In web design, the container decides how much of the screen your content fills. In BoldGrid Crio, there are two main container types – Contained and Full Width. When using Crio with the Post and Page Builder, a 3rd option for Max Full Width is also available. In this article we will explain the differences between these container types.
Contained
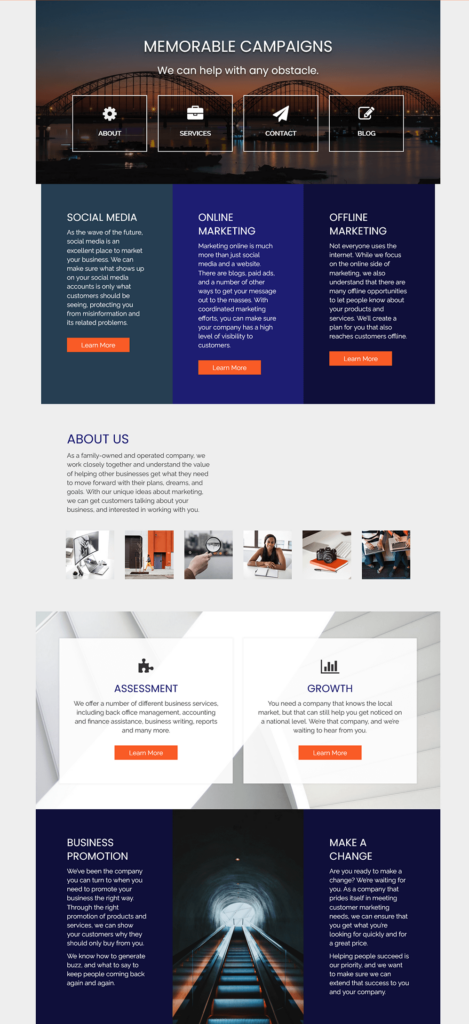
In a Contained type of container, the content and backgrounds are restricted to the center of the page and white space will appear on either side. An example is shown below.
Full Width
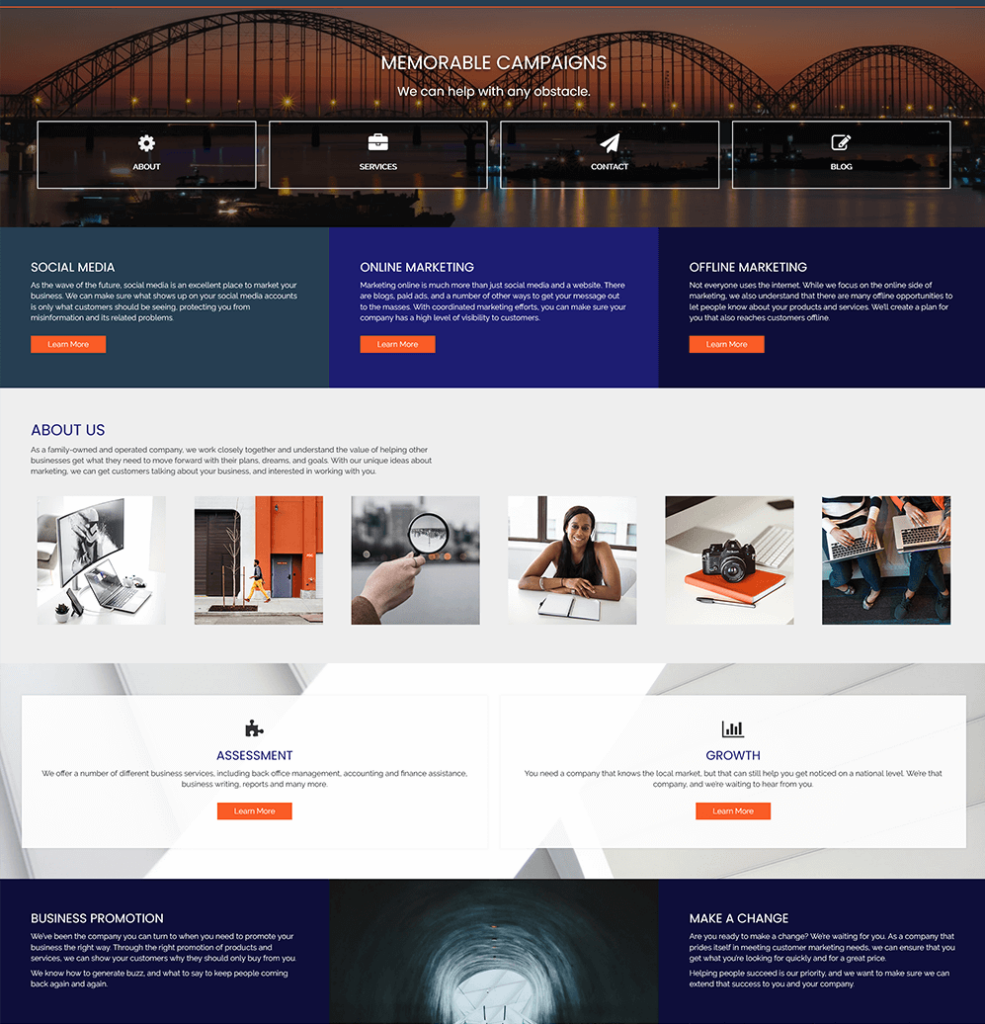
In a Full Width container, the content and backgrounds will extend to fill the entire screen. If you are on an ultra-wide monitor, the design could become quite stretched. The screenshot below shows the same website full width.
