When you are building a WordPress website, one of the settings that are often left to default when you add a BoldGrid Gallery is the spacing between the images. The space between image rows (if you have more than one) is called a gutter. By default, the gutter setting is set to 0 pixels. You can use the settings for the gallery and easily change it so that you have some separation between the images in your gallery. You will need to have added a BoldGrid Gallery before you can use the following instructions.
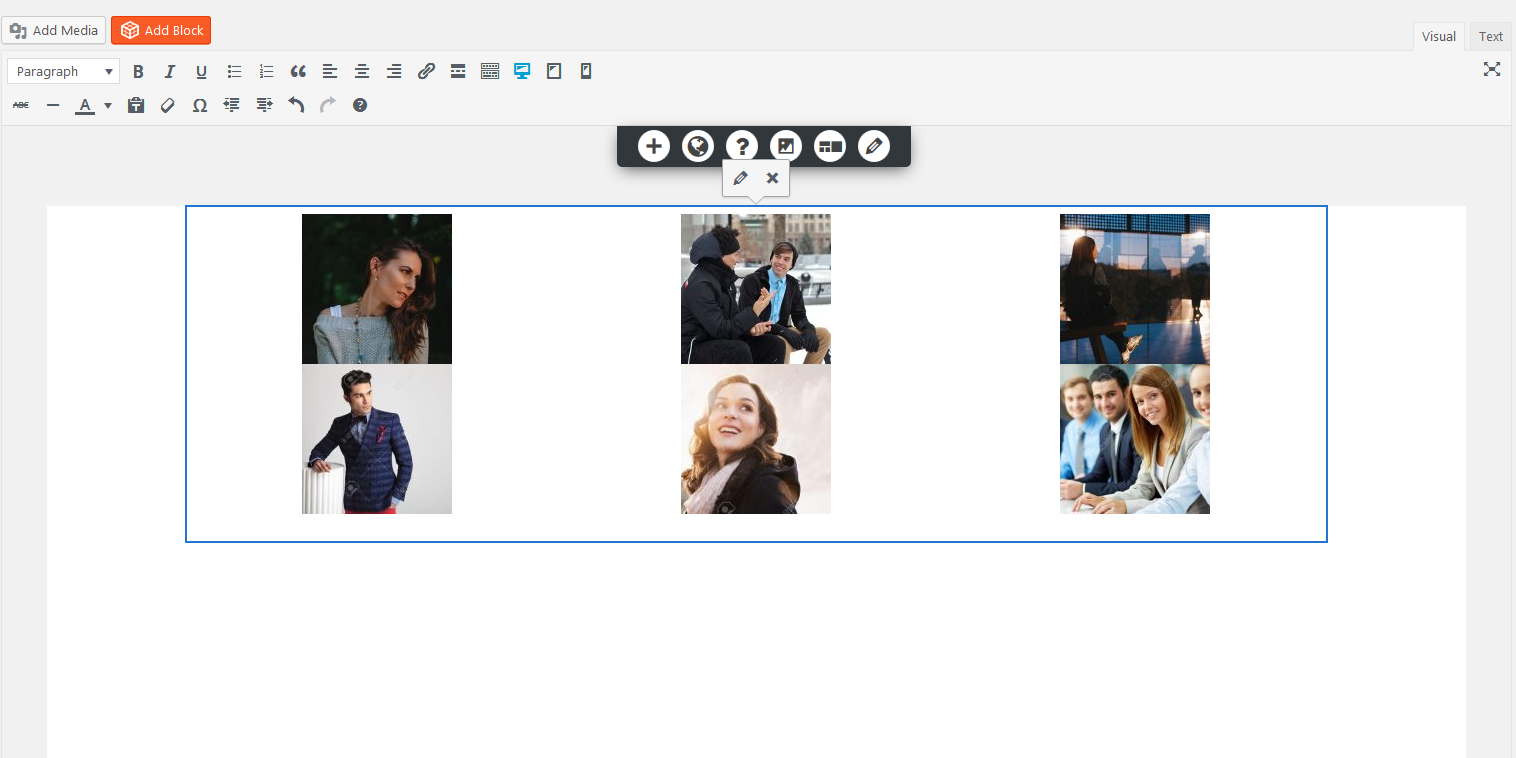
Here’s how a default gallery looks when you add it without changing any of the settings. Notice that the rows of pictures are basically on top of each other.

