
BoldGrid Crio provides tools to create many different styles for the footer. The default layout can be easily changed using the Customizer.
- In the Dashboard navigate to Appearance → Customize
- In the Customizer menu navigate to Design → Footer → Layout
Crio Pro includes Custom Footer Templates with more customization options than the Customizer created footer. In the Customizer menu navigate to Design → Footer → Footer Templates to get started.
Create Your Footer Layout
Your Footer contains Sections made from the elements Branding (Logo, Title, and Tagline), Menus, Widget Areas, and Attribution Links. A Section is like a row in the Footer. Each Section can have a different number of elements and use a different container type. Use the 9 way directional arrows to align each element appropriately.
Clicking the red Trash icon next to an element will remove only that element, to remove the entire Section click the red Trash icon at the top of the Section panel.
For more information on working with widgets, please read this article.
Footer Container
You have options to put the Footer content in either a Fixed Width container or Full Width. This refers to the container the content resides in, allowing you to change your footer’s look and feel.
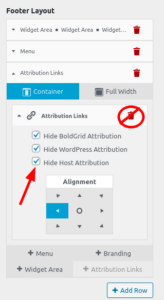
Attribution
Pro Feature
Both BoldGrid and WordPress include credit attributions with links that state “Built with BoldGrid” and “Powered by WordPress” in the footer section.
- Scroll down to the section labeled Attribution Control
- Click the option to show or remove the attributions.
One thing to keep in mind is that the attribution element is always there, and you have to check the boxes to hide them, rather than delete the element.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.

Luís says:
How can I center an image or free text I inserted in the footer?
Brandon says:
Hi Luis, one way to center an image or text inside of your footer is to navigate to Appearance<< and create 3 widget columns then add your the image/text to the center column.
Luís says:
Nice workaround. I did that, but the image became too small. Is there a way to make the other two columns shorter, so the image on the center column can occupy more space?
Brandon says:
Yes Luis, You can use Custom CSS to to style your footer columns. If you’d like you can start a new Support Forum thread with a link to your site and we can help you come up with a solution.
Becky says:
I added a text widget to my footer and I want it to be in the center. When I expand the options for “widget area” there are no alignment options. How can I get this widget centered in the footer?
Jesse says:
Hi Becky-
Probably the easiest way to accomplish this is to use the Visual Editor widget, which has buttons for left/center/right aligning your items. You can center normal text widgets with Custom CSS as well, but the specific CSS code to accomplish that could be unique to your website. If you’d like for us to help you out with any Custom CSS Rules, we’ll be happy to help if you can start a new Support Forum thread with a link to your site so we can take a look.
Kate says:
How do I change the Site Title, font and size in the footer? I have tried modifying Main Text, Headings, and Site Title. None affect the site title font/size in the footer.
BoldGrid says:
Hi Kate,
Thanks for reaching out, sorry you’re having issues with the Site Title in the footer. I just replicated this problem and created a bug ticket with our development team. In the meantime, you can use code like this to change the appearance of the Site Title in your footer:
.site-footer p.site-title {font-size: 42px;
font-family: 'Open Sans';
}
Please put this custom CSS in the Customizer > CSS/JS Editor panel and let us know if you need any further assistance.
Thanks,
Nicole
Ksenia says:
Hi there!
I have “Footer Social Icons” in my footer, but I see them only if I visit my website from my iPhone. I don’t see these icons and footer in Customizer nor if I visit my website from my laptop (I checked in Edge and Chrome). I have checked: there is no difference in settings for different devices, they are all the same. What am I missing? My website is http://www.kseniabasavina.com
Thanks!
BoldGrid says:
Hello,
I just viewed your site and I see several social icons in the footer:

