as submenus, as you can see in this screenshot:
Usually a shopping cart icon is placed in the upper right of the header. It is not there.
Probably the easiest way to accomplish this is with the WooCommerce Menu Cart plugin, which will add the cart icon, along with information like number of items and cart total to your menu.
You can also add a custom class to your menu item for the cart to add the icon. Simply add the class fa fa-shopping-cart to your menu item, as in this screenshot:
September 2, 2020 at 11:58 am #26371Jim
GuestThank you for your help. I am still having problems with the header. I followed your instructions about the logo. The tagline is “100% grass fed beef sales in Texas” I kept that tagline, inserted the logo and pasted the line in the Custom Theme CSS. The logo worked but I did not have the title show up. What I want is the header to look like yours. The Boldgrid logo and the title Boldgrid beside it.
I moved the menu from Header bottom to Header top but it is still in the middle of the page, not to the right. There is a widget on the right I can add a menu to but it is vertical instead of horizontal like I want it to be.
The pages under another page was Woocommerce pages so I can live with that. I also got the shopping cart icon in the menu.
Thanks again for your help. I hope the header problems can be fixed.
September 2, 2020 at 3:01 pm #26379Jesse Owens
KeymasterHi Jim-
Glad to hear you’ve got the Cart icon solved!
If you look closely at the logo on this site, you’ll see that the text is actually a part of the logo image. However, you can still accomplish this with a little more Custom CSS. I took a few minutes to create this video to walk you through the process:
Here’s the Custom CSS from the video:
h3.site-description.invisible { visibility: visible; padding-top: 40px; } div.site-title { float: left; } #secondary-menu { text-align: right; }Hopefully this gets you closer to where you’d like to be! Please let us know if you’re still having trouble getting it to look the way you need it to, we’ll be happy to help.
September 3, 2020 at 11:09 am #26415Jim
GuestOK. Forget about the Boldgrid problem. I added a new block in a test page and now everything is back to normal.
September 4, 2020 at 11:37 am #26453Jim
GuestI submitted a question yesterday but I don’t think it went through. Sorry if it got re-posted. In the header there are 2 places for widgets and 1 for another menu. The widgets extend into my page title. The menu widget extends to just under the page menu. I would like to be able to post announcements in that menu area. Is there a way that the menu be changed to a widget so I could add text? Or is there a way I could make the widget area smaller? If you have another idea how I could add text under the menu I would be open for that. I want to thank you for your help. The video was very helpful. I appreciate that.
September 4, 2020 at 2:50 pm #26476Jesse Owens
KeymasterHi Jim-
One way you could accomplish this is to add additional widget columns. Navigate to Customize > Advanced > Header Settings and set it to 3 or 4 columns.
Then you can add a widget that will only take up the right-most 1/3 or 1/4 of the header, respectively.
September 4, 2020 at 3:56 pm #26484Jim
GuestHey, thanks that worked. The font is a little bigger than I want but I guess I can get by. Hopefully that’s all the problems I will have for a while
September 4, 2020 at 3:57 pm #26502Jesse Owens
KeymasterHi Jim!
Glad to hear that got you what you needed. Please let us know if you have any more questions, we’re happy to help! - AuthorPosts
- The topic ‘[Resolved] Header Modifications in InMotion Hosting Quickstarter Site’ is closed to new replies.