-
AuthorPosts
-
June 28, 2019 at 9:08 am #30243
andrea.iaboni
GuestI want to place a moving gif on my site, but when I try to upload it, it says there is an error. Is there any way I can do this?
July 2, 2019 at 11:30 am #30244support
GuestThank you for contacting us!
WordPress fully supports the use of GIF files in your content areas and if you are getting errors uploading them it is likely there is a server setting that is preventing the upload from completing properly.
If you post the error in this thread we will have a better understanding of what might be causing this problem, or you can reach out to your hosting provider for additional assistance. Please let us know if there is anything else that we can do to assist you.
October 20, 2019 at 2:59 pm #30245sophia.wu321
GuestI’m having this same issue as well and I keep getting an http error. I’ve tried to contact my hosting provider but they weren’t able to do much other than do something with the php.. although after he did this I was able to upload the gif into the media library, as soon as the gifs upload, they don’t play. I’ve also tried uploading them into a portfolio post and they also just show up as static images. I’ve tried to change themes as well and nothing has worked. Do you have any sort of support line that I can talk to to fix this?
October 21, 2019 at 12:16 pm #30246Jesse Owens
GuestHello,
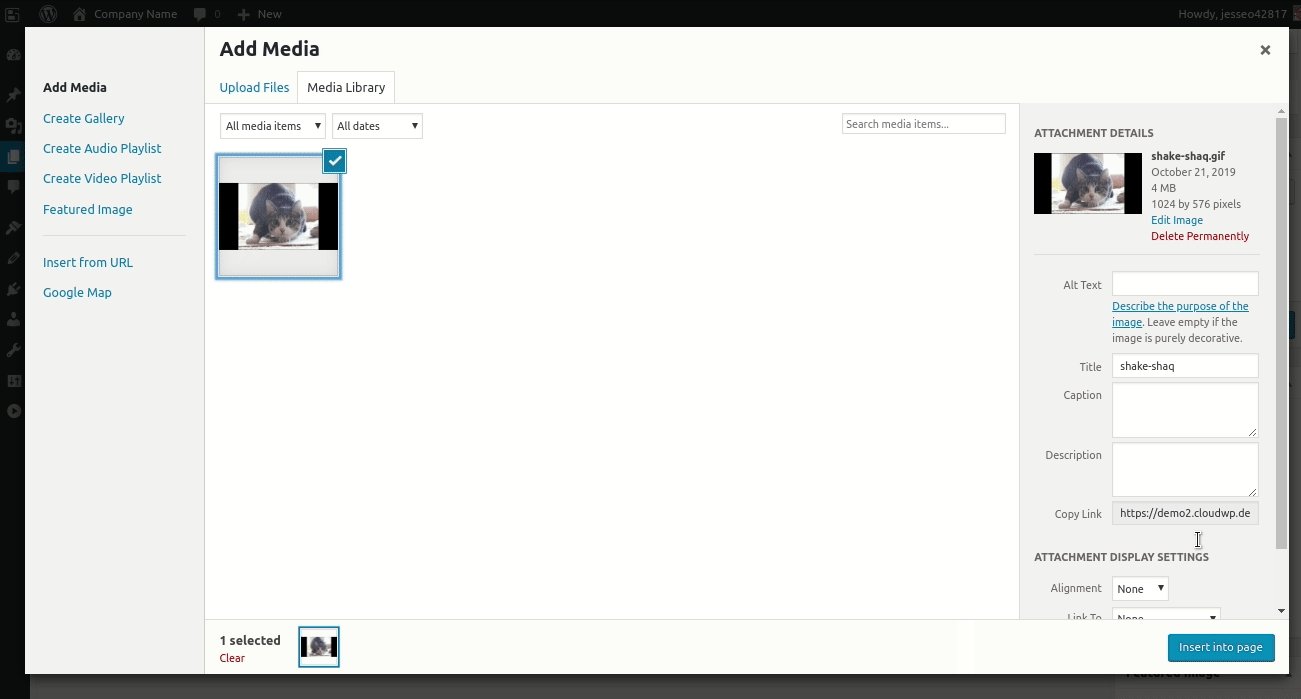
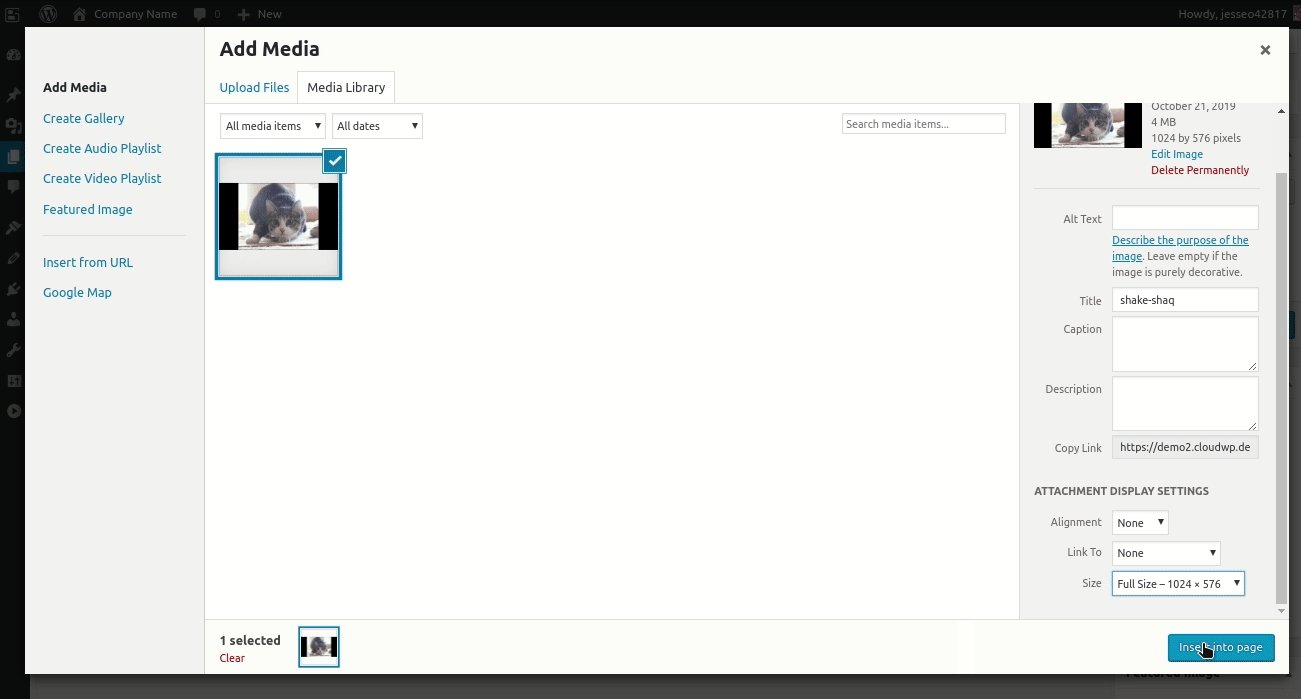
Thanks for the great question. The key step to using animated GIF’s in WordPress is to use the “Full size” image.When you upload any image in WordPress, it automatically creates several image sizes, known as “Thumbnails,” so that it can help you keep your website fast by giving you smaller image sizes to serve to your visitors. However, this process removes the animation from a GIF file.

