Tagged: Inspirations, Swifty
- AuthorPosts
- February 18, 2021 at 3:10 pm #33994
Kristin Clark
GuestHi,
Hope you’re well! I installed the AddToAny plugin to add social media share buttons to my site. We don’t have the site set up as a blog, but we do have articles on the main pages of the site. We’d like to add the share buttons under each article, and when I checked the AddToAny FAQs to do that, it suggested I add html code to the Theme Editor of my site. I’m running the Swifty theme, so should I do that in the Customize –> HTML Editor box, or directly in the code for my site? I don’t want to break anything.
Alternately, if you know of a better method using the Switfy theme, could you advise?
Thank you so much for your help,
Kristin Clark
February 18, 2021 at 3:20 pm #34014Jesse Owens
KeymasterHi Kristin-
Thanks for reaching out, and thanks for using the Swifty WordPress Theme.
The default behavior of AddToAny is to add the icons right below each post or page, and when I check out your site I can see them there. Can you describe how you’re looking to change that?
I can’t recommend making changes to the theme files directly, mostly because every time the theme gets an update, you’d lose those changes. But there are ways to add your custom HTML to various areas of the content, and AddToAny also has a lot of customization you can do without any extra code.
If you can describe what you’re after, we can provide you with a solution for Swifty.
February 19, 2021 at 1:18 pm #34060Kristin Clark
GuestHi Jesse, thanks for your quick response!
Right now, we can only get the buttons to show up at the bottom of each page. However, we’d like them to show up at the bottom of each article (and there are multiple articles per page). For example, we’d like the buttons to show up at the bottom of this article: https://mothernaturestruths.com/cleaning-articles/#diy-fabric-refresher
And, as another example, we’d like it to show up at the bottom of this recipe: https://mothernaturestruths.com/cleaning-recipes/#laundry-detergent
Hopefully, that makes sense…
Any suggestions you have would be very appreciated!
Thanks,
Kristin
February 19, 2021 at 1:36 pm #34068Jesse Owens
KeymasterHi Kristin-
Thanks, that makes perfect sense! You’ve got a somewhat unique use-case in this example, because your “Articles” are all actually part of the same page’s content.
That means that even if you did decide to edit the theme’s files for the social icons, it wouldn’t accomplish what you’re after, because there isn’t any part of your theme file that shows up “in the middle” of your page’s content.
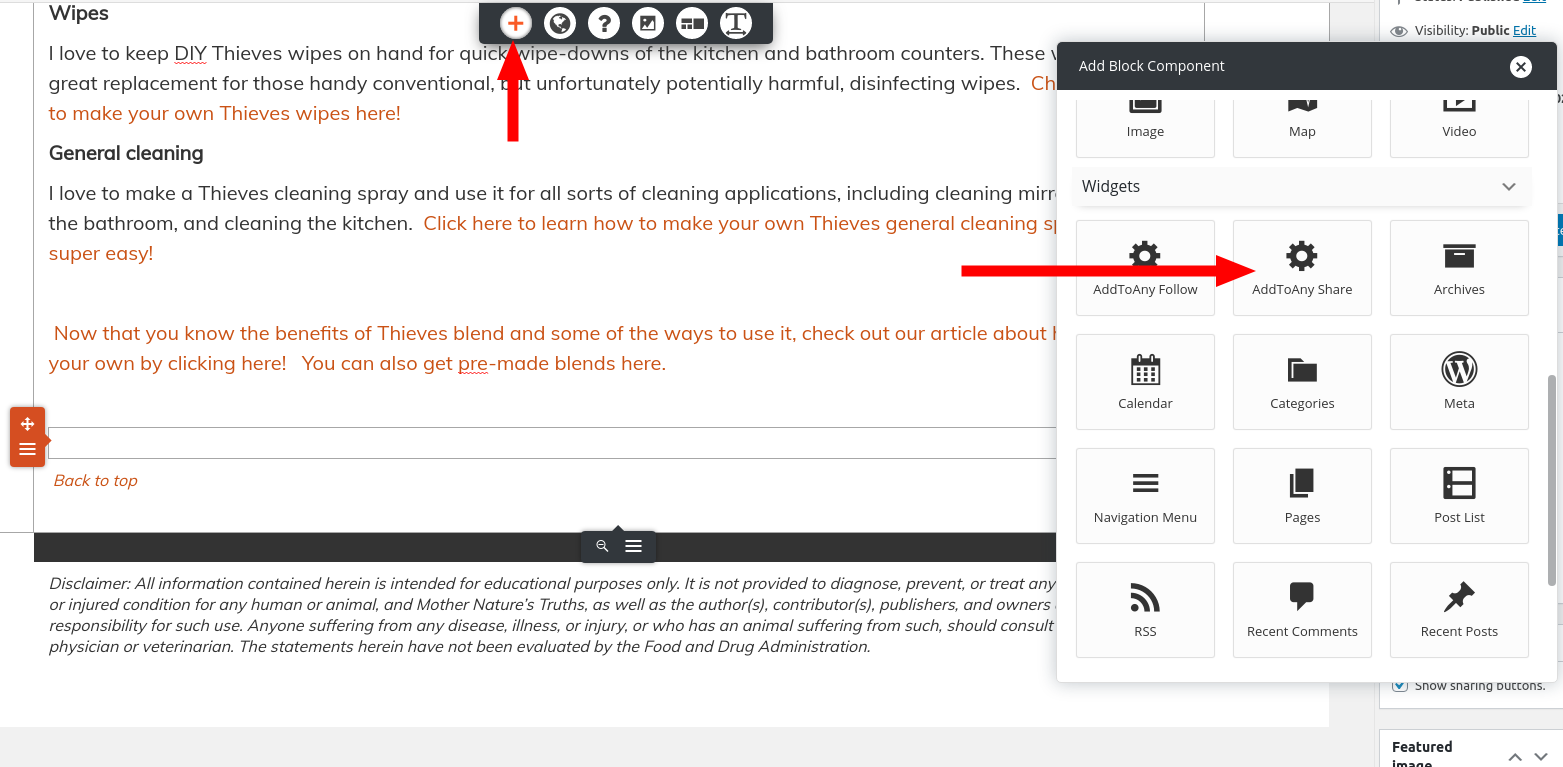
For your case, I’d recommend using the AddToAny shortcode or widget, perhaps right around where you have your “Back to top” links. Click on the (+) Add Block Component button, scroll down to the widgets, and look for the AddToAny Share widget:

Alternatively, you can use the shortcode
[addtoany]anywhere in your page’s content as well.March 4, 2021 at 5:28 pm #34584Kristin
GuestThat worked, Jesse! Thank you so much!
- AuthorPosts
- The topic ‘[Resolved] Adding social media buttons to specific area with AddToAny Plugin’ is closed to new replies.