- Click on the Gallery to select and highlight it. You’ll know that you have selected it by the blue outline around the gallery
- Click on the pencil icon to edit the gallery

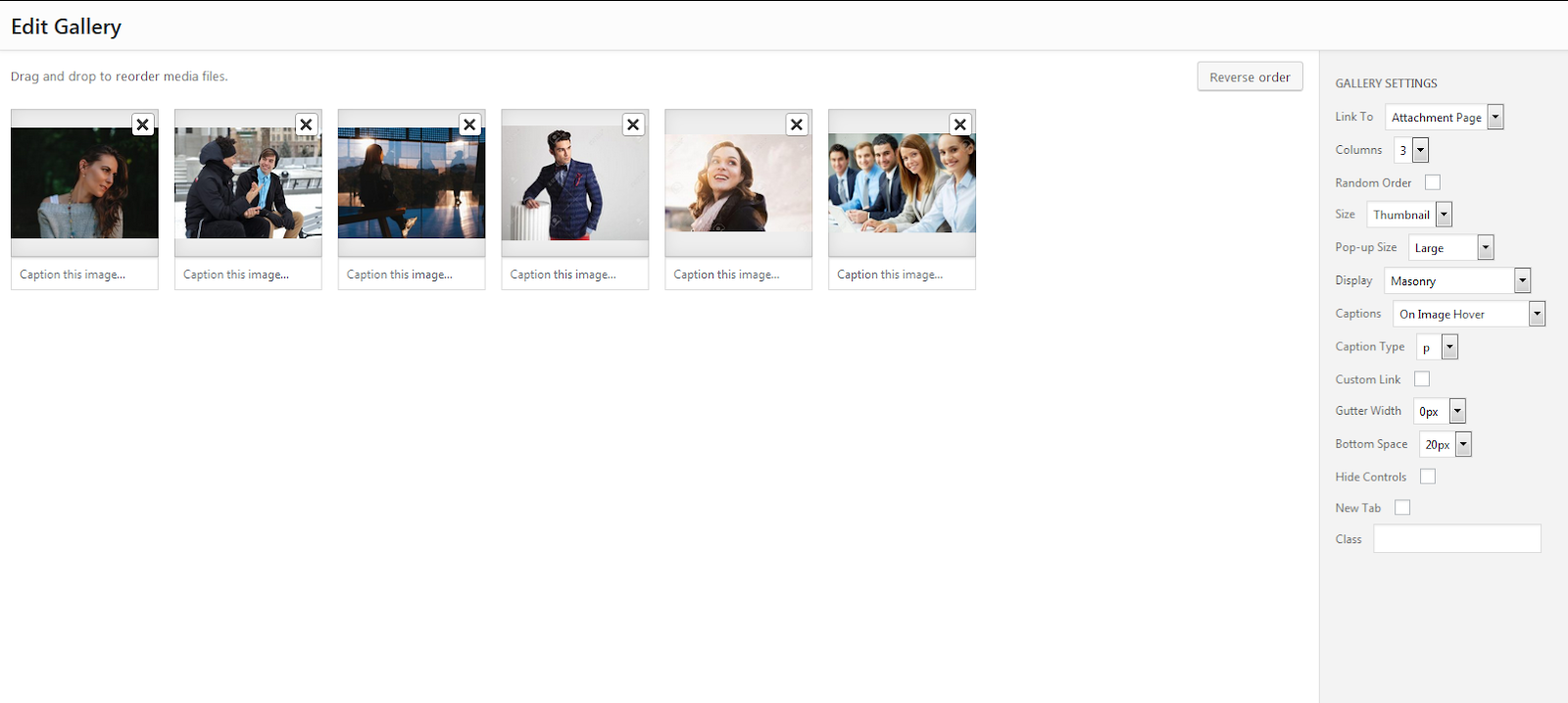
- When you’re on the Edit Gallery page you will notice the settings on the right. Click on the Gutter Width option drop-down arrow. Then select 10 px.
