- AuthorPosts
- October 12, 2020 at 8:01 pm #28161
Elena
GuestHi
I have BoldGrid Gallery Version 1.5.1 installed. I would like to hide the URL of an image (the URL that appears at the bottom left of the browser) when hovering over the image, so the user doesnt see the folders the image lives under. Or at the very least, instead of the URL
www [redacted] com.au/newdrakon/wp-content/Uploads/2020/10/nameoffile
it looks like
www [redacted] com.au/nameoffile which is a lot more professional.Thanks Elena
October 12, 2020 at 8:10 pm #28165Jesse Owens
KeymasterHi Elena-
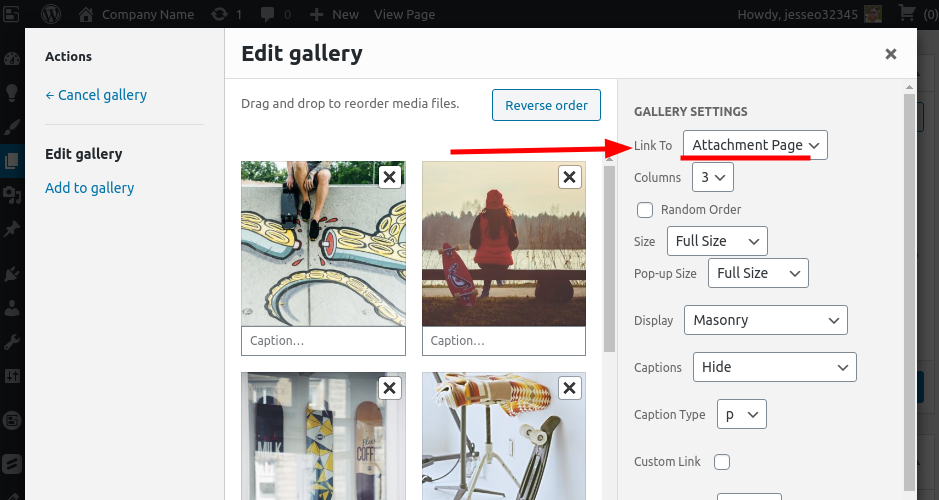
You can come pretty close to this by editing your gallery and switching the Link To option to Attachment Page. This won’t completely eliminate the extra parts of the URL, but rather than showing the upload folder, it will look like this:
example.com/name-of-page/attachment/name-of-image
Click into your gallery and click the edit “Pencil” icon . Then, look for the Link To field at the top of the gallery options:
 October 13, 2020 at 10:53 am #28166
October 13, 2020 at 10:53 am #28166Elena
GuestHi Jesse
Thanks for taking the time to reply. Unfortunately I want to run a lightbox when any of the images in the gallery is clicked. Linking to the attachment page does not allow this to happen. Is there something else I can do to have both?
Ideally I want on hover no URL or the URl to look like the image is living on the top level of my website, and then on left click for the lightbox to come up. Right click is already set to disable.Thanks 🙂
October 13, 2020 at 11:35 am #28200Jesse Owens
KeymasterHi Elena-
I’ve done a bit of searching, and I haven’t found any way to accomplish exactly what you’re after.
If your main goal is to prevent image theft, there are a few plugins that do this. The one that comes closest to what you’ve described is Prevent Direct Access, because it masks your images with a url like example.com/private/*random-string* and will block users from being able to visit the file in the uploads directly. However, the free version is limited, but if your images are very valuable to you it might be worth looking into.Other plugins that have similar features are WP Content Copy Protection and Secure Copy Content Protection.
October 14, 2020 at 11:22 am #28269Elena
GuestHi Jesse
Because the website is showing off my illustration portfolio, I have 2 reasons for masking the real url – 1. to prevent theft (I have watermarking and no save on right click) 2. it looks more professional if I dont have the underlying structure of the website directories showing. I know colleagues have got websites that dont show the url on hover, but they are using paid hosting, and I am on a limited budget, so trying to do it for free if possible. I know its possible to do this using basic html or javascript, but I am not confident enough to write this from scratch. I will check out the plugin you mentioned.
Thanks for your help! 🙂
Elena - AuthorPosts
- The topic ‘Hide URL on image hover’ is closed to new replies.