- AuthorPosts
- October 20, 2020 at 11:54 am #28431
Bradford Benn
GuestHello-
I am wanting to customize the single post page for a blog post to remove the featured image. It just takes up too much room and does not lend itself to the aesthetic I am trying to create. I understand that I can remove the featured image from the post but that also means that when I paste a link to another site, there is no graphic.
I would also like to have more control over the appearance of the page that is the Blog list of posts under Elvov. It does not appear that there are any options unless I edit the template for the post page myself. The look I am wanting is for the list of posts to look like the main page of my personal website at https://bradfordbenn.com or the posts page at https://bradfordbenn.com/100-most-recent-posts/
Thank you
October 20, 2020 at 12:52 pm #28448Jesse Owens
KeymasterHi Bradford-
Looking at those two pages, you’re after two different styles. Your “100 Most Recent Posts” is a three-column layout, and your main page is a one-column layout with the featured image on the left.
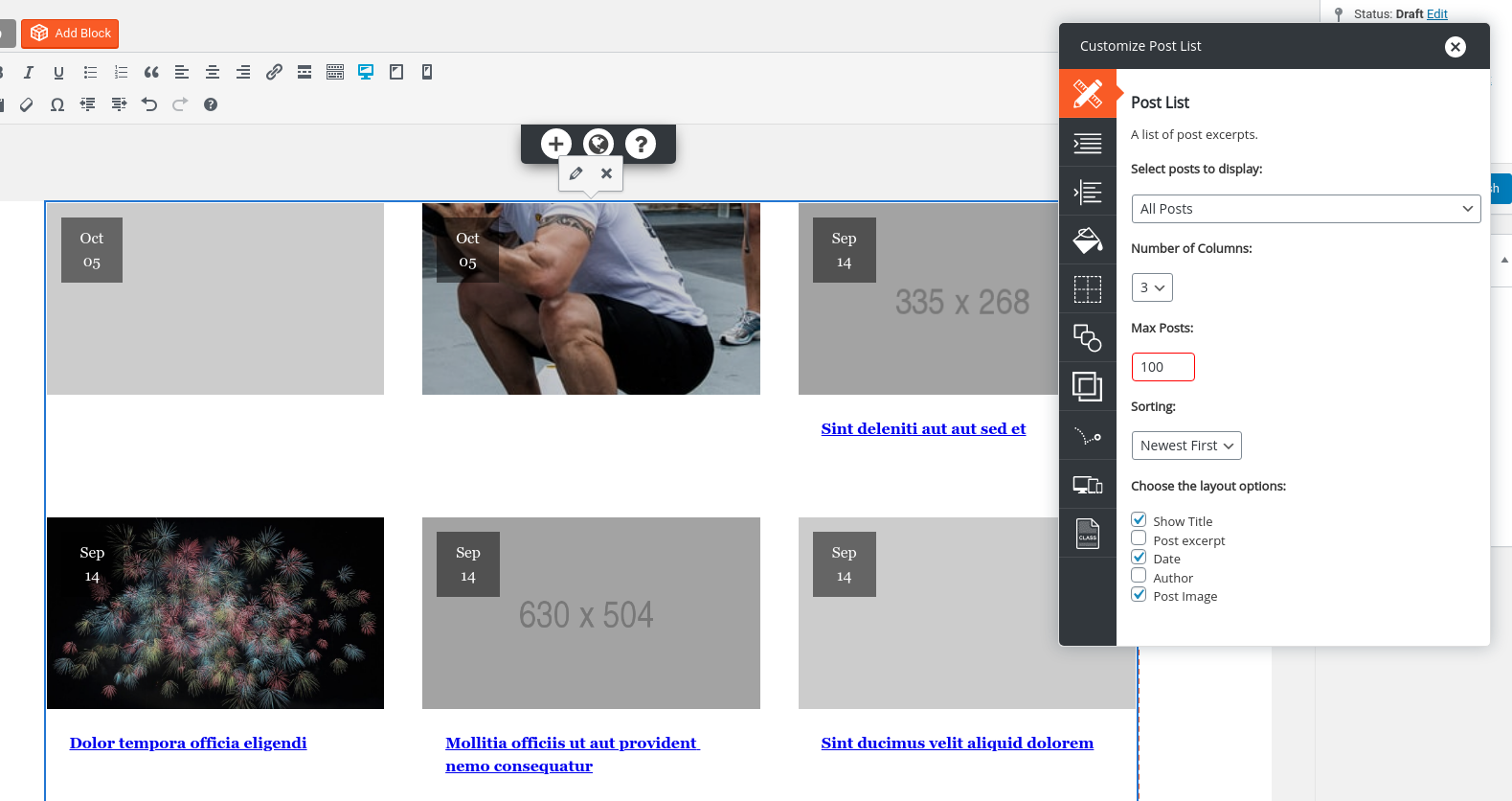
You can accomplish both of these by using a Posts List block component. Create a new page, and then use the “plus” icon to add a new block component, then select Posts List.
Here’ you’ll be able to set it up to display in three columns, and choose which elements to display:

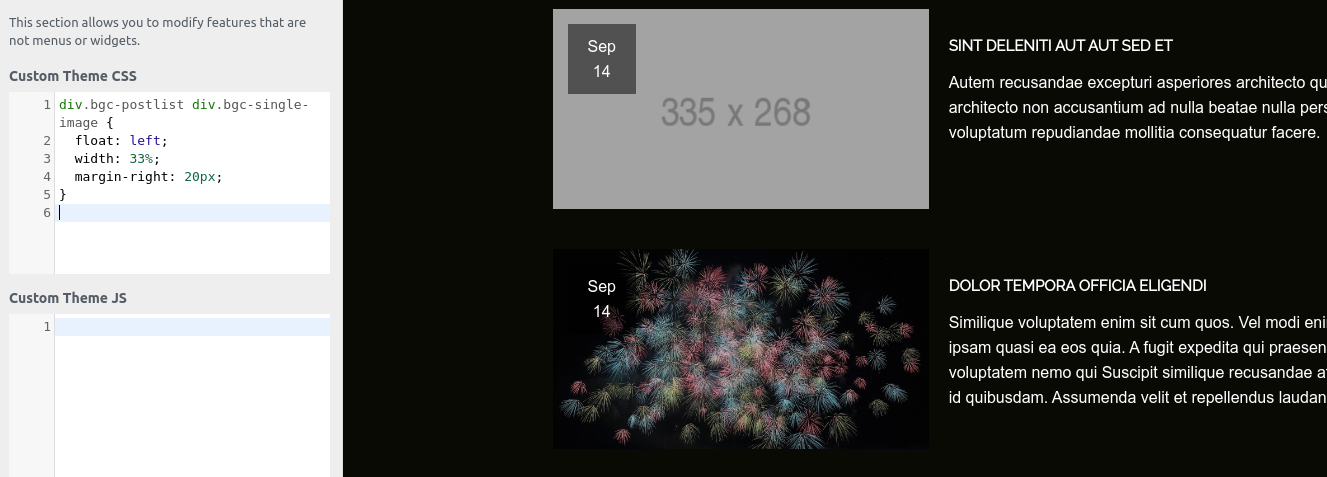
You can also set this up as a single-column posts list. In order to replicate the featured-image-on-the-left appearance you linked to, you can add a little Custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste in the following code:
div.bgc-postlist div.bgc-single-image { float: left; width: 33%; margin-right: 20px; } - AuthorPosts
- The topic ‘Featured Image Size too Large in Evolv’ is closed to new replies.