It’s possible your computer was cached and that’s why you weren’t seeing the updates as expected. Are you still unable to see them on your computer?
Thanks,
Nicole
Ksenia says:
No, unfortunately, I still cannot see them. The second line is there (cookie, T&C, imprint) but the first line is missing:
https://www.dropbox.com/s/hdzk83wdo8c6ssy/Screenshot%202021-06-14%20164058.jpg?dl=0
Here is the screenshot. It looks the same in Chrome and Edge.
Jesse says:
Hello Ksenia-
Thanks for the screenshot! This is an issue we haven’t seen before. One possibility I can think of is that it looks like you’re using both Crio’s built-in FontAwesome library, as well as the FontAwesome plugin. Can you try deactivating the FontAwesome plugin temporarily to see if that makes the menu show up for you?
Ksenia says:
I deactivated the FontAwesome plugin but it did not help. Still don’t see the menu.
Jesse says:
Hi Ksenia-
Thanks for the update, that was a pretty wild guess on my part so it’s not very surprising that didn’t work. I checked your site again on several devices, and I can see the social media icons everywhere I check. Another thing you can check is your browser’s error console to see if there are any errors for you. Here’s a quick video on how to check your error console:
https://youtu.be/fGSQoiQd6Yk
Ksenia says:
Hi Jesse, here is my browser’s error console: https://www.dropbox.com/s/g75xhqodtbykye3/Screenshot%202021-06-15%20122811.jpg?dl=0
Have quite a few red lines… Please help 🙂
Joseph says:
Hi Ksenia!
I noticed some Mixed Content errors in the console information you sent us. It’s another long shot but I wonder if the problem is somehow related to the SSL configuration on your website. One way that we can test if that is the case is by installing the Really Simple SSL plugin available in the public WordPress repository. Activating that plugin will automatically convert every instance of HTTP on your website to HTTPS and might get those icons loading correctly.
Hopefully this is the fix we’ve been looking for and please let us know how it goes!
Ksenia says:
Hi!
I managed to fix the “https” issue, but the social menu is still missing. I even don’t see it in the customiser, all I have is just a white line, have a look: https://www.dropbox.com/s/371e9ncaov7nx5m/Screenshot%202021-06-16%20154131.jpg?dl=0
Here is the error message I am getting in the console: https://www.dropbox.com/s/ekg0obyix9vgwt0/Screenshot%202021-06-16%20154308.jpg?dl=0
Joseph says:
Sorry to hear that fixing that HTTPS issue did not fix the issue with the social icons in your dashboard Ksenia. Would it be possible for you to create a Premium Support ticket with our team so we can try alternative troubleshooting methods and figure out what is the cause of this issue in your website Customizer?
Merrow says:
Hi there,
My footer has several rows including copyright test and social icons. I’m having an issue where all rows of the footer display correctly when logged in as admin, but only the social icons of the footer display in a regular browser window (when not logged in, or for regular users).
I’m assuming there is a privacy setting someone turned on that I don’t know about, but I haven’t been able to find it yet. Any thoughts as to how I can get all the rows of the footer to display publicly? My site is http://www.blackcatsupply.co
Thanks 🙂
BoldGrid says:
Hello,
When I view your website I see 4 rows of content – social media links, copyright, a horizontal line, and then terms and conditions and other disclaimer links. You may have been viewing a cached version of the page that didn’t include recent updates, hopefully you can see all the lines now. Please let me know.
Thanks,
Nicole
Merrow says:
Thanks! Turns out that’s exactly what it was 🙂
dan says:
There’s an ugly black bar in my footer that I can’t get rid of. Please advise.
BoldGrid says:
Hi Dan,
Sorry to hear you’re having difficulty designing your footer. It’s tough to speculate what’s causing the black bar without being able to take a look. Can you share your Website URL so we can check it out? If you’re not comfortable sharing it publicly, create a forum post where you can share your URL privately with our team.
Thanks,
Nicole
Anne says:
How do I decrease the size of the widget padding? it’s huge and I don’t want it to be but there is nowhere to downsize it. I just want a line of text not a line of text with with giant spacing above and below it.
Joseph says:
Hi Anne!
You might be able to remove the padding and margins around the widgets in your footer with the following Custom CSS:
.site-footer .widget {
padding: 0;
margin: 0;
}
Could you also send us a link to one of your pages that is displaying the unwanted padding and margins around the footer widget? I would like to get a better look at the page markup there to help create a feature request with our developers to add more controls for widget customization and any additional information I can get is greatly appreciated!
We look forward to hearing back from you and please let us know if you have any additional questions for us!
Mike says:
The “read this article” about Widgets gives a 404 error…
Joseph says:
Thank you for letting us know about that error Mike and we have updated that link to use the correct URL now! This is the article that it should have gone to: https://www.boldgrid.com/support/boldgrid-crio-supertheme-product-guide/working-with-header-and-footer-widgets-in-boldgrid-crio/.
mike says:
How do I just add text to the footer?
Jesse says:
Hi Mike-

You can use a Text widget to add any arbitrary text to your footer:
Mike says:
As is the case with WP, there are so many ways to get to certain places, but alas I cannot find this place you’ve shown.
I can’t include screencaps here, but I’m in Design > Footer but don’t see the UI you’ve shown.
Under Appearance>Customize>Widgets>Footer Layout I see a + Widget Area but not a selection like you show.
What am I missing?
Jesse says:
Hi Mike-
Sorry about that, I definitely skipped a step there. You’re right, you’ll first need to add the area with the + Widget Area button in the layout. Once an area exists, you’ll find it in the Customize > Widgets > Footer section, where you’ll see the Add a Widget button, and then you’ll see the list of widgets like my screenshot.
Ann says:
I want to put the contact information in the footer??
Jesse says:
Hello Ann-
You can add a contact form to your footer in Crio by using a Widget Area. In the Customize > Design > Footer > Layout screen, click on + Widget Area. Then, click on the Edit Sidebar button in your new Widget Area to add a weForms Widget, or the widget provided by your forms plugin.
Greg says:
How do you change the content of the footer? Id like to add in my own attribution links
Jesse says:
Hi Greg-
Probably the easiest way to make custom attribution links is to create a new menu in Customize > Menus, and then add that new menu to the footer in Customize > Design > Footer > Layout
Greg says:
I see how to make a Custom Menu but placing it in the footer isnt working. I only have options to add Secondary, Tertiary, or Quarternary menus. I dont see how to insert my new custom menu
Jesse says:
Hi Greg-
There’s two steps needed to insert your menu in the footer. First, navigate to Customize > Design > Footer > Layout and insert any one of those menus, Quaternary for example. Then, navigate to Customize > Menus and click on your custom menu. Now that the menu location has been added to the footer design, you’ll see the Menu Location checkbox available to assign the menu to that location in the footer.
Chris says:
Can’t get rid of “Built with Boldgrid” in the footer?
Lame.
What a shame I spent an hour working with this template before I realized this.
Jesse says:
Hello Chris-
To remove “Built with BoldGrid” in Crio, navigate to Customize > Design > Footer > Layout and delete the section containing “Attribution Links.”
s4talkhosting says:
How can we add footer vertical menu like with header Products and its sub menu, Tools and its sub menus and then about us and there details…
Jesse says:
Hello-
You can use a Navigation Menu Widget in the footer, which will show as a vertical list by default.