BoldGrid Post and Page Builder Plugin
The BoldGrid Post and Page Builder, our WordPress page builder allows you add personalized content to your site. Then drag and drop the content, rows, and columns to truly make it unique.
Follow along to create your first site or improve an existing one using our simple WordPress page builder. Since the Post and Page Builder uses the existing WordPress interface, you can quickly and easily create beautiful pages with rich layouts.
Onboarding Video Tutorials
Our priority is to get you up and running creating a website as quickly as possible. We suggest exploring our video tutorials on YouTube in addition to the written guides. These tutorials offer step-by-step instructions, and show you exactly where to click to find what you need. Whether you’re a seasoned WordPress user or a beginner, our videos cater to all expertise levels, providing practical insights to simplify your creation journey. For additional support, feel free to explore our YouTube channel.
Post and Page Builder Initial Setup
Setting up the Post and Page Builder is a breeze, whether you are using a BoldGrid theme or not. You can select what editor to use per page or post – meaning you can still occasionally use the WordPress (Gutenberg) or Classic Editor if you want to.


How to Use the Post and Page Builder
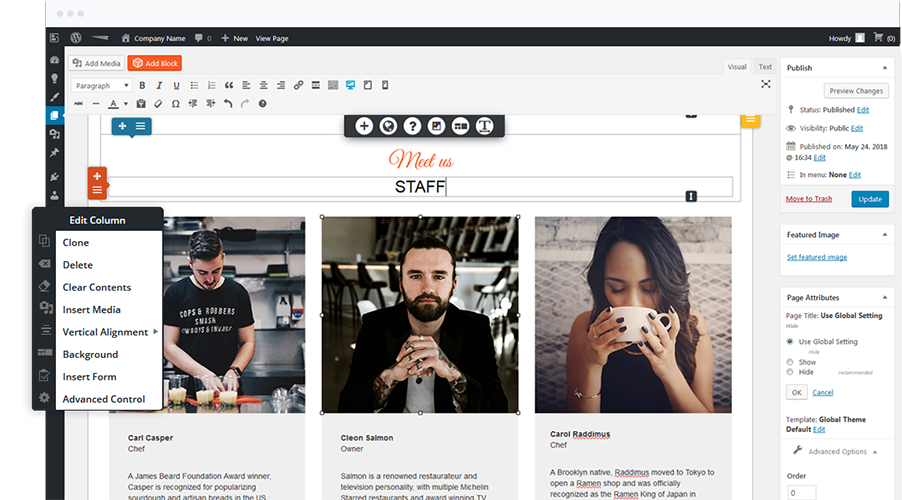
The Post and Page Builder plugin by BoldGrid includes tons of design features just a few clicks away. Learn how to add or modify elements like backgrounds, images, buttons, text, animation and more. Images are easy to work with thanks to our automated image cropping, which allows you to swap images without changing the overall design.
