- AuthorPosts
- November 6, 2019 at 10:58 am #30563
rob
GuestI have one widget in the main section of my page (under the header). In the editor there is a translucent white box as the background for the text, but on the published display the bos is transparent UNTIl is appears on a cell phone where the white box reappears making the text hard to see.
IN my CSS editor, I have this
.boldgrid-css{ background: white; }
.wpforms-field-label {
color: #FFFFFF !important;
}Anyway to make it 100% transparent? Thanks in advance
November 7, 2019 at 12:12 pm #30564support
GuestI am happy to help Rob!
The white box you are seeing around the Call to Action widget is part of the default styling for the Wedge theme and there is a media query contained in the theme stylesheet that removes the background color for desktop screen sizes.
You can remove that background by adding this code to the Custom CSS area in your Customizer:
.palette-primary .widget .call-to-action-wrapper { background-color: none; }I hope that helps you achieve the design you want and please let us know if you have any additional questions!
November 7, 2019 at 1:50 pm #30565rob
GuestI can add it anywhere in the CSS area?
November 7, 2019 at 2:56 pm #30566support
GuestHi Rob,
I recommend adding additional rules on a new line in the Custom CSS area, that way it won’t interfere with any code already entered there. Please let us know if there is anything else that we can do to help!
November 7, 2019 at 8:37 pm #30567rob
GuestThis is what I have and the box is still there
.boldgrid-css{ background: none; }
.wpforms-field-label {
color: #FFFFFF !important;
}.palette-primary .widget .call-to-action-wrapper {
background-color: none;
}November 8, 2019 at 1:45 pm #30568support
GuestHi Rob, sorry that box is still there. Instead of none in that rule, try using unset or transparent instead. The new code should look something like this:
.palette-primary .widget .call-to-action-wrapper {
background-color: transparent;
}Hopefully that one works for you and if you have any additional questions please do not hesitate to ask!
November 9, 2019 at 9:41 am #30569rob
GuestThat got it! Thanks!
November 9, 2019 at 9:42 am #30570rob
GuestAny ideas to code in shadow on my text to make it easier to see?
November 11, 2019 at 2:08 pm #30571support
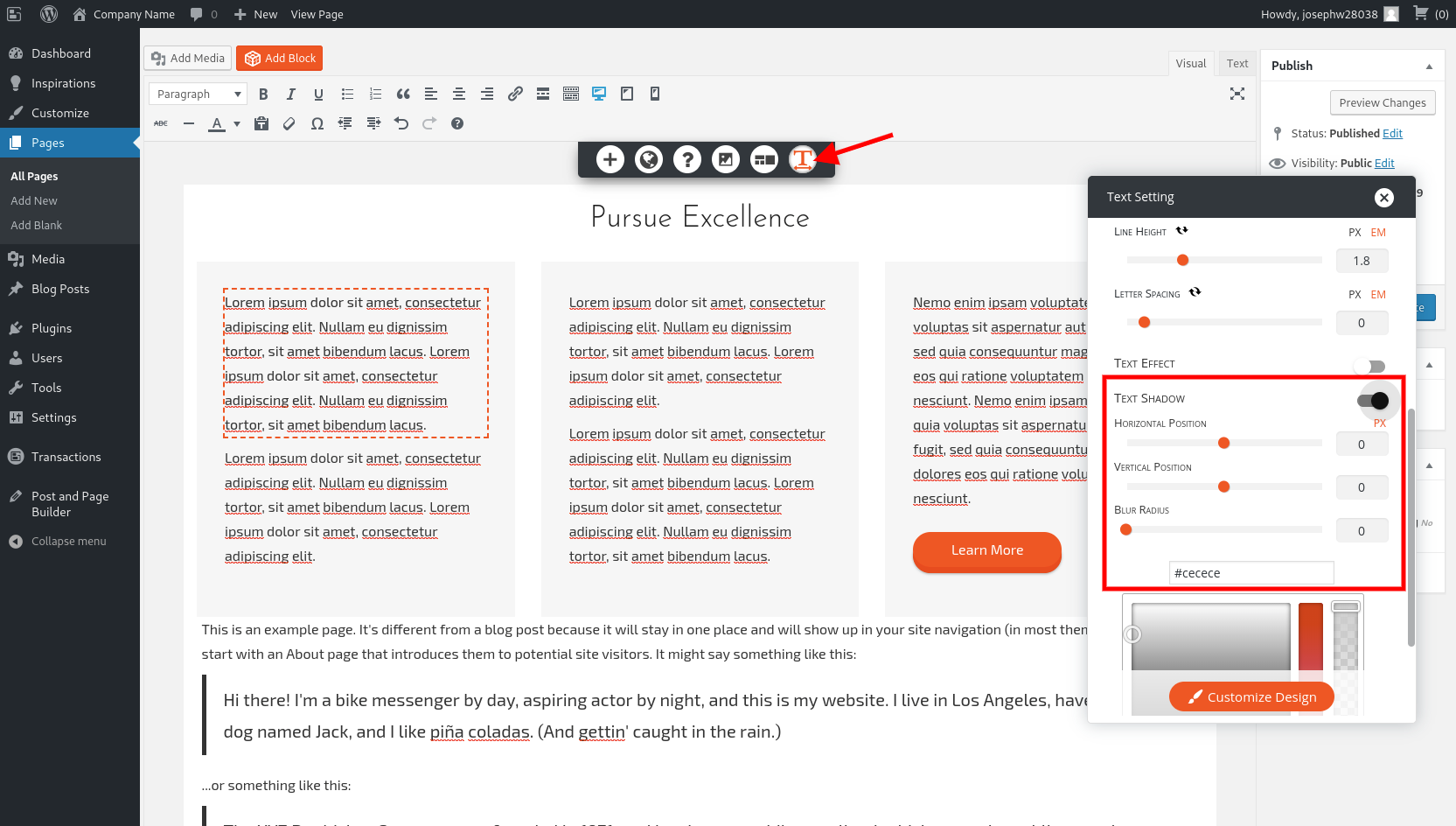
GuestHi Rob, you can add shadows to the text in your Page Content using the Text Shadow option in your Text Settings and these controls are provided by our Post and Page Builder plugin.

You can use the sliders to change the positioning and blur of your shadows as well as the color of your text shadows.
Please let us know if there is anything else that we can do to help!
- This reply was modified 1 year, 10 months ago by
BoldGrid Support.
November 13, 2019 at 12:33 pm #30573rob
GuestOn the normal grids, yet I love that feature. But on my site’s home page “edit CSS”, in the visual editor for Widgets, I can’t find that option

- This reply was modified 1 year, 10 months ago by
BoldGrid Support.
November 14, 2019 at 7:07 pm #30574Jesse Owens
GuestHi Rob-
Thank you for the feedback. Right now, the BoldGrid Post and Page Builder only adds those options for Posts and Pages, not Widgets.
This would make a valuable feature, so I’ve created a feedback request for our developers to investigate adding more controls to the Widget visual editor.
November 14, 2019 at 7:46 pm #30575rob
GuestOk thanks so much!
- This reply was modified 1 year, 10 months ago by
- AuthorPosts
- The topic ‘make transparent background in widgets’ is closed to new replies.