When working with BoldGrid Crio, our WordPress theme for business, the options used to edit the Site Title, Tagline, Logo, and Icon (Favicon) are found in the WordPress Customizer.
Before starting, you will need to create a header design that includes each desired element. Be sure to check each one you want to show, even if nothing immediately shows in the Live Preview. You will add the content next.
Changing Your Site Title
This is the main title for your website, and generally it’s the company name. On the homepage this will be your Heading 1 element, which is important for SEO.
- In the Dashboard navigate to Appearance → Customize
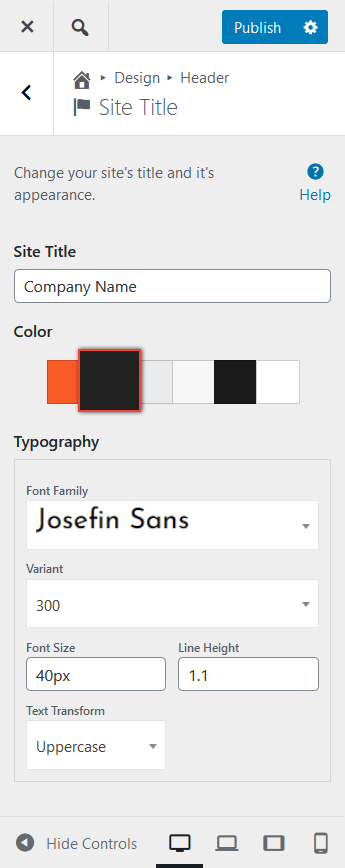
- In the Customizer menu navigate to Design → Header → Site Title
In this section, you have the ability to change the Site Title color, font family, font weight variant if available, font size, and more. If you want to use a different color than what is shown, you will need to change your color palette.

Changing Your Tagline
A Tagline is often also known as the “call to action” within WordPress themes. It’s typically the second line of text after the Site Title. The Tagline is always a Heading 3 element.
- In the Dashboard navigate to Appearance → Customize
- In the Customizer menu navigate to Design → Header→ Tagline
The same options available for the Site Title are available here – you have the ability to change the color, fonts, and more. If you wish to remove the Tagline, you can select the text and delete it. It is not required for your website. Remember, if you have entered a Tagline but do not see it in the live preview, you will need to add it to your header layout.
Changing Your Site Logo
The site Logo can appear in your header or footer design. The suggested image dimensions are 400 by 100 pixels, and you can crop the image when selected if needed.
- In the Customizer menu navigate to Design → Header→ Logo & Icon
![]()
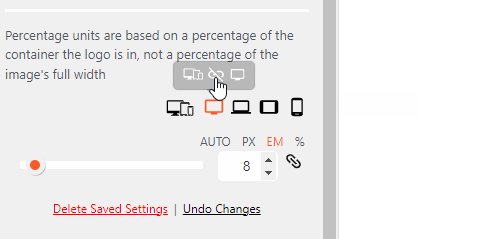
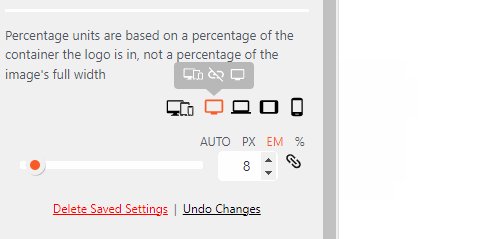
Changing the Size of Your Logo
Pro Feature
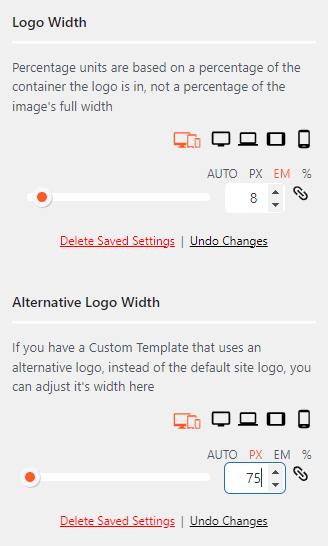
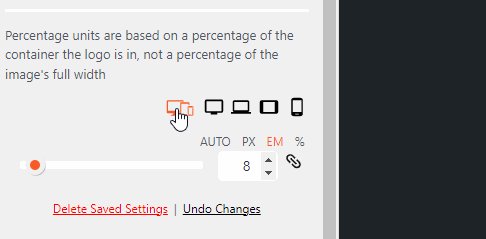
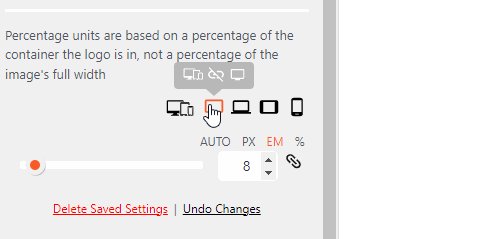
Crio Pro version 1.10.0 includes a control for changing the size of your uploaded logo. You can set up to 4 different widths for responsive screen sizes. Set the width using pixels, ems, or a percentage of the column the logo is in. The auto setting will use the image size uploaded without modification.

