After installing the Events Calendar plugin in BoldGrid. The next step is adding the calendar to your site. In this tutorial, we will show you how to link to your events calendar from your main menu. This will allow people who visit your site to easily access and view your events calendar.
Adding The Events Calendar to your Site
- Log into your BoldGrid Dashboard.
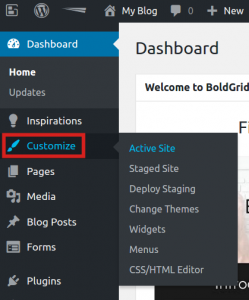
 Click the Customize link.
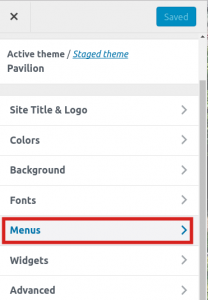
Click the Customize link.  Click the Menus option.
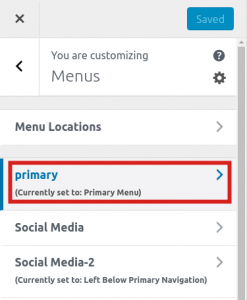
Click the Menus option.  You will then see your menus listed, click the Primary one.
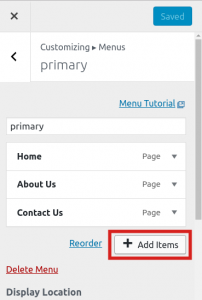
You will then see your menus listed, click the Primary one.  Your Primary menus will be listed, click the Add Items button.
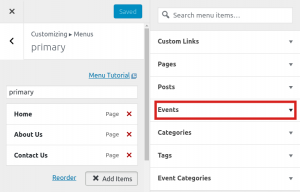
Your Primary menus will be listed, click the Add Items button.  You will see additional menu items listed. Click the Events option.
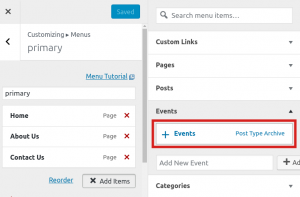
You will see additional menu items listed. Click the Events option.  Click the Events button.
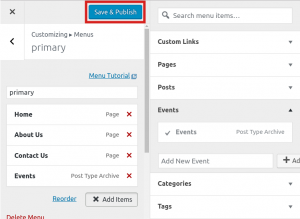
Click the Events button.  Click the Save & Publish button.
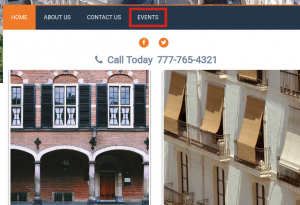
Click the Save & Publish button. You will then see your new Events menu displayed on your site.
You will then see your new Events menu displayed on your site.
Congratulations, now you know how to add a menu link to your Events Calendar in BoldGrid!
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.








Misa says:
I’m using the Crio theme and have just added the Events Calendar to my site’s main menu. While the calendar does link properly and all the customization settings are working, the calendar does not span across the entire page and seems like it’s limited to the width of some kind of container. Do I need to input .css code to override this?
Brandon says:
Hi Misa,
There is likely a container holding your events calendar in place. If you don’t mind starting a new forum topic and including the URL of your website we can inspect it from our end and provide you with some CSS to expand the width and position your content properly on the page.
We look forward to assisting you with this!
Misa says:
Thank you for your help. I was able to pinpoint the problem to the main container but I have no idea what needs to be done to expand the width of the calendar beyond the confines of the 750×708 parameters. It looks great on a mobile device but on all others it looks off. Anyway, I submitted a forum topic so hopefully I hear back from you (or anyone else) there. Thanks again!
Brandon says:
Hi Misa!
I think you may have already seen but your forum topic has been answered. You can find it here. Thank you!