When you add the image to your Post or Page, be sure to select the “Full Size” image size.
For the issue with the HTTP Error when uploading images, this is generally a hosting issue. It can typically be resolved by adding the following line to your .htaccess file:
SetEnv MAGICK_THREAD_LIMIT 1
I hope this helps!
-
This reply was modified 1 year, 5 months ago by
BoldGrid Support.
October 21, 2019 at 2:38 pm #30247sophia.wu321
GuestHi Jesse, thanks for the help! It seems to work in post now, but the gif doesn’t play when it’s a featured image – any help there? Also, how do I access the .htaccess file and where exactly should that line go?
October 21, 2019 at 3:13 pm #30248Jesse Owens
GuestSince your theme will almost always resize an image to fit it’s featured image size, usually a GIF will not work as a featured image. The only way around this would be to make sure that your GIF is exactly the same dimensions as your theme’s featured image size.
If your Hosting Support team was able to solve the HTTP error, it’s likely that they already added the .htaccess code, and I wouldn’t recommend editing it manually unless you’re still getting that error. That said, most hosting providers will provide a File Manager that you can access your .htaccess file from, or you can use FTP.
I recommend putting that line at the very top.
-
This reply was modified 1 year, 5 months ago by
-
AuthorPosts
- The topic ‘Is it possible to add a moving gif file as an image?’ is closed to new replies.