When you use BoldGrid, you are using a prebuilt set of pages called an Inspiration; These are the integral pieces of our WordPress website builder system. Together, the pages form a prebuilt website that lets you put together a website very quickly. To aid you in making a decision to select an Inspiration we will focus on the different pages that you are provided for you.
First, there are twenty different Inspirations. These Inspirations were developed using responsive design, meaning that you can view these Inspirations on a computer screen, a tablet or a phone and the design will properly size itself to match the screen where it is being viewed. There are twelve categories specific to common industries used for websites. These categories determine the images that are being used on the site. For example, the Fitness category uses sport or fitness-based images. The images that are on the site are stock photo images, and some may require that you purchase a license. However, the expectation is that you will replace the text and images in the Inspirations to meet your needs.
The WordPress theme that we are viewing in this article is Haven.
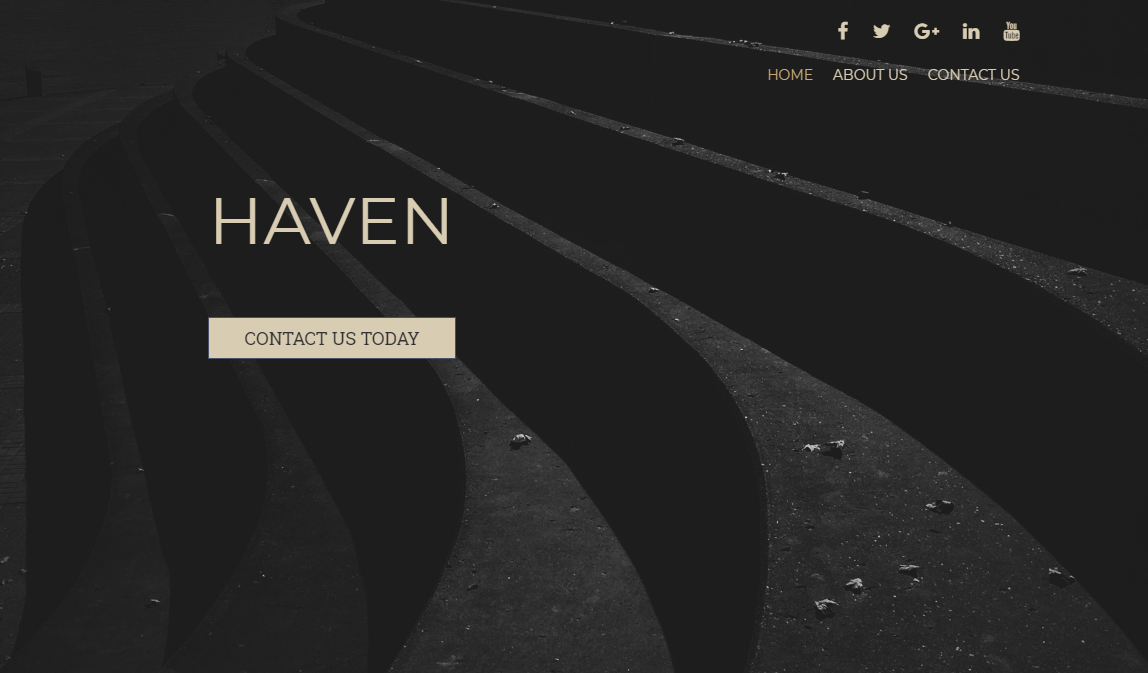
The Haven Home Page

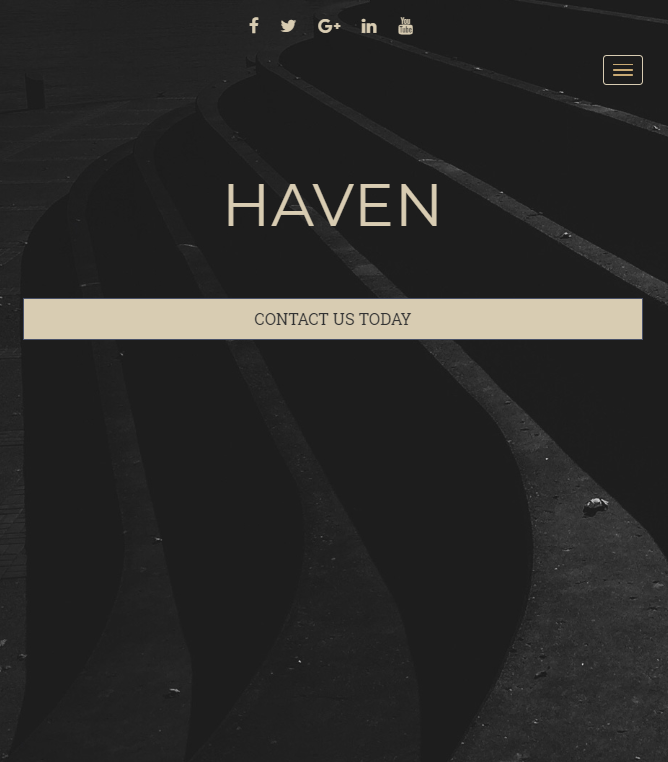
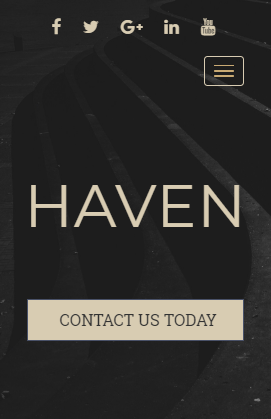
