
The BoldGrid Crio Customizer provides an easy way to keep fonts consistent across your site.
Main Text
The first setting we will look at is Main Text. The selections here will be applied to most of the text on your website, as it affects normal paragraphs.
- In the Dashboard, navigate to Appearance → Customize
- In the Customizer menu, open the Fonts panel
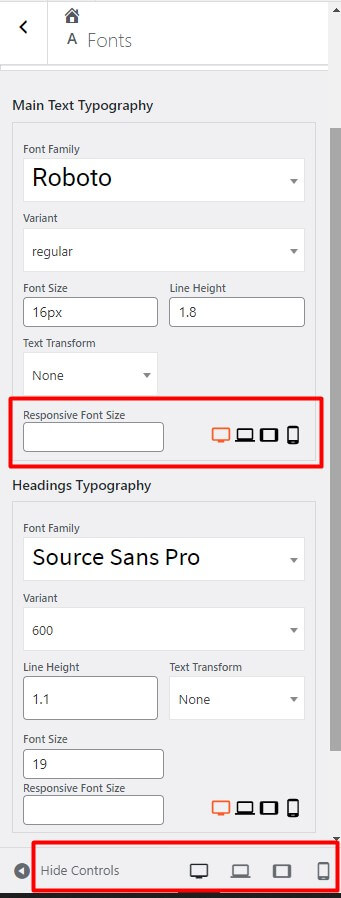
- Using the controls, select your font family, font variant, font size, line height, letter spacing and text transform
You also have an option to download the font to your WordPress installation, as opposed to using the Google CDN. Now that you have selected the main text style for your website the next step is customizing the Headings.
Headings
The Headings Typography section globally controls all of your headings on your site using a base font size. These are the h1, h2, h3, h4, h5, and h6 elements on the site.
- In the Dashboard, navigate to Appearance → Customize
- In the Customizer menu, open the Fonts panel
- The font size you enter will be used for h5 elements
- The Font Size value can range from 12px-50px
- Based on your setting, the theme will calculate the corresponding h1 – h6 sizes
- If you need to style each heading separately, use the custom CSS
For example, the Font Size of 14px results in the following heading sizes:
- h1 : 36px
- h2 : 30px
- h3 : 24px
- h4 : 18px
- h5 : 14px (Customizer value)
- h6 : 12px
This panel contains the same settings as main text with an additional color control. The Heading Color selected here will be used for h1 – h6 tags on your site background. This means the page, post, and archive headings and anywhere else that color is used in the content. The selected font will appear on all headings.
Responsive Typography
BoldGrid Crio allows you to use different font sizes on different device sizes. We recommend using larger font sizes on desktop and smaller on mobile for optimal user experience.
You can enter a responsive font size for large displays, desktop, tablet, and mobile. If a value is not entered, the main font size will be used.
To see your new font sizes, use the device preview icons at the bottom of the Customizer. The live preview will update to show you the sizes.
Troubleshooting
Remove Auto-Hyphens for headings
Crio contains a wide array of Font customization features, but one particular behavior you might have trouble changing is how heading elements break down on smaller screens. Crio is set to break up longer words in your headings and add hyphens to them as the available screen real estate shrinks by default, but there are particular use cases where you might want to change this configuration. Unfortunately there isn’t a control within the theme Customization interface to make such a change, but this alteration can be accomplished with a little Custom CSS know-how.
The following snippet will deactivate the automatic word breaks and hyphens normally added by Crio to all website headings:
.palette-primary .h1, .palette-primary .h2, .palette-primary .h3, .palette-primary .h4, .palette-primary .h5, .palette-primary .h6, .palette-primary h1, .palette-primary h2, .palette-primary h3, .palette-primary h4, .palette-primary h5, .palette-primary h6 {
word-wrap: normal;
hyphens: manual;
-webkit-hyphens: manual;
}
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.

Peter says:
Why doesn’t render the font as expected?
When I edit my post, I use “Bold” to emphasize certain words. And in the editing interface, you see the words bolded.
But when I publish, those “Bold” words aren’t bold. They’re just a little fuzzy.
See here:
https://www.petermerholz.com/blog/critique-is-not-review-and-many-other-thoughts-on-an-overlooked-practice/
“Critique is simply about making the work better.” should appear in bold. But instead it just appears as a kind of fuzzier rendering of the normal text.
Brandon says:
Hi Peter, sorry to hear you’re having trouble making certain text bold on your page. It’s possible your chosen font doesn’t have stronger attributes to further bold the text. Please start a new forum topic with this same message and we will inspect the site and give our best solutions on how we would resolve this.
