Tagged: Advanced Customization
- AuthorPosts
- July 6, 2021 at 10:55 am #40101
Eric Baatz
GuestAt the moment, my header-6 position and header-7 position are each half of a row. How can I change that? For example, to make header-6 three quarters (9 12’s) and header 7 one quarter (3 12’s)? Seems like I could edit header.php with something like col-md-9 and col-md-3, respectively, but that seems heavy handed and not very flexible, that is, not in the spirit of having something in my code that supplements foundational code.
July 6, 2021 at 2:09 pm #40175Jesse Owens
KeymasterHi Eric-
Thanks for the great question, and thanks for using the BoldGrid WordPress website builder.
You’re right that in Grid One, the widths of the header-6 and header-7 elements are “hard-coded” into the
templates/header/header.phpfile. There are a couple of ways to change it with some custom coding. If you’re interested in getting full control over your header’s design without coding, I’d recommend checking out our newest theme, Crio.If you’d prefer to stick with Grid One, here are two ways you can accomplish this.
First, in the spirit of “supplementing foundational code,” you can create a Child Theme for Grid One, and use it to selectively override parts of the core theme. Use these instructions to set up your Child Theme, and then create your own custom
templates/header/header.phpfile.Second, you can use Custom JavaScript to modify the sizes after-the-fact. This is a little easier to accomplish, but it relies on your visitor’s browser to modify the page rather than doing it on the server side. Navigate to Customize > Advanced > Custom JS & CSS and paste these lines into your Custom Theme JS:
jQuery('div.row.header-6 > div.header-6').addClass('col-md-9').removeClass('col-md-6'); jQuery('div.row.header-7 > div.header-7').addClass('col-md-3').removeClass('col-md-6');July 7, 2021 at 5:26 pm #40231Eric Baatz
GuestThe child theme approach seemed like the most compatible with where my site is currently and the most iikely to further my education in the short term. So, I made a boldgrid-gridone-child theme for my experimental site and my header sizing objectives were met. The bad news was that the styling I had done in the header with Custom CSS was gone. It had disappeared from the Customizer’s Custom CSS. After I copied that back from my production site, all seemed well.
As I was surprised to have lost my Custom CSS, I investigated. My theory is that Custom CSS is kept in the …posts table of my site’s database on a theme-by-theme basis. When I activated my child theme, it didn’t inherit the Custom CSS from boldgrid-gridone. I then thought that I could put the Custom CSS into my child theme’s style.css and not have to worry about Custom CSS. I did that, but nothing seemed to change in my header.
How much of the preceding seems correct to you? Please correct/explain whatever bits I got wrong.
July 7, 2021 at 5:39 pm #40233Jesse Owens
KeymasterHi Eric-
You’re very nearly correct, and forgive me for forgetting to warn you about that.
The theme modifications you make in the customizer are stored in the
wp_optionstable (although the database prefix can change, I’ll usewp_just for brevity’s sake).Every theme that makes use of the Customizer creates an entry in the wp_options table called
theme_mods_{theme-slug}, in your case it would betheme_mods_boldgrid-gridonefor the parent theme.Child themes inherit their parents’ styles and files, but not the theme_mods. There is a very good free plugin called Customizer Export/Import that can help you migrate your original modifications to your new child theme.
As an aside, now that you’re using your own child theme, you now also have the option of using your child theme’s
style.cssfile instead of the Custom CSS in the Customizer. This can have benefits if you’re using an optimization plugin like W3 Total Cache, because the style will be loaded as an asset instead of inline with the page’s HTML code, which can be saved in Browser Cache for your visitors.July 8, 2021 at 4:11 pm #40241Eric Baatz
GuestYou seem to be suggesting what I tried, that is, moving the few lines of css from Custom CSS to my child theme’s style.css. But that didn’t seem to work, that is, there weren’t equivalent visual changes in what my header looked like after I enhanced my style.css to what I saw after updating my Custom CSS. Am I misunderstanding what I need to try? Is there something else that I might be overlooking?
July 8, 2021 at 5:25 pm #40274Jesse Owens
KeymasterHi Eric-
The approach you took where you pasted your Parent Custom CSS into the Child Custom CSS (in the customizer) should have worked.
Right now if I take a look at your site, it doesn’t actually look like the child theme is active, so I can’t say for sure what might be going wrong.
As a first step to make sure that your child theme is working correctly, I’d recommend using the Customizer Export/Import plugin I mentioned to make sure that everything looks right.
Once that’s done, you can start thinking about taking the approach I mentioned above about moving the Customizer Custom CSS to your Child Theme’s
style.cssfile. Keep in mind that once you do actually start using thestyle.cssfile, you’ll need to be careful to keep your browser cache clear to refresh the asset. It’s a bit of a pain for development, but it does make your site faster in the long run.July 9, 2021 at 3:19 pm #40277Eric Baatz
GuestOops, in the Reply To information for this thread, I used my production URL for my Website address, rather than the URL for my “experimental” website where I try out code before, hopefully, moving it to the production site. The former hasn’t been updated by my unproven child theme. The latter has. Try [private URL redacted]. Is there a way I can send you the username and password without both appearing in a public forum?
July 9, 2021 at 3:19 pm #40280Eric Baatz
GuestIf you just want to look around, you clearly don’t need a password, so:
[private URL redacted]
July 9, 2021 at 3:28 pm #40320Jesse Owens
KeymasterHi Eric-
Thanks for the link! As a DreamHost customer, you are a premium user. So if you ever do need to create a private ticket, you can do so in your BoldGrid Central Account.
I’m checking out your staging site now, and I can see the Child Theme is working correctly, and I also see the Custom CSS for your header widget in your Child Theme’s
style.cssfile and it appears to be working correctly.As I mentioned, now that you’re using a CSS file instead of the Customizer, you need to watch your browser cache when you make updates. An easy way to do this is to always check out the front-end of the site in a new Private Browsing or Incognito window.
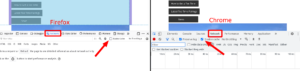
You can also use the “disable cache” feature in Firefox or Chrome’s developer tools:

If it’s not a Caching issue and I’ve missed what isn’t working correctly, can you describe what CSS code or customization isn’t working as it should be?
July 9, 2021 at 5:03 pm #40323Eric Baatz
GuestI didn’t realize I could create a private ticket, so thank you for pointing that out.
A bit embarrassing not to have recognized that it was working and sending you on a wild goose look and see, particularly after I recreated things this morning as a check that you would see the problem if you looked 🙂 The root of my problem seems to have been my brain not registering “browser cache” correctly. I equated “browser cache” to the super cache that I had turned off earlier for my site. When you repeated “browser cache” again just now, I think I got it this time. However, I hadn’t realized that Firefox and Chrome had disable cache features. Thanks for explicitly pointing out where they exist. I’m just getting into the Firefox developer tools, and it isn’t obvious that I would have found the control on my own at this point in my life.
Bottom line: What you suggested seems to work, so you can close this thread as a “success.”
July 9, 2021 at 5:05 pm #40331Jesse Owens
KeymasterHi Eric-
That’s great to hear you got it working, and I’m glad to hear that you now know about using browser devtools, it’s a big help when you’re learning to dig into web development.
Let us know if you have any more questions that come up, we’re happy to help!
- AuthorPosts
- The topic ‘Change sizes of header-6 and header-7 in Grid One Theme’ is closed to new replies.