The responsive device settings will start out linked, meaning the entered width will be used on all screen sizes. Clicking on a device icon will unlink that screen size and it will use an individual setting.

If you’re using a Custom Page Header or Footer with an Alternative Logo, you can adjust its size as well using the separate control.
Changing Your Site Icon / Favicon
Your site Icon, or Favicon, is what you see in browser tabs, bookmark bars, and within the WordPress mobile apps. The aspect ratio should be 1:1, and at least 512 x 512 pixels to ensure it is clear on high definition devices.
- In the Dashboard navigate to Appearance → Customize
- In the Customizer menu navigate to Design → Header → Logo & Icon
Congratulations! You now know how to edit your Site Title, Tagline, Logo, and Icon (Favicon). Next, you may want to change the header background.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.
Adrian says:
Hello, I would like to have the Site Title use two colors, e.g
COMPANY NAME
Company color: pink
Name: black
Is there any way to do this?
Brandon says:
Hi Adrian,
This can be made possible with some custom CSS. You’d need to select the text and possibly create a span element and select them both in the CSS/JS editor and change the colors there.
Adrian says:
Thank you so much for the info. I have managed to do it by adding to CSS/JS the following code:
jQuery(function ($) {
$(document).ready(function () {
var siteTitle = $(‘.site-title a’);
siteTitle.html(“Company Name”);
});
});
Brandon says:
That’s awesome Adrian! I” happy to hear you were able to get this resolved. Don’t hesitate to reach back out if you have any other questions for us.
Chad says:
When I go in and set the font and size under design-header-site title it changes sub pages but not the home page even though the changes are published. ANy idea why?
Brandon says:
Hi Chad,
Is it possible that your homepage is using a different header template than that of your sub pages? You can confirm this by clicking into the “edit” section of your homepage and scrolling down to the Page Header attributes section in the right sidebar and compare the settings there with that of your other pages.
I hope this helps!
Kris says:
Hello! Not sure why, but my tagline isn’t appearing on my site. Any suggestions? Thanks so much!
Kris says:
Oh, I actually found the answer, please disregard this, sorry!
Brandon says:
Hi Kris, we’re happy to hear you were able to resolve this on your own! Be sure to reach back out if have any other questions for us in the future.
Kris says:
Hello, well, I made sure according to the guide, that the option for having the tagline option is checked off in the Header Layout section, I even tried changing header options, but the tagline just doesn’t appear in the preview nor live, even though it did initially. I’m not sure what happened because it simply disappeared after I clicked publish initially after adding it. Now it won’t come back and it’s a mystery to me. So I need help after all. 🙂
Brandon says:
No worries Kris, if could you start a new Support Forum thread and including the URL to your blog page we could take a look at that for you.
Terry says:
HI. I am a NEWBY. I am in Custom Headers setup. But I cannot figure out how to get the logo to the left of the header title. The title always moves to the next row.
BoldGrid says:
Hi Terry,
We have another article specifically for Crio Pro Custom Headers. It has screenshots showing you how to drag and drop to create a new column to add the title in. We also have a video on YouTube showing exactly how to create a custom header from scratch. That link should take you straight to the part in the video where a new element is added right next to the logo.
Let us know if this helped!
Mike says:
Hi! I’m using the Crio theme — and I am able to get my site title (I have no logo or tag line) to appear with the proper font and the proper font size — but only for my home page. For all subsequent pages my site title font size gets quite small.
Is there a different setting to adjust the Site Title on non-home pages? Thanks!
Jesse says:
Hi Mike-
There’s currently a known bug that if
emunits are used for the Site Title size, it displays larger on the homepage than on other pages. We’re working on getting that fixed for the future, but in the meantime you can avoid it if you use `px` units for the size.Mike says:
Hi Jesse — thanks for the quick reply.
I see an issue here — I don’t know if this is what you were talking about or not, but I do not know how to adjust the site title size using forcing px rather than em. The only way I know how to customize the site title is with the WordPress customizer and not BoldGrid.
Looking more closely I see an issue. When I look at the home page, the site title is showing rendered as ** h1 class=”site-title color4-color” ** while on all subsequent pages it’s rendered as ** p class=”site-title color4-color” ** . Is there a way to force H1 for site-title on all pages? Thanks!
(I tried pasting the HTML into this message but your security blocked the message. Hopefully this will go through..)
Jesse says:
Hi Mike-
Crio uses the WordPress customizer for everything too. You can find this in Customize > Design > Header > Site Title, where you’ll find the setting for the font size. If my suspicion is correct, you’ll find that this setting is using