The Haven home page is dominated by a large background image, a title set to a 66 point font and a call to action that is highlighted – both of which use all capital letters and is set to the left half of the page. The social media icons are set in the top right corner along with the site menu. The design for the home page is very sparse so that the main focus is the background image. The image is set to a size of 1920×1080 pixels and is fixed. This fixed setting means that the image will not move when you scroll up or down the page. Below you can see the different ways that the Haven Inspiration appears when you view the home page in different sizes:



When you look at these different sizes you can see how the responsive design is adjusting the screen size. In the tablet and phone views, you can see the text menu line change to what’s called a hamburger menu. You also see the site title and call to action centered within the screen.
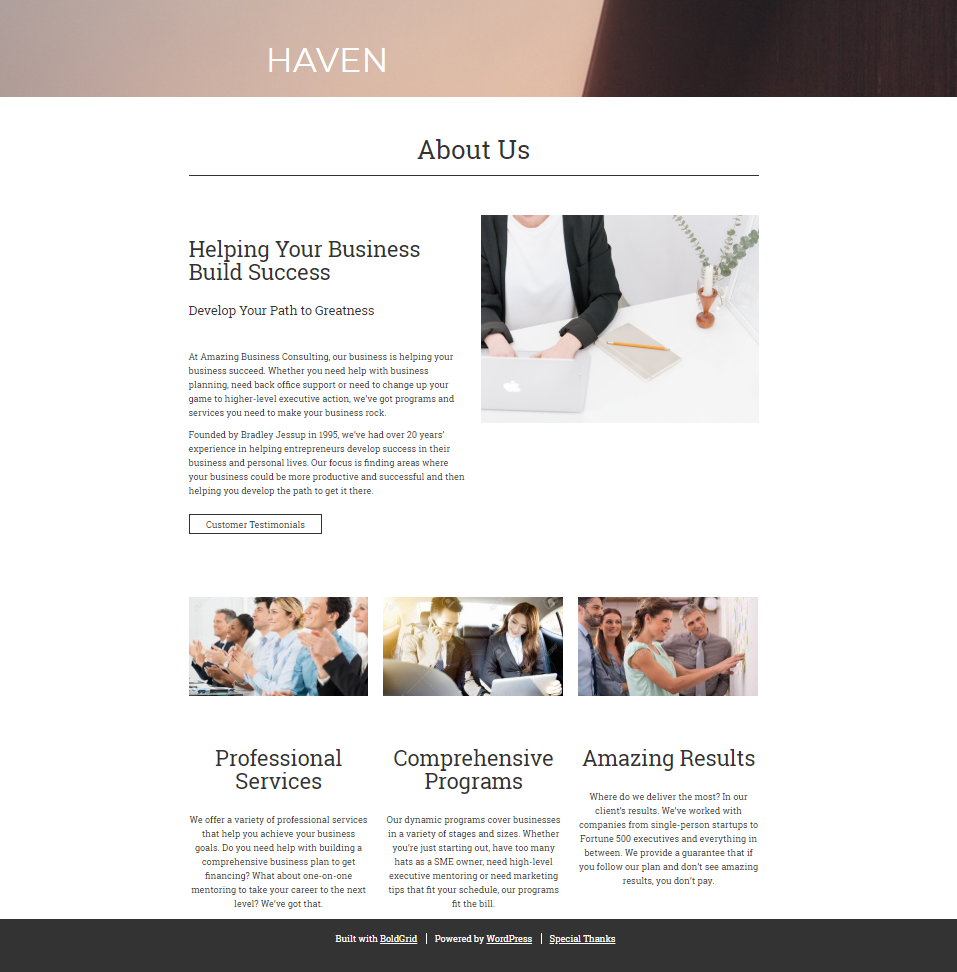
About Us Page

We are previewing this Inspiration using the base pageset which includes 3 pages. The About Us page includes a space for a column of text, an image, a button to jump to another page (the customer testimonial button in the screenshot above), and three columns below it. Each column contains an image and paragraph of text below it. The About Us page is framed by a portion of the Home page image at the top and the attribution bar at the footer of the page. The attributions in the footer include the “Built with BoldGrid”, “Powered by WordPress”, and “Special Thanks”. Each of these items can be removed with the customization options.