Max Full Width
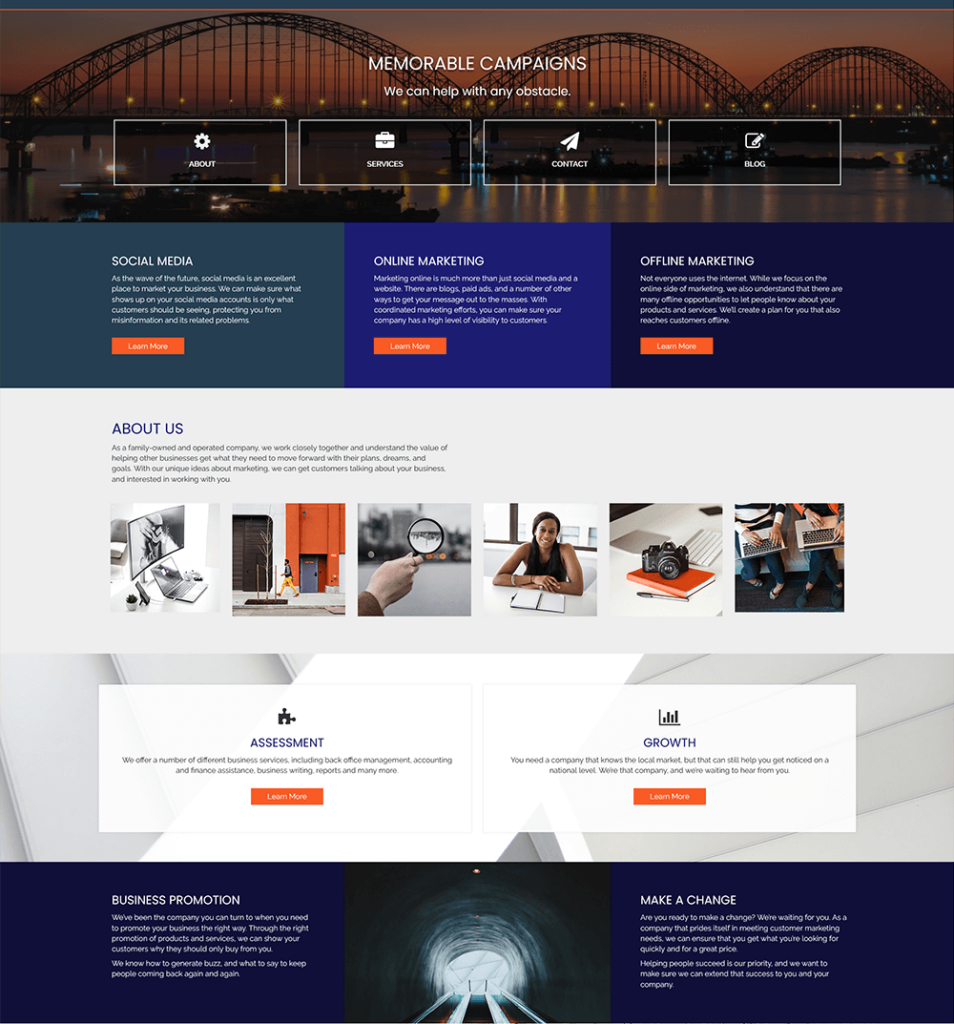
The final option, Max Full Width, bridges the gap between Contained and Full Width containers. It allows content to extend to a defined width while backgrounds will still stretch to the sides. This option can help designs stay intact on larger screens, like shown below:
Using Max Full Width Containers
To create content using Max Full Width containers, you will need Crio version 2.14 and Post and Page Builder version 1.18 or higher. Without the Post and Page Builder, Crio cannot use Max Full Width containers.