emunits:Mike says:
I didn’t know I could do that (add px to the end of the font size) — and it works! Thanks so much!
Snezha says:
Hi, I am using just site name, no logo but in the phone preview, the name and the menu appear on different rolls. I tried to adjust the margin, padding, the size of the letters. The text appears on a new line:
Menu
Site Name
(this is the approximation of how it looks like without having access to special signs or screenshots, sorry).
Joseph says:
Hi Snezha!
One tool that might help you get the Menu and Site Title to appear on the same line is the Header Column Width controls found in the Custom Header Layout settings. Those tools will allow you to modify how much space in your Header each of those elements uses and should help you create the design you are looking for.
Please let us know if you have any other questions for us!
yjb says:
I’m having a problem when I change the font size of my site title, it doesn’t change.
Jesse says:
Hi Yjb-
Sorry to hear about the trouble! I wasn’t able to see the same issue in a few testing sites. Can you share what Font you’re using for your Site Title, and what version of Crio you’re using? You can also start a new Support Forum Thread if you’d like us to take a closer look for you.
Fran says:
Hi. I uploaded and inserted a logo image but in the page does not show the logo, it just shows the Site Title. Is there a way to fix this?
Jesse says:
Hi Fran-

It’s possible that you might not have the logo option checked in your site branding section. Navigate to Customize > Design > Header > Layout and check your branding section for the Logo checkbox:
dale says:
Hello, I am using the Crio theme. I have 2 menus in my header – social, then primary underneath. When I insert my logo (size 200 x 100 pixels) it pushes down the primary menu leaving a gap between the two menus, which I do not want. Is there a way to fix this?
Jesse says:
Hi Dale-
You can fix this with a little bit of custom CSS. Navigate to Customize > CSS/JS Editor and paste the following code into the CSS Code field:
@media only screen and (min-width : 992px) { #social-wrap { margin-top: -50px; } } @media only screen and (max-width : 767px) { #social-wrap { margin-top: -50px; } }I tested this out with a logo 200×100 pixels, if you change the height of your image you may need to adjust the -50px value.
Dale says:
Thank you Jesse! I inserted the code and the social menu is pushed up to the top of the screen in line with the logo, which is great. But the primary menu is still placed below the level of the logo. What code could I use to position the primary menu more specifically in line with the logo, underneath the social menu.
Jesse says:
Hi Dale-
Would you mind making a new post in the Crio Support Forum so we can take a look at your website and get you the right code?
Megan says:
Hello,
My logo is sized at the full width of the header and there seems to be no way to reduce the logo size. Can you please advise? There is a slider bar to choose the logo size in the regular BoldGrid program. This should be implemented into Crio.
Also, I would like my header to look like this all on the same line:
Primary Menu – Logo – Social Menu
How do I move the elements so that they appear in this order?
Jesse says:
Hello Megan,
Thank you for this idea. I think the ability to resize the logo was a very useful feature in older BoldGrid Themes, so I created a feature request for our developers to include this in a future update.
In the meantime, you can scale down the size of your logo in your WordPress Media Library. Navigate to Media -> Library, locate your logo, and click on the Edit Image button below the image. From there, you’ll see the Scale Image section to the right side of the screen.

In order to arrange your header with three columns, you can accomplish this by adding your Primary Menu, Site Branding, and Social Menu widgets as seen in this screenshot. Note the location of the Full Width option:

Roberto says:
Hi. I’m using the Resolve theme. I deleted my Site Title and put in a logo image. The problem is there is a “white bar” still on the screen near my logo. Is there a way to delete or remove this white bar, which was just above the site title?
Thanks, eager to move forward.
Jesse says:
Hi Roberto-
The white line above your site title or logo can be removed using your Customize -> Advanced -> Custom JS & CSS in a couple of different ways. If you want to get rid of the line, along with the space that it provides, you can use this CSS rule:
.line-lg { display: none; }If you only want to get rid of the line, but keep the space, you can use this:
.line-lg { border: none !important; }