- Click on Update gallery

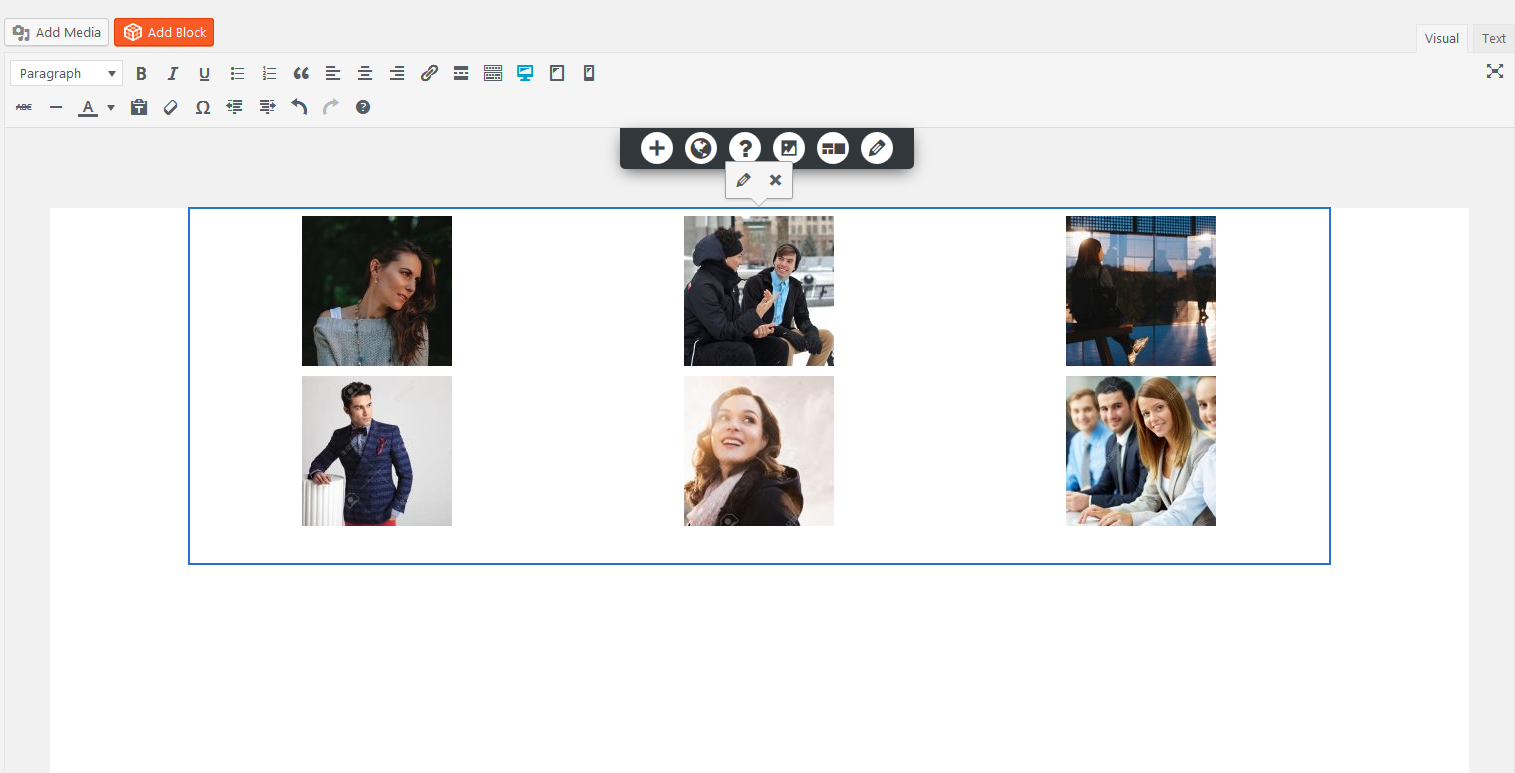
You will now see the space between the rows of pictures in your galleries. You can adjust this setting to meet your specific needs.
- Click on Update or Publish in the top right corner to save the changes to your page or post
Congratulations! You have learned how to add spacing between the pictures in your gallery, which is just one of the many steps needed while you are creating a WordPress website!
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.