Thank you!
Peter says:
I’m getting an error when trying to use the support forum.
Here’s the screenshot of what it looks like in edit:
https://ibb.co/gV1t572
and then you can see how it renders here:
https://www.petermerholz.com/blog/critique-is-not-review-and-many-other-thoughts-on-an-overlooked-practice/
Brandon says:
Hi Peter,
Sorry to hear you’re having trouble with the forum. When you enter your website url in the support forum please include your protocol
(ex: https://)and it should work properly. It seems to be the specific fonts types limitations but we’re happy to take a deeper dive into this.JenniferW says:
BoldGrid’s Crio theme main text is always dark, no matter what the background is. How can I change the default main font to white? I use a picture as the page background. Thanks.
Brandon says:
Hi Jennifer, you normally change the color of your fonts directly from your Post and Page Builder editor. If you select the text then choose the “T” icon to edit your text there is a color control box where you should be able to change the colors. If you send us the URL to one of your pages we can help you change the color of your main body text globally.
Ethan says:
I do not see arial as a font option.
Can I upload my own fonts?
Brandon says:
Hi Ethan,
Thanks for reaching out! You can add custom font’s to your Crio Theme rather easily using a third party plugin. Our community manager Jesse had a similar topic once before, I’ll link it here so you can see how he set this up. Please let us know if you have any other questions for us. Thank you!
Ella says:
Hello,
My theme doesn’t seem to have auto-hyphenating for smaller screens. Is there a way to add it in?
As a part workaround, I tried setting the Responsive Font Size for different devices, but it only changed the very first header on a page – the remaining headers stayed the original size.
Can you help?
Many thanks!
Brandon says:
Hi Ella,
The auto-hyphens for smaller screens can be removed with a bit of CSS. We have a quick guide that explains how to do this that you can review here.
I hope this helps!
Ella says:
Hi Brandon,
Actually my issue is that my theme *doesn’t* have auto-hyphening, and I want to have it!
Is there a way to turn ON the auto-hyphen feature?
Many thanks
Brandon says:
My Apologies Ella, we normally get the opposite question so I definitely read that too fast. Would you mind creating a new forum topic and please include the link to a page you’d like to modify text on in your website? We can inspect it and try providing some CSS to help resolve this for you.
Thanks Ella!
Danielle says:
Is there any way to increase the space between paragraphs? I would just really love for there to be about 40% more space than there is currently between all paragraphs.
Brandon says:
Hi Danielle,
The easiest way to accomplish this would be by using the BoldGrid Post and Page Builder editor. When editing a post or page if you click any paragraph you should see the orange element toggle appear to the left of it. You can click that toggle and use the “Advance Control” tab to add margin or padding to the bottom of your paragraph.
I hope this helps!
SA says:
Thank you Brandon. I managed to do it by:
1. downloading Lato 2 files
2. converting ttf to woff
3. overwriting two files in /wp-content/fonts/lato/
S6uyw4BMUTPHjx4wWCWtFCc.woff (17KB)
S6uyw4BMUTPHjxAwWCWtFCfQ7A.woff (3KB)
with content from
Lato-Regular.woff (355KB)
The font files are now 10 and 100 times bigger now… but what can I do!?
Brandon says:
Hi SA, You’re most certainly welcome and I’m happy to hear you were able to come up with a solution for this. As far as your file sizes you may be able to host those files offsite using a CDN. That should take some of the load off of the actual website.
Robin says:
For the life of me, my main font is giant on some pages and tiny on others. It took HOURS to get palette colors to stick. I don’t know why this is called “easy.” I’ve spent an entire day just trying to change fonts, colors, and add a blog post — oh, and I haven’t even mentioned how long it took to get blog into my menu.
Am I supposed to make one change, sign out, then come back in an hour to see if it took effect? This is beyond frustrating.
Brandon says:
Hi Robin,
I’m sorry to hear you’re having trouble setting your font sizes. If you don’t mind creating a new support ticket and attaching your websites URL we can definitely take a look and give you our best suggestions on how to resolve these concerns.
SA says:
Hello, I am using Lato as my main font, but it does not support diacritics (șț). There is a version of Lato2 that supports diacritics. How can I use that font instead?
Brandon says:
Hi SA,
If the font is not listed in the Crio fonts library you may need to use a plugin like Google Fonts Typography to add the font to your website.
I hope this helps!