- AuthorPosts
- January 19, 2021 at 6:11 pm #33090
James Galanti
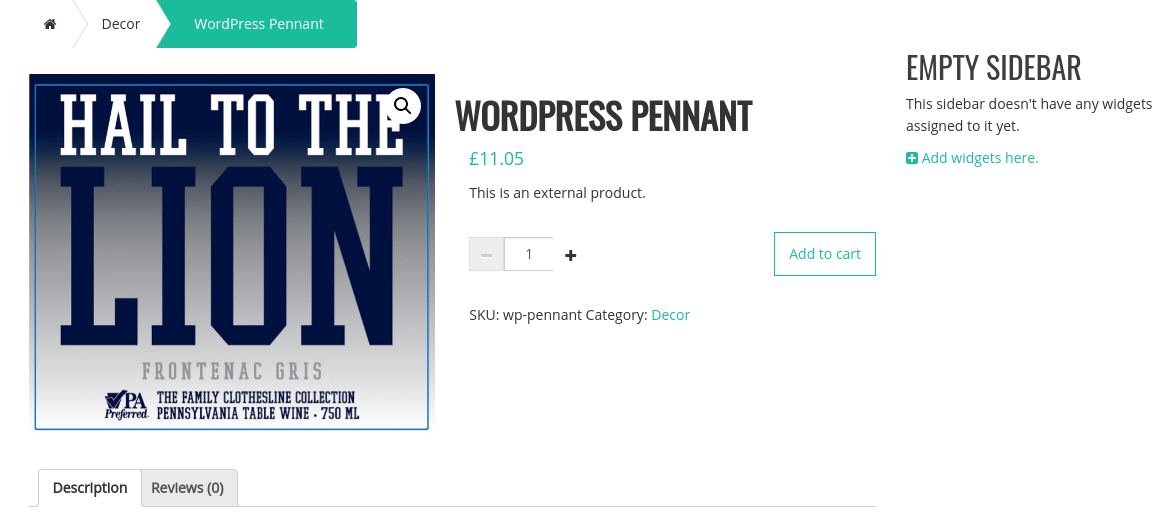
GuestI am using the hydra theme with Woocommerce. The pictures on my product page are too large. I went to the Customize > Woocommerce > product image to adjust the image. The Main Image size was set to 600. I reduced it to 300. It changed on the preview screen but it did not change the size on the website. When I went back to the Customize area it was also large there again. My product image sizes are approx 730 x 660. I tried to reduce their size but that just made the image in the product page blurry. Any help would be appreciated.
Thanks!January 19, 2021 at 6:21 pm #33094Jesse Owens
KeymasterHi James-
Thanks for reaching out, I’m sorry to hear about the issues with your product images.
I checked out your site, and your product pages don’t look the way that they normally do in the Hydra theme. Normally, a smaller image would be displayed, with the 600-pixel full size only shown as a “preview” when the user hovers over it.

I’m curious if the normal image display is being affected by your Minify settings in W3 Total Cache. Can you disable minify temporarily in your Performance > General menu, and see if that makes your product page look correct? That might also explain the behavior you saw when the Customizer changed, but the front-end of the website did not, if the cache had not been cleared when you checked the page.
January 20, 2021 at 12:15 pm #33107James Galanti
GuestHey Jesse – Thank you so much for the help. As soon as I disabled the Minify setting the size went back to normal. However, when I sent back and re-enabled Minify, the same problem came back. What are the repercussions of turning off minify and keeping it disabled?
Thanks again for the help!!!January 20, 2021 at 12:21 pm #33110Jesse Owens
KeymasterHi James-
Most of the JavaScript in WooCommerce is already minified, so it might not be giving you that much of a boost to minify them using W3TC, and as we’ve seen can sometimes cause unexpected errors.
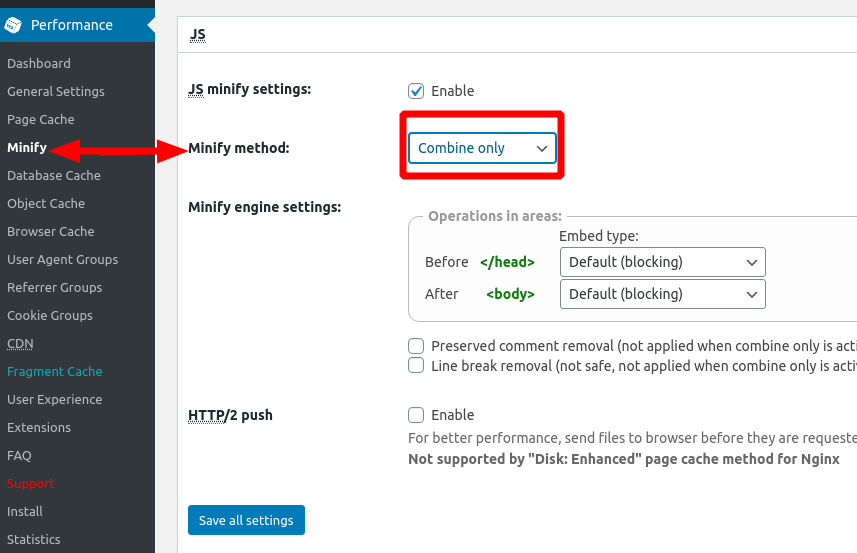
There are a couple possibilities to solve this. Probably the easiest is to change the Minify method setting in Performance > Minify > JS to Combine only. That will give you the benefit of having fewer JavaScript requests without the double-minifying issue.
Alternatively, you could add WooCommerce’s JavaScript assets to the Never minify the following JS files field. I believe the right one in this case is the
/wp-content/plugins/woocommerce/assets/js/zoom/jquery.zoom.min.js, but other JS assets might need to be added as well.January 20, 2021 at 1:29 pm #33112James Galanti
Guesthttps://pasteboard.co/JKxYST0H.jpg
I don’t get Combine Only as an option. Am I looking in the wrong place?January 20, 2021 at 1:33 pm #33117Jesse Owens
KeymasterJanuary 20, 2021 at 1:43 pm #33120James Galanti
GuestI got it now. Sorry for the confusion. It is already set to combine only. By leaving that as is, do I then keep the other Minify setting disabled?
Sorry to keep asking questions. You are a HUGE help!
I really appreciate it!January 20, 2021 at 3:20 pm #33122Jesse Owens
KeymasterHi James-
It should be safe to re-enable Minify in your General Settings menu now that you’re set to combine only.
January 20, 2021 at 3:41 pm #33124James Galanti
GuestWhen I re-enable minify the picture goes back to being too large. Would it be a big issue to leave it disabled?
Again, I can’t tell you how much I really appreciate your help!
January 20, 2021 at 3:50 pm #33127Jesse Owens
KeymasterHi James-
Keeping it disabled isn’t a big deal, minification can be tricky to troubleshoot, because every site is a little bit different depending on themes, plugins, and other variables.
- AuthorPosts
- The topic ‘Can’t adjust image size on product page’ is closed to new replies.