Using WooCommerce you can easily add a coupon to offer your customers discounts on the products for sale from your BoldGrid website. A great way to begin marketing your e-commerce website, is to offer new customer discounts. This guide will describe the steps for how to create a coupon using WooCommerce that offers 10% off and free shipping for new customers.
Enable Coupons
In order to create and manage coupons, you will need to first enable them from the WooCommerce Settings. Follow the steps below to enable the use of coupons at checkout.
 Log into BoldGrid.
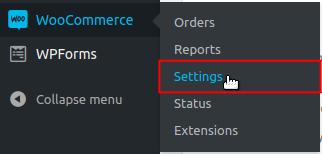
Log into BoldGrid.  Hover over WooCommerce and click on Settings.
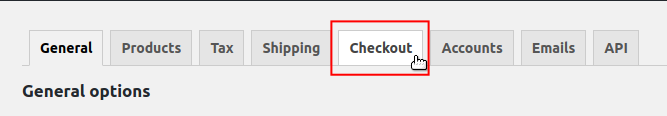
Hover over WooCommerce and click on Settings. - Click on the Checkout tab.

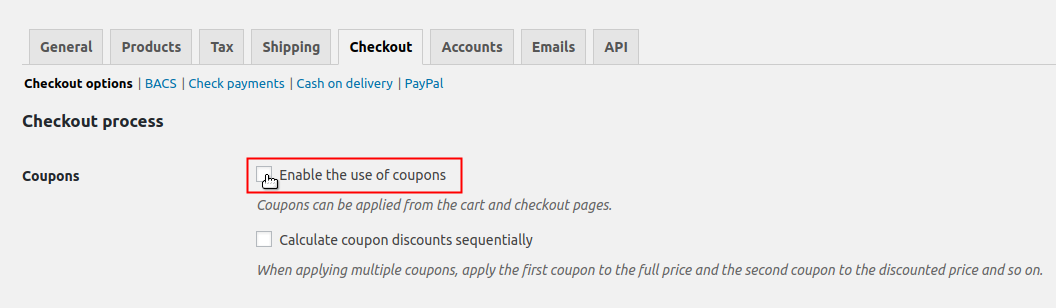
 Click to check the checkbox labeled: Enable the use of coupons.
Click to check the checkbox labeled: Enable the use of coupons.  Scroll down and click the Save changes button.
Scroll down and click the Save changes button.
Now that you have enabled the use of coupons at checkout, a new menu option will appear in the WooCommerce menu. You will use this Coupons menu option to manage your shop’s coupons. Follow along with the steps in the next section to learn how to create your first coupon.
Create Coupon
 Log into BoldGrid.
Log into BoldGrid.  Hover over WooCommerce and click on Coupons.
Hover over WooCommerce and click on Coupons.  Click on the Add coupon button.
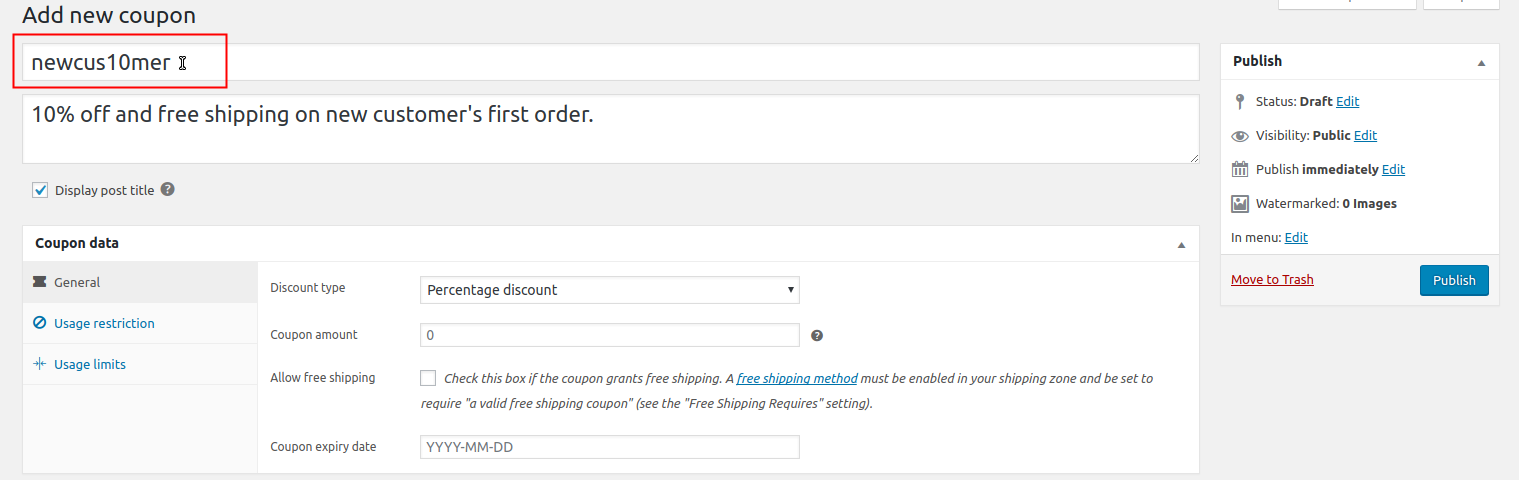
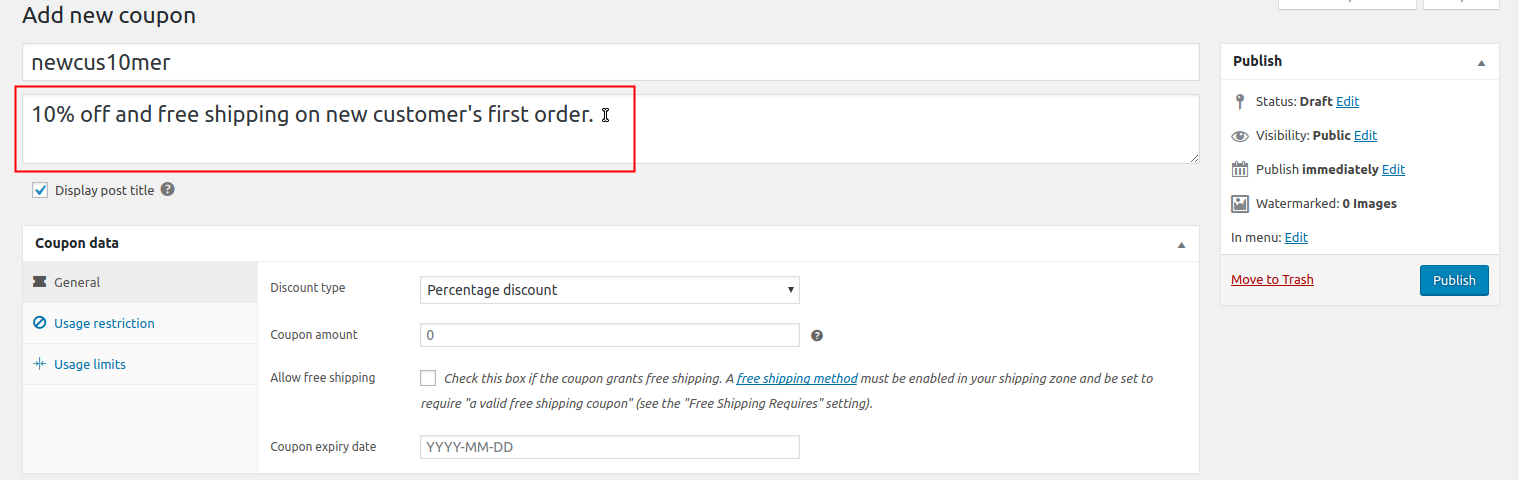
Click on the Add coupon button.  Enter a Coupon code.NOTE: This code is how the coupon is identified. It must remain unique from other coupon codes that you may have created or plan on creating.
Enter a Coupon code.NOTE: This code is how the coupon is identified. It must remain unique from other coupon codes that you may have created or plan on creating. Enter an optional coupon description to specify the stipulations or conditions for the coupon.
Enter an optional coupon description to specify the stipulations or conditions for the coupon.  Click the Publish button to save your new coupon.
Click the Publish button to save your new coupon.
Additional Coupon Settings
Use the tables below to reference the available options for the coupon data that you can configure for your new coupon.
| General | ||
|---|---|---|
| Field | Description | Value |
| Discount Type | Select the kind of discount to apply when the coupon code is entered at checkout. | Percentage discount |