- How to Use the Post and Page Builder
- Working with Sections
- How to Clone a Section
- Working with Rows
- Working with Columns
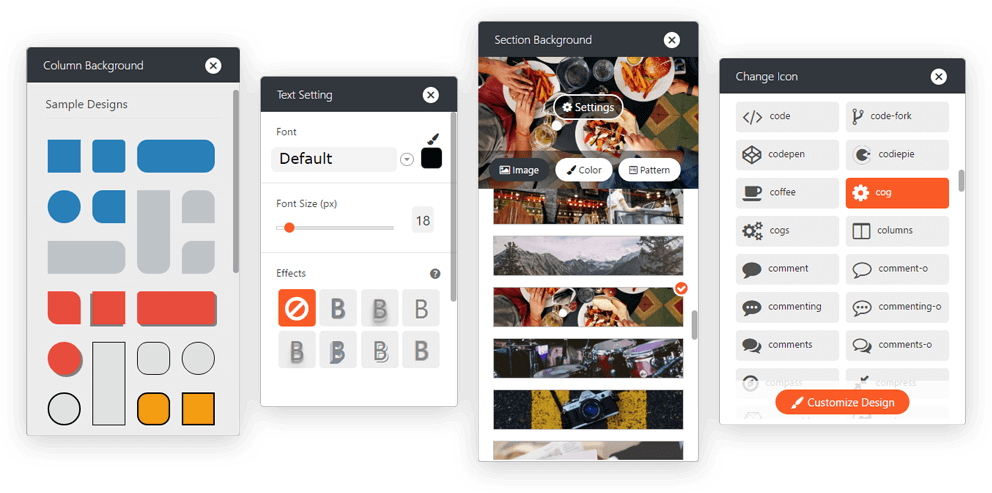
- Working with Fonts
- Working with Images
- Working with Backgrounds
- Working with Responsive Tables
- How to Edit the Contact Page
- How to Edit the Home Page
- How to Edit the About Us Page
- Working with Hover Boxes
- Working with Shape Dividers
- Working with Sliders
- Working with Icons
- Adding a Google Map
- Embedding Videos
- Autoplay and Loop YouTube Videos in WordPress
- Using the Tablet and Phone Previews
- How to Create an Inner Row
- Difference Between Padding & Margin
- Create a Parallax Effect
- Working with Tabs
Using Blocks
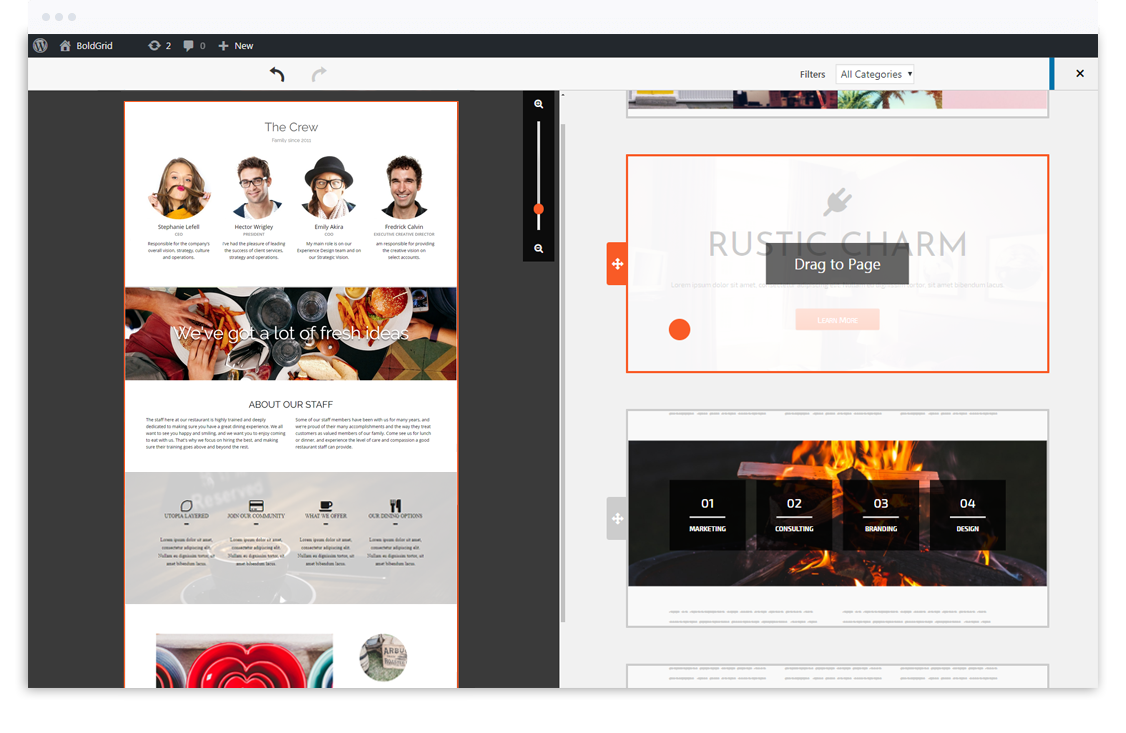
Blocks are professionally designed sections of content that come in all shapes and sizes to save you time. Learn about the structure of BoldGrid Blocks, how to create your own BoldGrid Blocks, or drag and drop new sections of content right onto your pages, and save your favorite Blocks for use on multiple pages.


Advanced
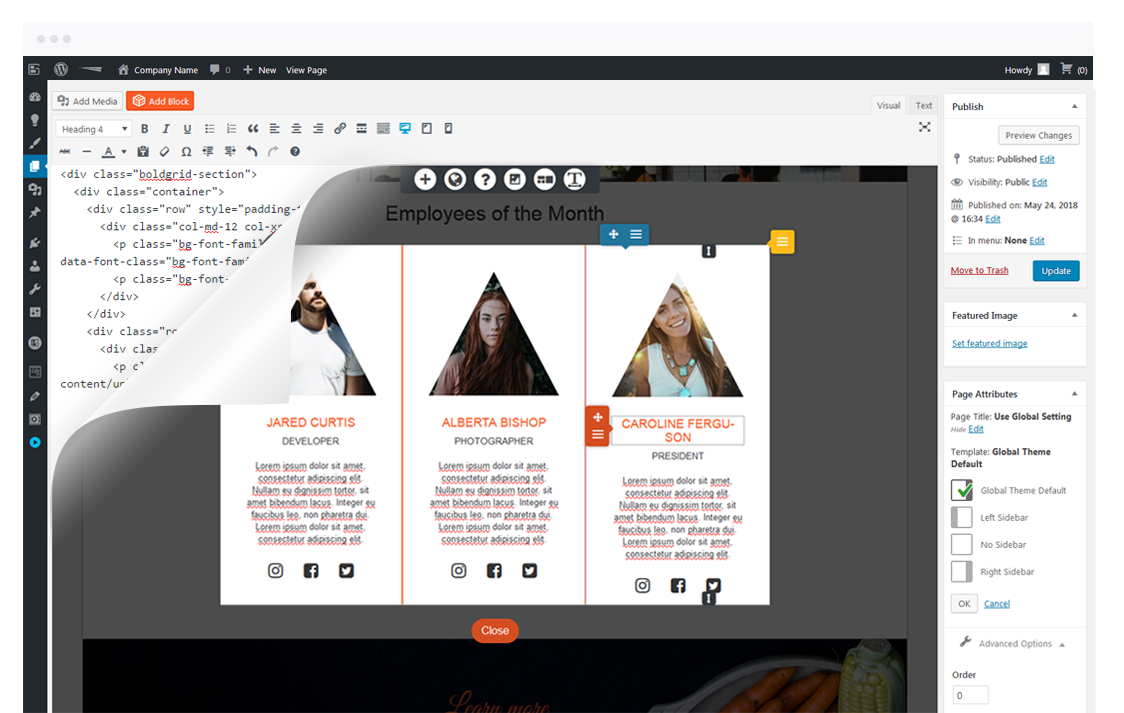
The BoldGrid Post and Page Builder will empower you to create and reuse beautiful Bootstrap layouts. We tie into the existing WordPress Editor to cut the learning curve and get you creating faster. The BoldGrid Post and Page Builder includes both a unique Visual Editing experience and traditional Text Editing to ensure you can work quickly and efficiently.