- AuthorPosts
- September 22, 2020 at 11:24 am #27351
Peter Bukvic
GuestHi
W3 Total Cache is not working correctly and prevents display of features on our Home Page when the Plugin is activated. As soon as we deactivate the W3 plugin the features function/display normally.
How can we configure the plugin without breaking the functions in the Elementor builder.
Regards
Peter
September 22, 2020 at 1:02 pm #27356Jesse Owens
KeymasterHello Peter-
Sorry to hear about the errors using W3 Total Cache with Elementor, we’ll be happy to try to help.
Without knowing precisely which features aren’t working on your home page, it’s difficult to speculate an exact fix for you. Are you seeing any errors in your browser console or WordPress error log when the plugin is active?
If you’re certain that the features are all Elementor elements, you may be able to resolve this by excluding the Elementor Javascript and CSS assets from your minify. Navigate to Performance > Minify and add the following lines to Never minify the following JS files:
wp-content/plugins/elementor-pro/assets/js/frontend.min.js wp-content/plugins/elementor/assets/js/frontend.min.js wp-content/plugins/elementor/assets/js/frontend-modules.min.js
And then add the following lines to Never minify the following CSS files:
wp-content/plugins/elementor-pro/assets/css/frontend.min.css wp-content/plugins/elementor/assets/css/frontend.min.css wp-content/plugins/elementor/assets/css/frontend-legacy.min.css
October 5, 2020 at 6:16 pm #27863Peter
GuestHi Thank you for your feedback on the above issue with Elementor and items not displaying correctly on our site. We copy/pasted the recommended text into the section of the W3 plugin. It appears to have worked for a short time but the same issue has now arisen again Regards Peter
October 5, 2020 at 6:30 pm #27913Jesse Owens
KeymasterHi Peter-
We can try a little modification to ensure that none of the Elementor assets get minified.
First, at the very bottom of the Advanced section in the Performance > Minify menu, check the option to Use Regular Expressions for file name matching.
Then, change your Never minify the following JS files to this:
wp-content/plugins/elementor-pro/assets/js/* wp-content/plugins/elementor-pro/assets/lib/* wp-content/plugin/elementor/assets/js/* wp-content/plugin/elementor/assets/lib/*
and your Never minify the following CSS files to this:
wp-content/plugins/elementor-pro/assets/css/* wp-content/plugins/elementor-pro/assets/lib/* wp-content/plugin/elementor/assets/css/* wp-content/plugin/elementor/assets/lib/*
October 6, 2020 at 1:09 pm #27922Peter
GuestHi Jesse
Thanks there, however in the Performance > Minify section could you confirm if we need to replace the text from September 22nd with the text from October 5th or do we need to ADD this so all lines are present in the JS and CSS sections.
Currently the situation remains with display issues.
Many thanks
Peter
October 6, 2020 at 1:28 pm #27939Jesse Owens
KeymasterHi Peter-
Unless I’m mistaken, either replacing or adding the lines should have worked. Here are all of the libraries from Elementor and Elementor Pro that I can see on your front page:
JavaScript
wp-content/plugins/elementor-pro/assets/js/frontend.min.js wp-content/plugins/elementor-pro/assets/lib/sticky/jquery.sticky.min.js wp-content/plugins/elementor/assets/js/frontend-modules.min.js wp-content/plugins/elementor/assets/js/frontend.min.js wp-content/plugins/elementor/assets/lib/dialog/dialog.min.js wp-content/plugins/elementor/assets/lib/share-link/share-link.min.js wp-content/plugins/elementor/assets/lib/swiper/swiper.min.js wp-content/plugins/elementor/assets/lib/waypoints/waypoints.min.js
CSS
wp-content/plugins/elementor-pro/assets/css/frontend.min.css wp-content/plugins/elementor/assets/css/frontend-legacy.min.css wp-content/plugins/elementor/assets/css/frontend.min.css wp-content/plugins/elementor/assets/lib/animations/animations.min.css wp-content/plugins/elementor/assets/lib/eicons/css/elementor-icons.min.css wp-content/plugins/elementor/assets/lib/font-awesome/css/fontawesome.min.css wp-content/plugins/elementor/assets/lib/font-awesome/css/solid.min.css
If you take everything from before out, and paste in these two lists of files, that should ensure that W3 Total Cache’s minify isn’t re-minifying any of Elementor’s assets.
It’s difficult to say for sure, of course, since your live site isn’t showing the errors that you’re describing. Are you testing out the new settings on a staging site that we could check out and see the issues?
