Tagged: Page Headers
- AuthorPosts
- December 29, 2021 at 10:59 am #46494
Naz
GuestHi,
I created a custom page header. When I apply the header, it is replacing the footer. Is this normal, or are there settings to prevent this?December 29, 2021 at 11:05 am #46500BoldGrid Support
KeymasterHi Naz,
Thanks for using our WordPress theme Crio! The latest update added 2 new features – custom sticky headers and custom footers. When using the custom templates, you’ll need to double check you’ve assigned the template to the correct location in the Customizer.
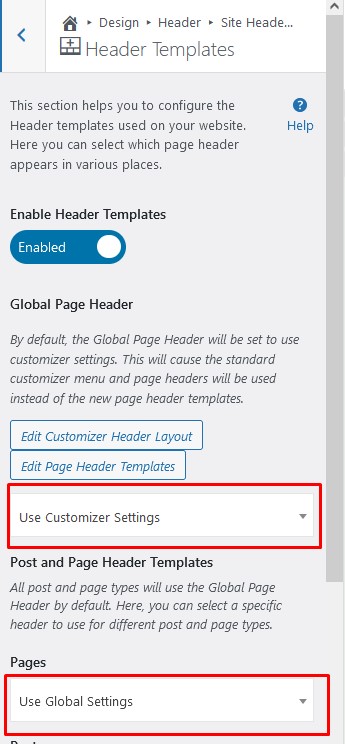
Start by navigating to the Customizer > Design > Header > Site Header Layout > Header Templates. You will see this panel:
If you want to use your custom header across the entire site, select it from the top dropdown. If you’d like to limit where it appears, use the options below to assign to specific pages as needed.
Please let us know if you have any other questions!
Thanks,
NicoleDecember 29, 2021 at 1:37 pm #46501Naz
GuestUPDATE: I Can get the default footer to show if I Disable Footer Template in Design->Footer->Footer Template. I also found out if I choose a custom footer and set it as default it will always show the header code.
December 29, 2021 at 1:37 pm #46505Naz
GuestI am trying to post images of the setting, but I keep getting Access Denied.
The page in question, which is the application page. Has the page header set to a specific template. The template settings are “Header” and “Include Site header” checked. My global footer template is set to “three column footer with menu,” and I also changed the setting for pages, posts, home page, and blog.
December 29, 2021 at 1:41 pm #46513BoldGrid Support
KeymasterHello,
I was able to replicate the issue, I apologize for the inconvenience. I will let the lead developer know and get a patch out asap.
Thanks,
Nicole - AuthorPosts
- The topic ‘When I apply a custom page header, it is replacing the footer in my Crio Theme’ is closed to new replies.