BoldGrid Crio Premium includes a tool for creating Mega Menu style dropdowns. Using the WYSIWYG power of the Post and Page Builder you can create custom submenus with images, text, links, and more.
To use this feature, you must have Crio version 2.18, Crio Premium version 1.8, and Post and Page Builder version 1.22.
Create a Mega Menu Item
Start by navigating to Crio > Mega Menus. Click the Add New button to create your first Mega Menu Item. The Title entered in the dashboard will be the default link name that appears in the menu, but like all menu links it can be changed from the Customizer. In this example we are starting with a Blank Page, but you can also use the Block Library if desired.
- First choose your Submenu Width in the metabox on the right side of the editor. You can choose between a fixed width in pixels or choose a percentage of the screen size. If you want a submenu to be a full-width menu, use the percentage option (100%).

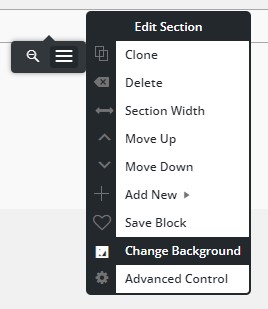
- Next you need to choose a background for this dropdown. Although you currently see a background color, the front end will show a transparent background unless one is specifically set. Hover in the empty area, click the hamburger menu in the black Section control, and click Change Background. You can choose an image, color, or pattern just like any other BoldGrid section.

- Now it’s time to add the content. Your Mega Menu Item is created just like any other BoldGrid Block by dragging and dropping the content. Click the + icon in the DropTab and select the elements you want to add.
Once you have your dropdown styled how you want, you’ll need to add the link to a menu.
Add Mega Menu Item to a Menu
There are two ways to add new menu items to a menu – from the Customizer or from the WordPress dashboard.
Customizer
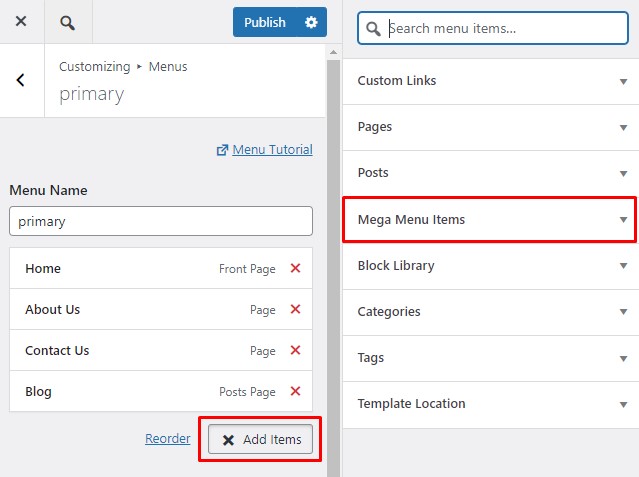
Open the Customizer and click on Menus, then select the specific menu where you want to add your Mega Menu item. Click the + Add Items button and open the Mega Menu Items dropdown to see the custom dropdowns you’ve created.

WordPress Dashboard
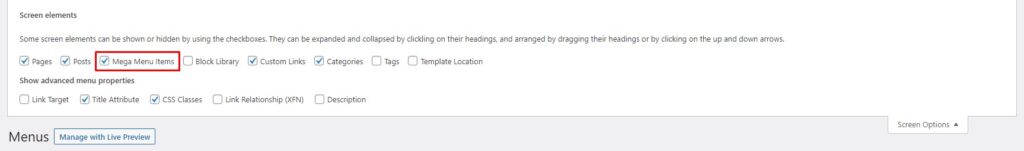
From the WordPress Dashboard, click on Appearance > Menus. You will need to enable Mega Menu Items in the Screen Options at the top of this page before they appear as an available option. Click Screen Options and then check the box next to Mega Menu Items.
Now you will see Mega Menu Items under Add menu items and can add them to any new or existing menu.

Limitations
- At this time we do not recommend using Mega Menu items with Side Header layouts.
- Footer menu implementation may require custom CSS to achieve the desired outcome.
- If adding a weForm to your Mega Menu Item, do not add a form with a textarea. An upcoming weForms patch will resolve this issue.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.