
Your BoldGrid Crio menu fonts can be changed in the menu design section. Each Menu Location can have a unique font.
- Navigate to Customize → Design → Menus → Menu Location → Font → Typography
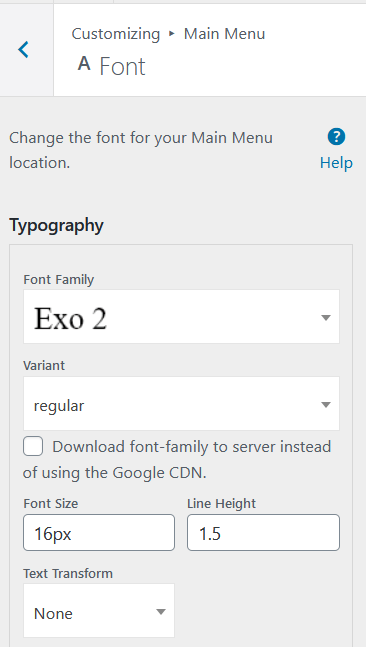
Here you will see a wide variety of Google fonts and styles to choose from, and we will go over what they each mean.

The Font Family simply means the name of the font. Each name is shown using it’s font so it’s easy to see what they look like. After selecting one the live preview will immediately update so you can see how it looks across your site.
While not all fonts will have a Variant, most will have at least one to choose from. While italics are great for drawing attention to text, be careful using it sitewide as it can be difficult to read in large amounts. The number variants, also called font weights, refer to how thin or thick the letters will be. For reference, regular is 400. The thinnest font weight available is 100 and the thickest is 900.
Font Size is entered in pixels, this is what the px at the end of the number stands for. Each font has a different size, therefore the default font size of 16 will be a different size when a different font is selected. Menus are commonly between 8 and 20. Don’t forget the px after the number!
Line Height refers to the vertical distance between rows of text. If your menu is one row it will only be visible on mobile. To see it, click the phone icon in the bottom right corner of the Customizer to view the site responsively. Next, click the hamburger menu to see the distance between links. Since your visitors will likely be using their finger to navigate your site when they see the menu like this, make sure you leave enough vertical height so the correct link is easily touched.
With Text Transform you can set all your menu links to visually have the same casing, regardless of how they were typed when the menu was created. What does casing mean? We’ll go over each style now, using these menu links as examples – “About our company” and “Contact us”.
- None is selected by default and displays each link exactly how it was typed at Customize → Menus → Menu Location
- Capitalize means the first letter of each word is uppercase, so the menu links would be “About Our Company” and “Contact Us”.
- Uppercase converts all letters to uppercase, so the menu links would be “ABOUT OUR COMPANY” and “CONTACT US”
- Lowercase displays all letters lowercase, our menu would have “about our company” and “contact us”
Keep in mind depending on the font, changing the Text Transform may have no effect.
Click Publish to save your changes and congratulations! You now have the information needed to work with menu fonts in BoldGrid Crio! Next, you may want to look into menu fonts changing link styles or colors.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.
Jay says:
Hi – Did the December patch ever get released? What is the version that has the patch?
Brandon says:
Hi Jay,
Yes it looks like this issue was resolved in the December patch release. You should be safe to update to 2.11.1 if you haven’t already.
Jay says:
Funny, when I search for “crio”, I find “Post and Page Builder by BoldGrid – Visual Drag and Drop Editor 1.15”, and if I search fir “BoldGrid” I find many othe rplugins, but none are version 2.11.1.
I am on Dreanhost runningWP 5.9
Brandon says:
Hi Jay,
Sorry you’re having trouble finding Crio. If you’re looking for the latest version of Crio in the WordPress Repository you can find it here.
Emond says:
Customize → Design → Menus
“Menus” is not showing in the list of items. Did it move or is something wrong with my installation?
Brandon says:
Hi, check your Customize<Menus section and make sure your menus are selected there. If they are try clearing any cache associated with your website (including browser cache) to make sure it isn’t a caching issue preventing your menus from appearing in the design options.
Emond says:
I tried clearing all caches. Nothing changed.
If I click the pencil icon of the menu in the designer and select Customize Main Menu, the screen flashes but nothing happens.
If I search in the Search Control field for Typography Main Menu and select that item, the menu jumps to the customizing menu.
Brandon says:
Thanks for that Emond. I spoke with our developers and I was told there was some sort of bug introduced in the Crio 2.9.3 release that prevents the main menu design controls from loading properly when using the custom layout option. We have a bug report in for the issue and it’s scheduled to be fixed in an upcoming patch release.
One work around you could try is install WP Rollback and change the theme version to 2.9.2. I hope this helps.
Emond says:
Thank you for sharing these details and the work-around. Is there a rough timeline for the patch release?
Brandon says:
You’re most certainly welcome. We’re hoping December for patch release.