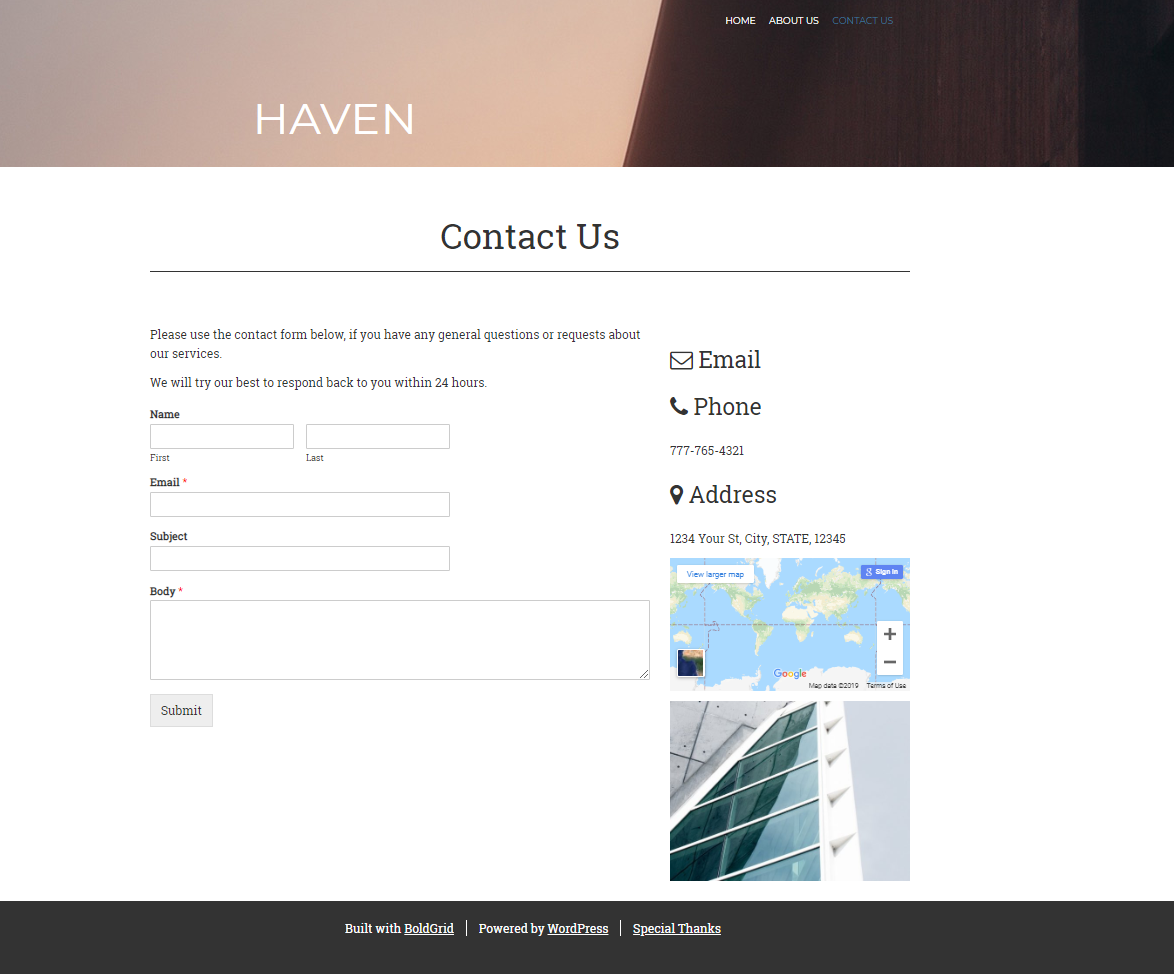
Contact Us Page

The Contact Us page uses a form that allows people to contact you. The form page also includes an email address, phone number, address map and a graphic. You can change this information by editing the page.
All pages within an Inspiration can be edited through the BoldGrid Dashboard Pages section. There are also 3 different pagesets: Base, Five Page, and Kitchen Sink. The Kitchen Sink includes 8 pages. You also have a blog option when loading each Inspiration. The default images for each Inspiration will vary based on the selected Category. You can see a screenshot of each page in the gallery below:
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.