Menus are a very important part of website navigation, especially when using WordPress. Sometimes you may want to create a submenu to one or more menu items. In some of these cases, the top link acts more as a category name and will not need to link to a page of its own. This article demonstrates how to create a top level menu item, and how to disable that top menu item link in WordPress. This feature is available in all of our WordPress themes found in our WordPress website builder product.
Disabling the Link Attribute to a Top Level Menu Item
- Log into your WordPress Dashboard.
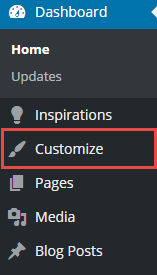
 Click on the Customize link from the left hand menu.
Click on the Customize link from the left hand menu.
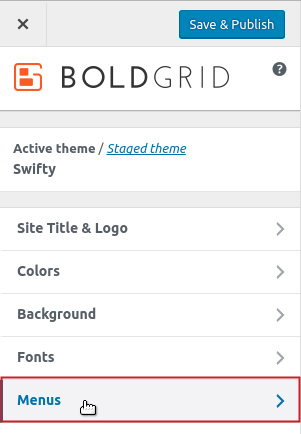
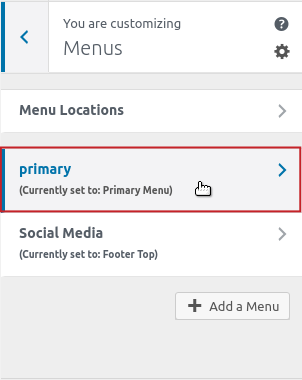
 Click on the Menus option.
Click on the Menus option.  Select the menu you want to work with.
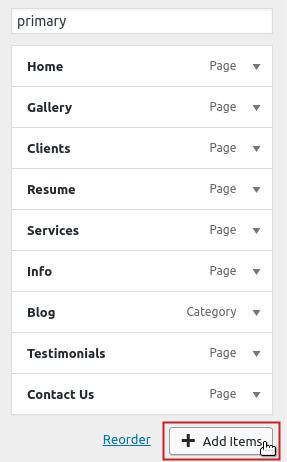
Select the menu you want to work with.  Click on the Add Items button.
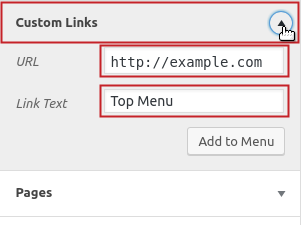
Click on the Add Items button.  Click on the Custom Link option. Name it (Link Text) and give it a URL.
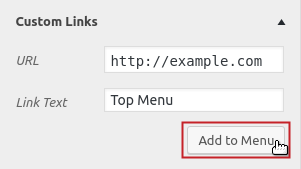
Click on the Custom Link option. Name it (Link Text) and give it a URL.  Next, click on Add to Menu.
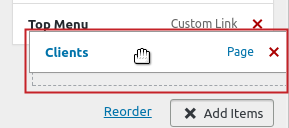
Next, click on Add to Menu.  Now, drag the items you want in the sub menu under the new custom link item. Sub-menu items are indented to easily identify the menu structure.
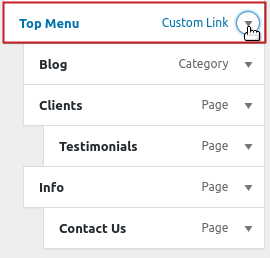
Now, drag the items you want in the sub menu under the new custom link item. Sub-menu items are indented to easily identify the menu structure.  Click on the Custom Link edit arrow.
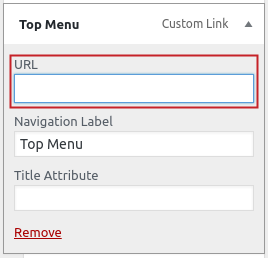
Click on the Custom Link edit arrow.  Remove the URL from the URL field.
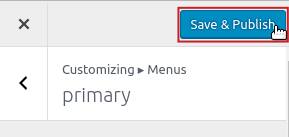
Remove the URL from the URL field.  Click the Save & Publish button.