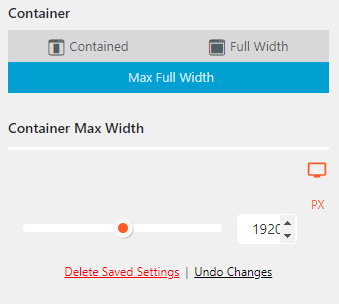
First you will need to enable the setting in the Customizer. You can find the Container setting in the Customizer in these locations:
- Design > Pages > Container
- Design > Blog > Blog Page > Post List Settings
- Design > Blog > Posts > Container
- Design > WooCommerce > Container (if installed)
Enter your desired container size in pixels or use the slider. Publish and close the Customizer.
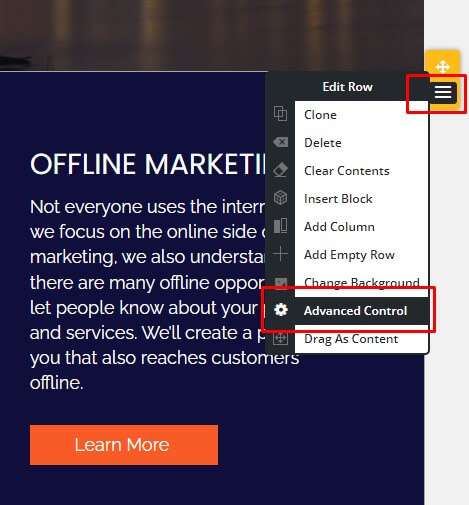
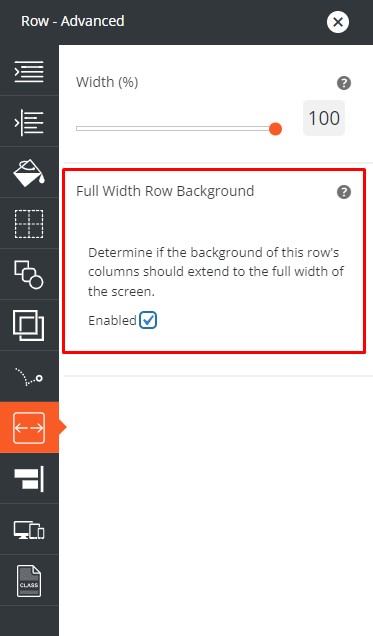
Next, you will need to enable the Full Width Row Background where you want to use this container type. In the editor, click in your desired section. Use the yellow row popover menu and select Advanced Control, like shown below.

In the popover choose the Width panel and enable the Full Width Row Background:
Repeat for each row you want to use the Max Full Width container.
Max Full Width Headers & Footers
Page Titles, Customizer Header, and Customizer Footer layouts will use the Container Max Width value when set to Full Width. These controls are found here:
- Design > Site Content > Page Titles > Content Container
- Design > Header Design > Site Header Layout > Select Layout > Custom
- Design > Header Design > Sticky Header Layout > Select Layout > Custom
- Design > Footer > Layout
Custom Page Headers and Footers can take advantage of this feature as well, giving you more design freedom than ever before!
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.





Brandon says:
I have a paid version of boldgrid on my site: https://titanplumbinggroup.com/
I don’t see the options to edit a “site header layout” or select full width. I have the post and page builder, version 1.26.7
Appreciate your help.
Elana says:
Hello Brandon,
Thank you for reaching out to our support team.
I wanted to let you know if you wanted to reach out to our premium support you can. To access the premium support you would login to your BoldGrid Central account and click “Support Request” and it will create a premium ticket.
However, if you can make sure you have set up a custom header by going into your WordPress admin -> Appearance -> Customize. Once that loads you can go into Design -> Header -> Site Header Layout -> Select Layout. Then make sure you select Custom at the bottom. This will give you access to the full width container.
Thanks
Elana D.
Brandon says:
I cannot find a place to edit the header on the “full width” template. It’s different or default everywhere, I can’t find where to edit that templates header. For some reason, that page doesn’t inherit the default template.
Elana says:
Hello Brandon,
Thank you for reaching out to our support team.
In the Crio free version, you can adjust the header width through the customizer. To do this:
Go to Design > Layout > Header, select “Site Header Layout” and choose the ‘Custom’ layout option (you should find it near the bottom). In the Custom Header Layout panel, you can adjust the width of each row or select Full Width for the container.
If you’d like more advanced customization options for your header, you would need to upgrade to Crio Pro for full control over custom page headers.
Thanks
Elana D.
Raymond says:
I do not see the container size setting in the Customizer.
I have Crio Premium 1.91. Is Crio Pro required for this to work? If so, please amend this article.
Also, FWIU, you chose Container in Customizer > Design, then select your Max Width setting. Is that the case? If so, would you explicitly say that just before the illustration on how to set Container Max Width.
Thanks much.
Brandon says:
Hi Raymond!
The Max Full Width setting can be utilized in the free version of Crio it looks like there’s just one last step to your navigation after selecting the Design option select Pages > Container and you’ll be able to set your container width.