
How to enable JetPack Development mode in Cloud WordPress
If you’re using Cloud WordPress to stage your website that has the popular JetPack Plugin installed, you should enable Development Mode to prevent your staging site from conflicting with your live site. Follow these steps to modify your wp-config.php file and enable JetPack Dev Mode.
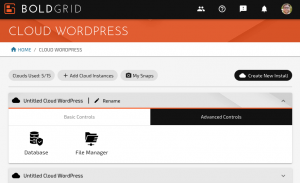
- Log into BoldGrid Central and navigate to Cloud WordPress
- Navigate to the Advanced Tools tab and click on File Manager

- Locate and click on the filename for wp-config.php
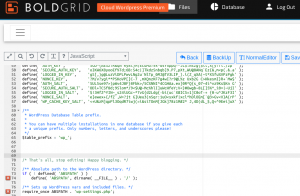
- Click on Edit or AdvancedEditor
- Scroll down to the line:
/* That's all, stop editing! Happy blogging. */
- Just above that line, paste the following code:
define( 'JETPACK_DEV_DEBUG', true ); - Now your staging site will not affect the JetPack functionality of your live website.
Next Steps
Now that you have JetPack Dev Debug mode enabled, you may want to check out how to enable debugging in Cloud WordPress.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.