Click the Save & Publish button.
Now, when visiting your WordPress website, the Top Menu menu item will reveal the sub-menu and not function as a link by itself. This is helpful if you want to minimize the number of pages you want to manage, and focus on your sales or information pages more.
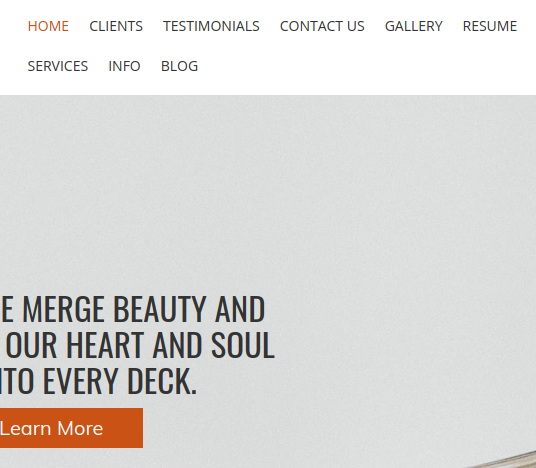
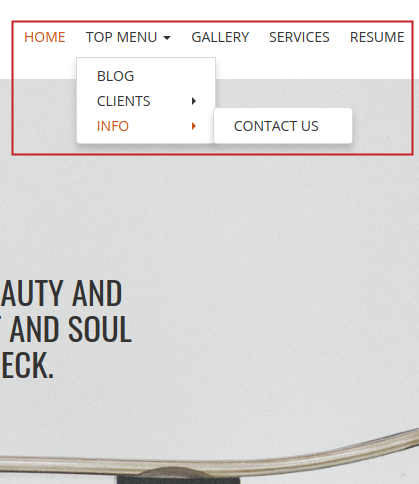
| Before: | After: | |
|---|---|---|
 | 
|
Disable a Menu in WordPress
The easiest way to disable a menu in WordPress is to remove the menu from it’s assigned location in your WordPress dashboard.
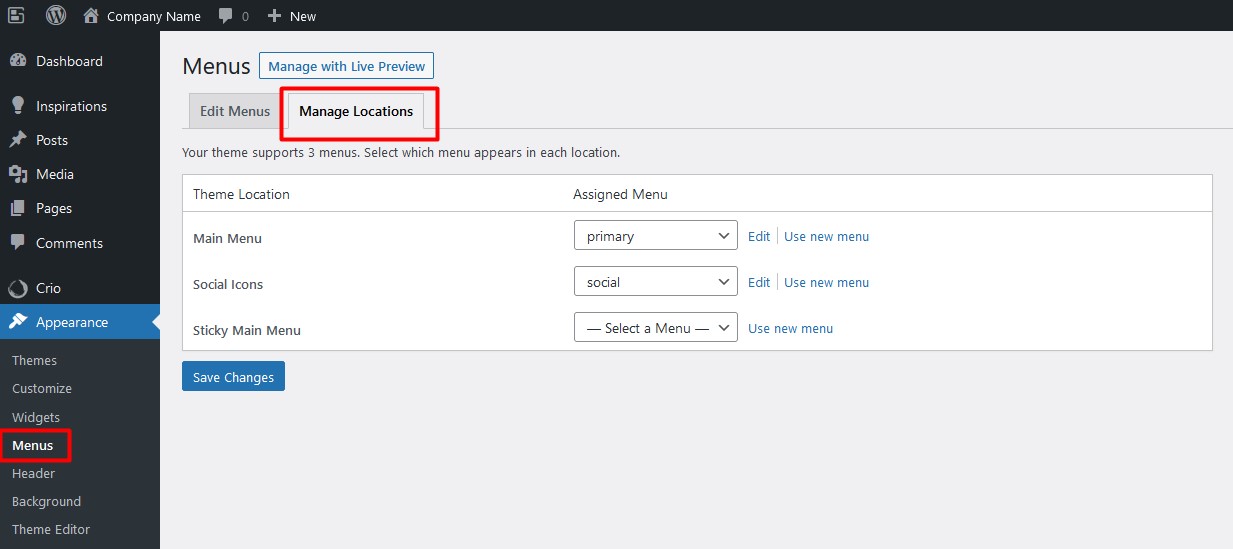
Navigate to Appearance > Menus > Manage Locations to see all menu locations in your active theme. Below we have 3 menus – Main Menu, Social Icons, and Sticky Main Menu. If you do not want a menu to appear in a location, change the dropdown to read Select a Menu. In the example below, the Sticky Main Menu location will not display a menu. When you’re finished, click the blue Save Changes button.
