If you installed a BoldGrid theme prior to July 2016, you may have encountered issues after theme upgrade processes. In this tutorial, we will outline several of the common issues after theme upgrades, and provide possible solutions.
Fonts
The July 2016 release of theme updates introduced font controls to all BoldGrid themes. We made an attempt to keep all font settings consistent between versions, however if you did change your font settings, you may notice headers and other elements look slightly different.
As you have just upgraded your theme, you may not be familiar with the new Fonts tool. Changing your fonts is very easy, and we recommend that you follow this tutorial to adjust your fonts similar to how they were before.
Colors
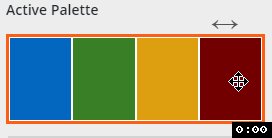
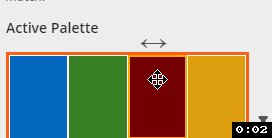
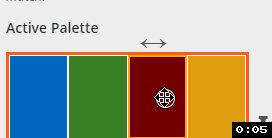
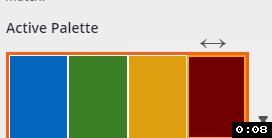
If you selected custom colors, they may have been reset during the upgrade of your theme. Don’t panic however, your custom colors are still saved, and they simply need to be activated again. To do this:
- Login to your Dashboard and access the Customizer.
- In the left menu, click Colors.
- You should see the custom colors you previously selected. To activate these colors again, you’ll need to switch the last two colors, and then switch them back. After doing this, click the Save & Publish button in the top left.

Widget Alignment
After updating your theme, you may have noticed that once previously centered widgets are now aligned left.
Before Upgrade

To resolve this issue, add the following Custom CSS via your Customizer:
| /** * Center align widgets. * * If you upgraded your BoldGrid theme and noticed that your footer widgets * are no longer centered, this CSS will center your footer widgets again. */ .site-footer .widget { text-align: center; } |
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.