Additionally, is there another page other than the home page that you’re experiencing the issues on? It’s possible that some elements on other pages are using more of Elementor’s assets that I don’t see on the front page.
October 7, 2020 at 1:29 pm #27969Peter
GuestHi Jesse
Ok, thanks, so we posted the lines into the respective sections in Advanced and the Home Page started to display all the banner / sections images and text.
Later we updated some text and changed the banner images, however the text changed but not the images . We then cleared the Browser Cache several times but there was no change. We had to Deactivate the W3 Cache plugin so the new images would appear.
Regards
Peter
October 7, 2020 at 1:34 pm #27981Jesse Owens
KeymasterHi Peter-
It sounds like you might have another layer of Cache that’s not flushing. I noticed your site is also using CloudFlare’s edge caching service. Are you also using the CloudFlare extension for W3 Total Cache?
You can enable it in Performance > Extensions. Once you have it enabled and configured with your CloudFlare API key, you’ll also be able to clear your CDN Cache from within your dashboard in the Performance > CDN section.
December 18, 2020 at 5:13 pm #32377Peter
GuestHi Jesse
We still have issues with new images that are uploaded to the Home Page and do not display, the legacy / original images are displayed.
We have these settigns in Performance | Minify, are we missing any / need to amend any other settings?
JS
wp-content/plugins/elementor-pro/assets/js/frontend.min.js
wp-content/plugins/elementor-pro/assets/lib/sticky/jquery.sticky.min.js
wp-content/plugins/elementor/assets/js/frontend-modules.min.js
wp-content/plugins/elementor/assets/js/frontend.min.js
wp-content/plugins/elementor/assets/lib/dialog/dialog.min.js
wp-content/plugins/elementor/assets/lib/share-link/share-link.min.js
wp-content/plugins/elementor/assets/lib/swiper/swiper.min.js
wp-content/plugins/elementor/assets/lib/waypoints/waypoints.min.jsCSS
wp-content/plugins/elementor-pro/assets/css/frontend.min.css
wp-content/plugins/elementor/assets/css/frontend-legacy.min.css
wp-content/plugins/elementor/assets/css/frontend.min.css
wp-content/plugins/elementor/assets/lib/animations/animations.min.css
wp-content/plugins/elementor/assets/lib/eicons/css/elementor-icons.min.css
wp-content/plugins/elementor/assets/lib/font-awesome/css/fontawesome.min.css
wp-content/plugins/elementor/assets/lib/font-awesome/css/solid.min.cssBest regards
Peter
December 18, 2020 at 5:27 pm #32383Jesse Owens
KeymasterHi Peter-
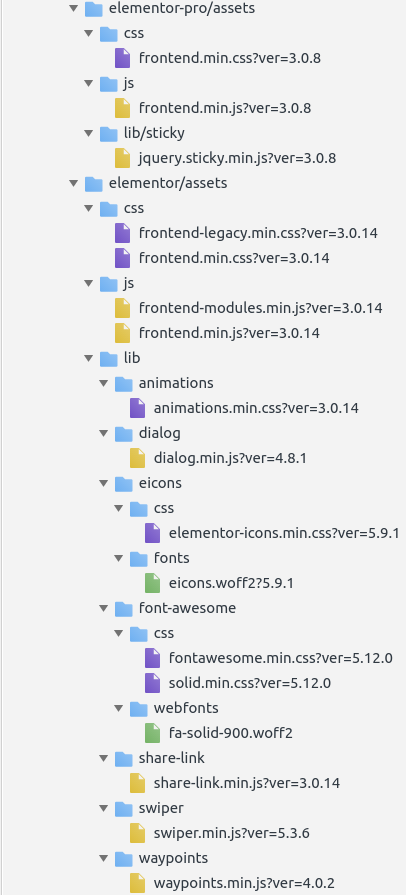
Looking at the front page, I do see some additional scripts there that Elementor is using since the last time we checked this out. Here’s how I find them so you can easily check this out in the future. Using Chrome, right-click anywhere on your page and click Inspect (in Firefox, it’s the same except the option is called Inspect Element). Then, navigate to the Sources tab where you’ll be able to see all the scripts the page is using:

Generally speaking, you want to avoid minifying any scripts that have already been minified (the ones with .min. in the filename). Once you’re there, you can right-click any of the files and choose to Copy URL so you can easily paste them into your settings.
You might want to check a few different pages on the site and follow this process, because some features might be used that aren’t there on your homepage.
- AuthorPosts
- The topic ‘W3 Total Cache Removes Elementor Features’ is closed to new replies.