If you’d prefer, advanced users can unregister a menu location from the functions.php file. Below is an example to unregister a menu named primary, taken from the WordPress official documentation.
unregister_nav_menu( 'primary' );
We recommend using the Code Snippets plugin to make changes to functions.php. Any changes made in the core theme files could be overwritten when the theme updates.
Test WordPress Updates Safely
If you get nervous making php changes we have a safe environment for you! You can create a free WordPress installation with BoldGrid’s Cloud WordPress service. This demo website is in the cloud, not tied to your live site. This means any changes you make in the cloud version of your website will NOT show on your live site.
Use a WordPress backup plugin to clone your site to the cloud. After making your changes, take another backup and restore on your live site.
Congratulations! You now know how to create a top link menu item, and disable it so that it only works as a dropdown for your menu. This particular article explains how to make this change using our WordPress Website builder, BoldGrid Inspirations and our classic WordPress Themes. If you would like to have a few more options for your WordPress website, feel free to check out our new SuperTheme Crio – A WordPress theme for business.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.











Bob says:
I am really glad Arthur is so happy with the solution but no solution is given. I would like the solution. I have a menu heading called Forms and subheadings with links to different forms. When I click on the heading called Forms, it directs me to the address found in the footer. I have a second heading with subheadings under it that does exactly the same.
Brandon says:
Hi Bob, it sounds like you want to set up custom URLs in your header menu that link to the different pages on your site that hold your form. This guide should be more helpful to you to understand how to go about setting up custom URLs as menus items. If you need further assistance link please create a new forum topic and include the URL of your website so that we can take a look on our end. Thanks Bob!
Tal says:
Hey guys, I am trying to solve a specific problem regarding my WP primary header menu. I have a custom “About us” link that sends you down to a section on my home page, however when I am on the homepage, both the “home” and the “About us” header menu button is in an active state, is there a way for me to have the “about us” menu button in a deactivated state permanently even though I am on the home page where the menu item is linked?
Brandon says:
Hi Tal!
We can help with this, we just need to inspect your site to see exactly how you have your menus configured. Could you start a new forum topic and include the URL to your website so that we can take a look?
We look forward to assisting you with this!
Petrus says:
The top menu item I’d like to be unclickable has an Elementor Mega Menu attached. I cannot move the mega menu and attach it to a “link” menu item (I haven’t the Pro version).
Is there a way to disable the click by using functions.asp?
Thanks
Brandon says:
Hi Petrus,
We’d like to take a look at your site to gain a better understanding of what’s going on. Could you please start a new forum topic and be sure to include the URL to your website. We will inspect your website and give you our best suggestions on how to solve this concern.
Danielle says:
Thank you so much — this helped a lot and worked just as easily as you described. I’m sorry I spent 30 minutes trying to figure it out myself.
Yolanda says:
Thank you so much for the tip. It works! God bless you.
mehdi says:
thank you
ممنون
احسنت
ساقول
Arthur says:
Thanks for a super solution to a problem I’ve been struggling with.
It works like a dream in WP 5.5 Astra theme and means I have been able to delete the empty About and Legal pages I created to enable menu to be built, that did seem a bit of a cludge to me.
I am very new to blogging and to WordPress and you helped me a lot here.
Amit says:
Thanks for this post.