- AuthorPosts
- September 14, 2020 at 11:37 am #26896
betty
GuestI need to add Chinese text and translate “leave a reply” and “post comment” in the blog post. I also like to change it to a smaller font. How can do that?
September 14, 2020 at 12:16 pm #26921Jesse Owens
KeymasterHi Betty-
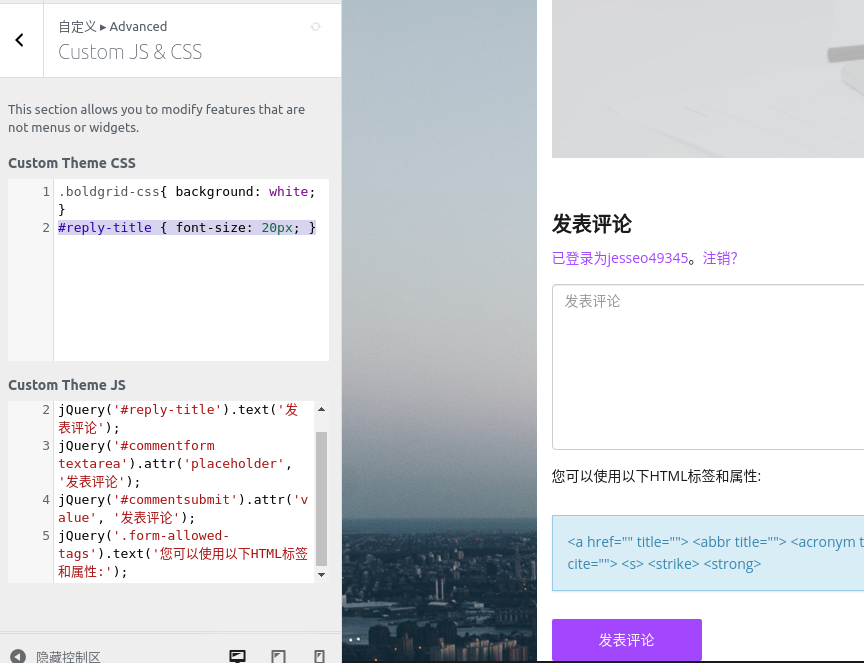
The easiest way to translate the comment form is with a little bit of Custom JavaScript. Navigate to Customize > Advanced > Custom JS & CSS and paste the following lines into your Custom Theme JS (I got these translations from Google Translate, you can replace them with better translations if you need to):
jQuery('#reply-title').text('发表评论'); jQuery('#commentform textarea').attr('placeholder', '发表评论'); jQuery('#commentsubmit').attr('value', '发表评论'); jQuery('.form-allowed-tags').text('您可以使用以下HTML标签和属性:');Then, in order to make the title a little smaller, move up to the Custom Theme CSS field and paste the following:
#reply-title { font-size: 20px; }You can adjust the value of “20px” to fit your needs.
That will get you a comment form that looks similar to this:
 September 15, 2020 at 12:58 pm #26961
September 15, 2020 at 12:58 pm #26961betty
GuestThanks, Jesse! It worked! Is there a way to change the font colors for the title and the “submit” button?
September 15, 2020 at 1:06 pm #27008Jesse Owens
KeymasterHi Betty-
Yes, you can do this with a little more Custom CSS. Here’s the code I used to “reverse” your submit button, so that it is black with yellow text instead of the other way around:
input#commentsubmit { color: #000; border: 1px solid #000; } input#commentsubmit:hover { color: #f5d76e; background-color: #000; }And then, to change the title:
.palette-primary .comment-reply-title, .palette-primary #reply-title { color: #000; }September 16, 2020 at 6:37 pm #27174Betty Tong
GuestThanks, Jesse! It worked. Is there any way to translate and change the color for these parts of the comment box: the “name,” “email,” “website,” and “Your email address will not be published. Required fields are marked *” as well? Sorry, I neglected to ask because I didn’t see it in my edit mode. Really appreciate your help.
Also, is there a resource I can look up to learn how to code these? Thanks!
September 16, 2020 at 6:52 pm #27186Jesse Owens
KeymasterHi Betty-
Glad to hear you’re on the right track so far! Here are the JavaScript lines to finish the job:
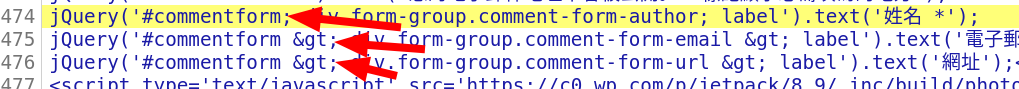
jQuery('.comment-notes').text('您的電子郵件地址不會被公開。 必需的地方已做標記 *'); jQuery('#commentform > div.form-group.comment-form-author > label').text('綽號 *'); jQuery('#commentform > div.form-group.comment-form-email > label').text('電子郵件地址 *'); jQuery('#commentform > div.form-group.comment-form-url > label').text('網址');As for learning to code these yourself, one great place to start is w3schools.com, which has great resources for CSS and jQuery.
September 17, 2020 at 2:56 pm #27201betty
GuestThanks. Unfortunately, these parts did not work.
jQuery('#commentform > div.form-group.comment-form-author > label').text('綽號 *'); jQuery('#commentform > div.form-group.comment-form-email > label').text('電子郵件地址 *'); jQuery('#commentform > div.form-group.comment-form-url > label').text('網址');September 17, 2020 at 3:17 pm #27225Jesse Owens
Keymaster - AuthorPosts
- The topic ‘Edit reply box’ is closed to new replies.