- AuthorPosts
- September 8, 2020 at 12:32 pm #26533
Alan
GuestI want to put a “contact us” button in the right side of the header, about even with the logo.
But I have no idea how to do that.
A widget? I don’t seem to have the option of putting a widget in quite the location I want to.
Is there a way to do this?September 8, 2020 at 1:21 pm #26574Jesse Owens
KeymasterHi Alan-
Check out this video where I walked another user through one way of accomplishing this:
If you take this approach, you’ll need to make a new menu with your Contact Us link and place it in the Primary Menu location.
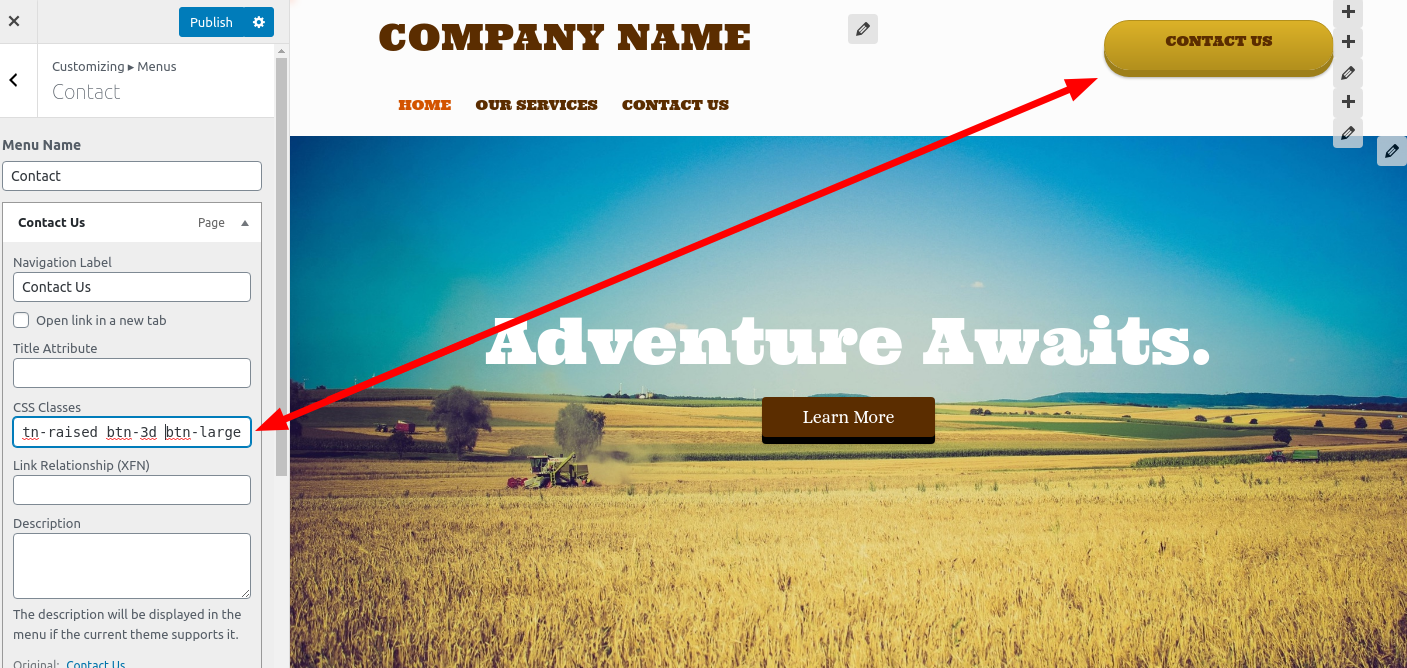
You can also add custom CSS classes to a menu item without bothering with the Advanced method. For example, if you’d like to match the button styles on the rest of your page, add the following CSS classes to your menu item:
btn btn-pill btn-color-1 btn-raised btn-3d btn-large
That will result in a button that looks like this (although it will match your color palette):
September 9, 2020 at 12:22 pm #26671Alan
GuestHey, Jesse. This actually wasn’t quite what I was looking for, but I may well be able to use it in the future!
But also, I figured out a way to get what I wanted without any coding.In case you’re interested, I wanted a “Contact” button in a location to the right of the logo in the header, but not where any of the available widgets or menus would have put it.
The work-around I found was to create a new Section, leave it as the very top section, and just set the top margin for the section at a high negative value.
Actually, I have now put two columns in that Section/Row: one for the button on the far right, and one for a kind of byline just to the right of the logo (which is on the far left).
In my case, a Section margin value of -75 put the elements at the same level as the logo, which is what I wanted.Anyway, all’s well that end well!
Thanks for your helpful responses to my many questions!September 9, 2020 at 12:22 pm #26687Jesse Owens
KeymasterGlad to hear you got it figured out Alan! That was a creative solution indeed.
- AuthorPosts
- The topic ‘[Resolved] Contact Us button in the header’ is closed to new replies.