- AuthorPosts
- October 8, 2019 at 6:28 pm #30513
carolwlovelee
GuestI like the background picture on the home page and the way it can continue show up on the way down the page. I do not want this same picture in the background of all of my pages. Those I just want to be white with no picture. Having the picture on the home page on every page looks really bad.
October 9, 2019 at 10:29 pm #30514Jesse Owens
GuestHello,
Thanks for the great question. You can do this with a little bit of custom CSS, which I’ll be happy to write for you.
In order for me to make sure I get you the right CSS snippet, may I ask which Theme you’re using on your website? You can find this by visiting Customize > Change Themes and looking for the one that has the banner at the bottom that says Active.
Looking forward to helping you out!
October 10, 2019 at 10:42 am #30515carolwlovelee
GuestThanks so much Jesse I thought I might need CSS to get around this problem but didn’t know what that code might need to be. The theme I am using is Evolv. Could you be so kind as to tell me exactly where to put the CSS once you have given it to me. When I saw what was happening I couldn’t quite believe it. I have been working with wordpress and themes for years and never came across a problem like this. Thanks again for your assistance.
October 11, 2019 at 3:25 pm #30516Jesse Owens
GuestHello!
Thanks for writing back! Evolv does things a little differently compared to other themes in the BoldGrid Theme Framework, so I think your best bet for this one is to actually use a snippet of custom JavaScript.
You may need to tweak this based on your color palette. Navigate to Customize -> Advanced -> Custom JS & CSS and paste the following snippet, exactly as it appears here, into your Custom Theme JS box:
jQuery('body').not('body.page-template-page_home').removeClass('custom-background').addClass('color4-background-color');Basically, what this will do is select every post and page that’s not “page-template-page_home,” i.e. your Home Page, and remove the “custom-background,” then add the “color4-background-color.”
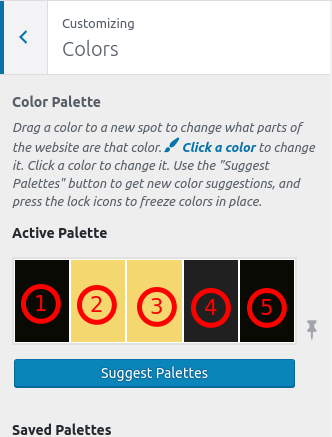
The part that you might need to tweak is the number in the last set of parentheses. For reference, check out your color palette in Customize -> Colors and use this numbering scheme:

Generally speaking, numbers 4 and 5 are going to be the best for your background.
I hope this helps!- This reply was modified 1 year, 10 months ago by
BoldGrid Support.
October 12, 2019 at 4:32 pm #30517carolwlovelee
GuestHi Jesse, Me again. Thanks for the amazing directions and the code. I did just what you said and it did not work. 🙁 Wondering what went wrong. I had such high hopes. Any ideas of what went wrong?
While you are helping I also wonder how to delete the Special Thanks words in the footer.
October 14, 2019 at 6:34 pm #30518Jesse Owens
GuestHello!
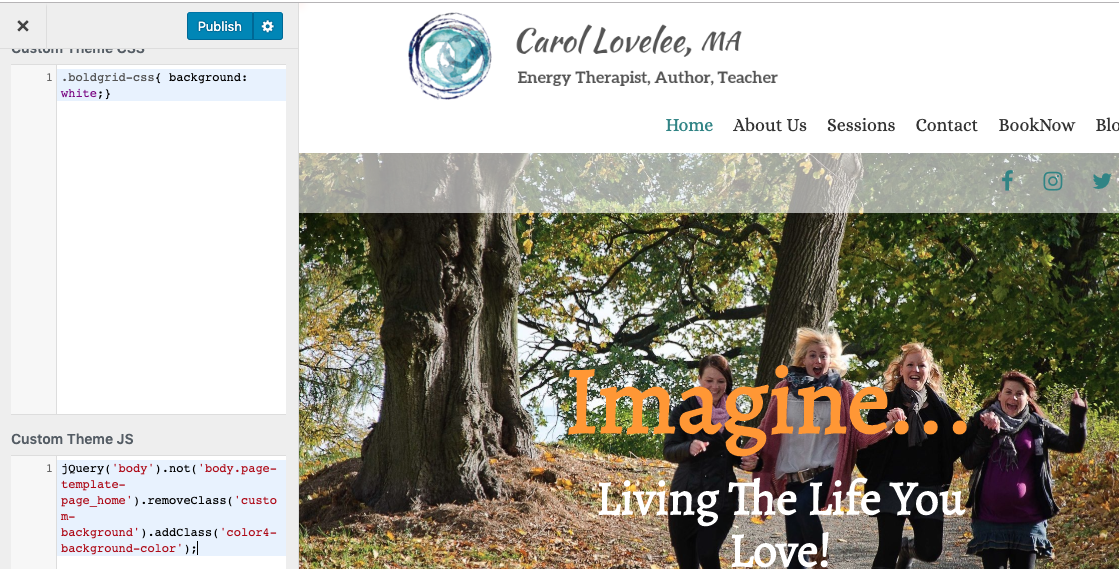
Sorry to hear that it didn’t work out for you. Can you send a screenshot of your custom Javascript in your Customize menu so I can see what might be wrong?Here’s some information about getting rid of the “Special Thanks” attribution page.
October 14, 2019 at 8:03 pm #30519carolwlovelee
Guest
Hope you can see this okay and once again thanks for your help. Carol- This reply was modified 1 year, 10 months ago by
BoldGrid Support.
October 14, 2019 at 8:32 pm #30520carolwlovelee
GuestHi Jesse, I am not sure what happened today differently then on Sat. but for some reason the code you gave me is now working. Thanks for all of your time and patience.
Carol
- This reply was modified 1 year, 10 months ago by
- AuthorPosts
- The topic ‘How do I change the background on each page. I like the background picture on the home page but just want a white background on the rest of the pages. Having the picture on the home page on every page looks really bad.’ is closed to new replies.