| Coupon amount | Enter the amount of the discount to apply when the coupon code is entered at checkout. | 10 |
| Allow free shipping | Check this box if you would like the coupon to apply free shipping when the coupon code is entered at checkout. | Checked |
| Coupon expiry date | Enter a date (in the format: YYYY-MM-DD) if you would like to set an expiration date for the coupon. | N/A |
| Usage restriction | ||
|---|---|---|
| Field | Description | Value |
| Minimum Spend | Enter the minimum total (including taxes) the coupon will apply to. | N/A |
| Maximum Spend | Enter the maximum total (including taxes) the coupon will apply to. | N/A |
| Individual use only | Check this checkbox to restrict this coupon to be used by itself. If you would like to allow using other coupons in conjunction with this one, you can leave this checkbox unchecked. | Checked |
| Exclude sale items | Check this checkbox if you would like to exclude applying this coupon to items you mark “on-sale”. | Unchecked |
| Products | Select the item(s) that you would like the coupon to apply or that needs to be added to the cart to apply. | N/A |
| Exclude products | Select the item(s) that you do not want the coupon to apply to or if added to the cart, the coupon will not be applied. | N/A |
| Product categories | Select the product category(ies) that you would like the coupon to apply or that needs to be added to the cart to apply. | N/A |
| Exclude categories | Select the product category(ies) that you do not want the coupon to apply to or if added to the cart, the coupon will not be applied. | N/A |
| Email restrictions | Enter the billing email address required for the coupon to apply. | N/A |
| Usage limits | ||
|---|---|---|
| Field | Description | Value |
| Usage limit per coupon | Enter the number of times the coupon can be used. | N/A |
| Limit usage to X items | Enter the amount of items in the cart that the coupon can be applied to. | N/A |
| Usage limit per user | Enter the number of times the coupon can be used by each user. | 1 |
Now that you know how to enable coupons and how to create a coupon in WooCommerce, you will want to begin the process of advertising/marketing it. You can use the coupon code to send it to potential customers via email, advertise it on your BoldGrid site (in a banner), or market it on social media. Be sure to check back often for more WooCommerce guides in the BoldGrid Support Center.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.